เวอร์ชั่นนี้ รองรับ Flutter 2 และ Flutter 3 เป็นต้นไปจ้า

เริ่มต้นเรียนรู้สร้างแอพด้วย Google Flutter อย่างเข้าใจ
เหมาะสำหรับผู้เริ่มต้น, สอนเห็นภาพเป็นขั้นตอน ไม่เร่งสอน, เรียนรู้ตั้งแต่เริ่มต้นจาก 0 ขึ้น App Stroe
ขั้นตอนในการติดตั้งโปรแกรม
- ติดตั้ง Flutter SDK
และมีการติดตั้ง SDK แยกออกตามความต้องการในการพัฒนาแอพ นั่นคือ
A. iOS
B. Android
** ถ้าต้องการสร้าง และทดสอบแอพตัวไหน ต้องติดตั้งของตัวนั้น ติดตั้ง Flutter SDK อย่างเดียวไม่ได้นะครับ
1. ติดตั้ง Flutter SDK
1.1 ดาวน์โหลดและแตกไฟล์ zip ของ Flutter SDK
- เข้าไปดาวน์โหลดไฟล์ Zip ของ Flutter SDK ที่นี่ ตามภาพด้านล่าง (ตอนทำอาจจะเจอเวอร์ชั่นใหม่กว่านี้ แต่ที่เราต้องการก็คือไฟล์ zip ที่มี SDK มาแตกไฟล์ติดตั้งบนเครื่อง)

2. สร้างโฟลเดอร์ขึ้นมาในเครื่อง เช่นในที่นี้อาจจะวางไว้ที่ /<username>/development โดย <username> คือโฟลเดอร์เก็บ user ของเรา และ development คือโฟลเดอร์ที่เราสร้างขึ้นมาใหม่

/teerasej/development/ แล้วเอาไฟล์ zip ไปวางไว้ดังภาพครับ(แต่จะเก็บไว้ที่อื่นอย่าง desktop หรือ download ก็ได้นะ แต่หลังจากเริ่มพัฒนาแอพไปแล้ว อย่าลบทิ้งก็แล้วกัน )
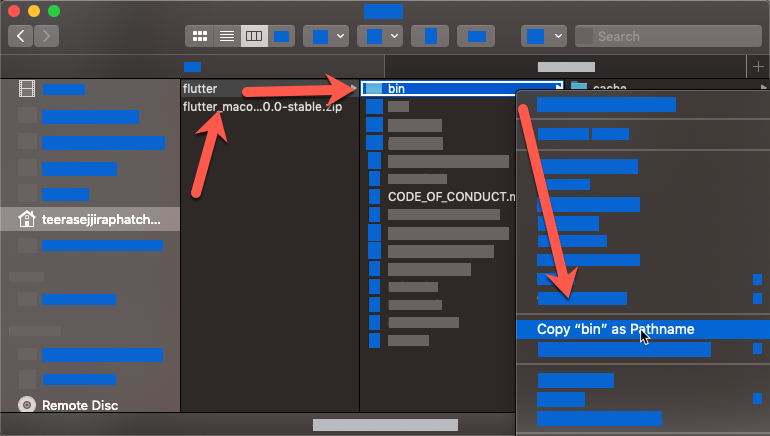
3. ดับเบิ้ลคลิกไฟล์ zip เพื่อแตกไฟล์ จะได้โฟลเดอร์ชื่อ flutter มาดังภาพด้านบน
1.2 หาที่อยู่ PATH ของ Flutter SDK สำหรับคนที่ใช้ bash
- เปิดโปรแกรม Terminal (ถ้าเปิดใช้งานอย่างอื่นอยู่ ให้รันคำสั่ง
cd ~/เพื่อกลับมาที่ home folder) - รันคำสั่ง
touch .bash_profileเพื่อสร้างไฟล์ดังกล่าว - หาที่อยู่ของโฟลเดอร์
flutter/binโดยการคลิกขวาที่โฟลเดอร์binจากนั้นค่อยกดปุ่ม option ตามลำดับ จะเห็นคำสั่ง Copy “bin” as Pathnname เราจะเลือกคำสั่งนี้

จากนั้นให้ทดสอบวางข้อความใน TextEdit หรืออะไรก็ได้ เราควรจะได้ข้อความประมาณนี้มา (แตกต่างไปตามที่อยู่ที่เราแตก zip ไฟล์ไว้ แต่ด้านหลังควรเป็น /flutter/bin)
/Users/teerasejjiraphatchandej/development/flutter/bin1.3 กำหนด Path ให้กับ .bash_profile
- กลับมาที่ Terminal ให้เราพิมพ์คำสั่ง
export PATH=$PATH:แต่ยังไม่ต้องกด enter - จากนั้นให้เราวาง path ที่ copy มาต่อท้ายคำสั่ง (เช่นของพลจะเป็นดังด้านล่าง)
export PATH=$PATH:/Users/teerasejjiraphatchandej/development/flutter/binจากนั้นบันทึกไฟล์ไว้
กลับมาที่ Terminal รันคำสั่งด้านล่างทีละคำสั่ง
source .bash_profile
echo $PATH เราควรจะเห็นชื่อ path ของ flutter/bin โผล่ขึ้นมาในรายการ ถือว่าสมบูรณ์ครับ
ใครใช้ Zshell (zsh)?
ให้ไปดูวิธีการในคลิปนี้ครับ
2. ดาวน์โหลด และติดตั้ง Visual Studio Code
ไปดาวน์โหลดตัวติดตั้งมาจาก link นี้นะ
แล้วดูวิธีติดตั้งตามวิดีโอด้านล่างเลย โค้ชพลทำไว้ตอนสอนพื้นฐาน JavaScript ES6 (ติดตามดูได้ใน YouTube ของโค้ชพลนี่แหละ)
2.2 ติดตั้งส่วนเสริม Nextflow Flutter Extension
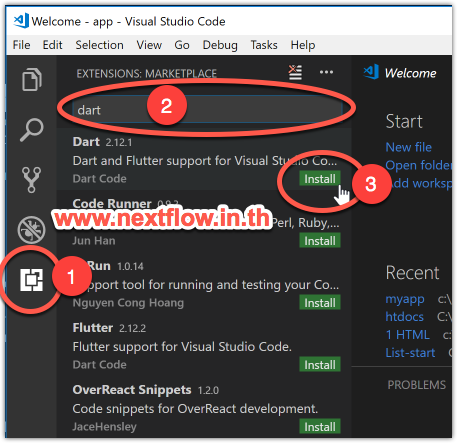
จากนั้นให้เปิดโปรแกรม
- ไปที่ Extension
- พิมพ์ค้นหา Nextflow flutter extension หรือกดที่ลิ้งค์นี้ก็ได้
- กดปุ่ม Install และจนเริ่มการดาวน์โหลดใน Visual Studio Code และติดตั้งให้เราเรียบร้อย
- กดปุ่ม Reload

ถ้าทุกอย่างเรียบร้อย ให้เราลองกดปุ่ม Ctrl + Shift + P และค้นหาคำว่า Flutter น่าจะขึ้นรายการคำสั่งของ Flutter มาแบบนี้ ถือว่าโอเค

3. ติดตั้งเพิ่มเติมเพื่อทดสอบแอพ iOS
3.1 ติดตั้ง และ setup Xcode
- ดาวน์โหลดและติดตั้งโปรแกรม Xcode คลิกดาวน์โหลดที่นี่ และติดตั้งตามคลิปวิดีโอเลยครับ
2. เปิดโปรแกรม Terminal และคัดลอกคำสั่งด้านล่างนี้ไปรัน
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch3. จากนั้นรันคำสั่งนี้ตามเพื่อเปิดอ่านและยอมรับ license agreement
sudo xcodebuild -licenseซึ่งจะเป็นการอ่าน license agreement ผ่านทางหน้าจอ Terminal ครับ ให้…
- เคาะปุ่ม Space bar จะเป็นการเลื่อนลงมาเรื่อยๆ จนสุด
- พอสุดแล้วจะเห็นข้อความประมาณนี้
By typing 'agree' you are agreeing to the terms of the software license agreements. Type 'print' to print them or anything else to cancel, [agree, print, cancel] - ให้เราพิมพ์
agreeเพื่อยืนยัน และกด enter จะเห็นข้อความแสดงดังด้านล่าง ถือว่าสมบูรณ์
You can view the license agreements in Xcode's About Box, or at /Applications/Xcode.app/Contents/Resources/English.lproj/License.rtf3.2 เตรียมระบบสำหรับทดสอบแอพ iOS บนอุปกรณ์จริงอย่าง iPhone, iPad
1. ติดตั้ง Homebrew
ติดตั้ง Homebrew ก่อน ให้ทำตามขั้นตอนในคลิปด้านล่าง โดยการก้อปปี้คำสั่งติดตั้งจากที่นี่ มารันในโปรแกรม Terminal
2. อัพเดต HomeBrew
รันคำสั่งอัพเดต Homebrew ใน Terminal
brew update3. Setup Cocoa Pod
รันคำสั่งอัพเดตใน Terminal ทีละบรรทัดตามนี้
brew install --HEAD usbmuxd
brew link usbmuxd
brew install --HEAD libimobiledevice
brew install ideviceinstaller ios-deploy cocoapods
pod setup4. ติดตั้งเพิ่มเติมเพื่อพัฒนาและทดสอบแอพ Android
4.1 ติดตั้ง JDK 8
ในปัจจุบัน Flutter ยังใช้ Java Development Kit หรือ JDK เวอร์ชั่น 8 เป็นหลัก ใครติดตั้งเวอร์ชั่นอื่น หรือสูงกว่า ให้เปลี่ยนมาใช้เวอร์ชั่น 8 นะครับ
หลังจากที่เราติดตั้ง Homebrew ไปในขั้นตอนที่ 3.2 แล้ว ให้รันคำสั่งด้านล่างนี้ทีละคำสั่งครับ
brew tap AdoptOpenJDK/openjdk
brew install --cask adoptopenjdk8หลังจากการติดตั้งเสร็จสมบูรณ์ ให้ทดสอบรันคำสั่งด้านล่าง ใน Terminal
java -versionควรจะได้ข้อความแสดงขึ้นมาประมาณด้านล่าง
➜ ~ java -version
openjdk version "1.8.0_292"
OpenJDK Runtime Environment (AdoptOpenJDK)(build 1.8.0_292-b10)
OpenJDK 64-Bit Server VM (AdoptOpenJDK)(build 25.292-b10, mixed mode)4.2 ติดตั้ง Android Studio
สามารถดูขั้นตอนการติดตั้งโดยละเอียดได้ที่นี่ หรือดูวิดีโอและทำตามได้ด้านล่างเลยครับ
4.3 ตั้งค่าเครื่อง Android สำหรับการทดสอบ
อุปกรณ์ Android ตั้งแต่เวอร์ชั่น 4.2 เป็นต้นไป จะมีการซ่อนโหมดนักพัฒนาเอาไว้ครับ
ซึ่งเราต้องเปิดโหมดนักพัฒนานี้ก่อน ถึงจะสามารถเชื่อมต่อโปรเจคเข้ากับอุปกรณ์ได้
ดูวิธีการเปิดโหมดตัวเลือกนักพัฒนา (Developer Option) ที่นี่เลย
สนใจเรียนรู้ Google Flutter ในการทำ Mobile App ได้ทั้ง iOS และ Android
- เนื้อหาจากการทำงานจริง
- สนุก และเข้าใจได้ง่าย
- จากพื้นฐาน จนถึงต่อยอดทำงานได้
โทรสอบถาม 083-071-3373 หรือคลิกที่นี่เพื่อดูรอบอบรมล่าสุดได้ครับ

คอร์สออนไลน์เริ่มต้นสร้าง Mobile App ด้วย Google Flutter
เหมาะผู้เริ่มต้น และนักพัฒนาเว็บ, เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373