Flutter ใช้แนวคิดที่เรียบง่ายในการสร้างวิธีการพัฒนาแอพพลิเคชั่นของตัวเอง ทำให้นักพัฒนาที่นำมาใช้เข้าใจได้เร็ว (คล้ายๆ กับ React)
แต่เนื่องจากความเรียบง่ายนี้เอง กลายเป็นคำถามปลายเปิดสำหรับทุกคนว่า
ตกลง เราจะเขียนโปรเจคเก็บไฟล์แต่ละงานไว้ในไหนดี?
เลยมีแนวทางยกตัวอย่างมาให้พิจารณากัน อาจดี หรือไม่ดี ก็ติชมได้นะครับ เพราะเทคนิคพวกนี้ แลกเปลี่ยนกันเยอะๆ เป็นผลดีกับทุกคนครับ
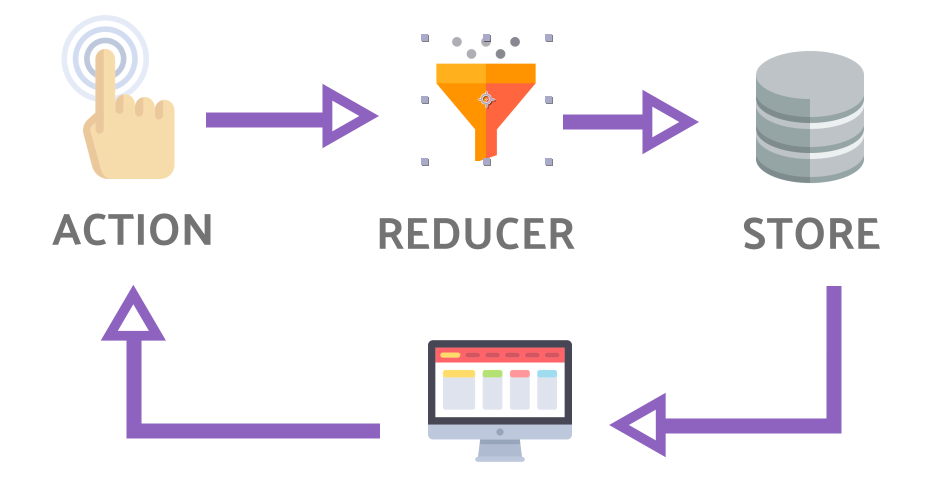
แบบใช้ Redux

สำหรับพวกเราที่เรียนรู้การใช้งาน React, Redux, หรือ React Native มาแล้ว อาจจะติดใจการใช้ Redux ในการทำแอพพลิเคชั่น
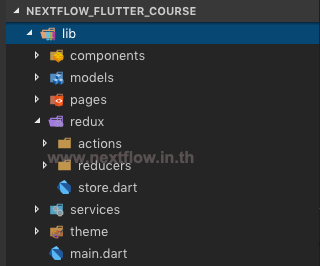
ในที่นี้พลก็มีตัวอย่างของโปรเจคที่ใช้ในการสอน ในคอร์สอบรม Flutter มาเป็นตัวอย่างกันครับ

จะเห็นว่าแยกออกเป็น directory ย่อยๆ ตามลำดับ ดังนี้
- components: เป็นส่วนของ Widget ที่ใช้ซ้ำในส่วนต่างๆ ของแอพพลิเคชั่น
- models: เก็บไฟล์ตัวแทนของข้อมูลต่างๆ เช่น User, Product, Cart
- pages: สำหรับเก็บหน้า page ต่างๆ ในแอพ เช่น หน้าลงทะเบียน, หน้ารายละเอียดสินค้า, หน้า home, หน้า Setting
- redux: ตามชื่อเลย พวก action, reducer หรือ store ของ redux จะเก็บไว้ในนี้ครับ
- services: เก็บพวก Data Provider พวกที่ต่อกับข้อมูลภายนอก เช่น โค้ดส่วนแสกน QR Code, ติดต่อ Web API, หรือฐานข้อมูล SQLite
- themes: แยกโค้ด theme ของแอพออกมา จะได้ไม่ต้องไปปนในไฟล์
main.dart
แบบของ Corner: Bloc

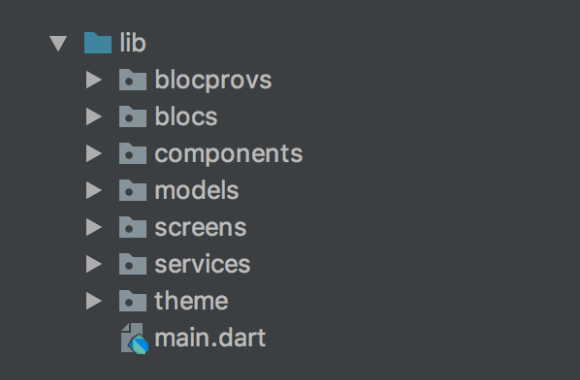
พอดีคุณโมแชร์โพสของคุณ Conner Aldrich นี้มาในเฟสพอดี เลยขอเอามาเป็นตัวอย่างอีกเคสของคนใช้ Bloc แล้วกันครับ

โดยคุณ Corner อธิบายไว้ดังนี้
- blocs และ blocprovs: เก็บไฟล์ต่างๆ ที่เกี่ยวกับการใช้ Bloc และ Bloc Provider
- components: component ที่แยกออกมาจาก Screen ต่างหาก
- models: เก็บ Custom class และ object ที่ใช้ในแอพพลิเคชั่น
- screens: เก็บโฟลเดอร์ย่อยๆ ของหน้าแอพต่างๆ เอาไว้
- services: เก็บพวก Web API และ Native Code
- theme: เก็บไฟล์ theme แยกออกมาต่างหาก
เอ้า ของพวกเราแบ่งกันยังไงบ้าง แชร์กันใน Facebook page ได้นะครับ

คอร์สออนไลน์เริ่มต้นสร้าง Mobile App ด้วย Google Flutter
เหมาะผู้เริ่มต้น และนักพัฒนาเว็บ, เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
อ้างอิง – Medium