Android 10 เริ่มปล่อยให้ชาวโลก Android ได้เอาไปใช้แล้ว สำหรับสายที่ไม่ใช่ stock rom อย่าง Pixel หรือ Android One ก็อาจจะต้องรอนิดหนึง
และใน Android 10 มีฟีเจอร์ที่พวกเราชื่นชอบ นั่นคือ Dark theme นั่นเอง
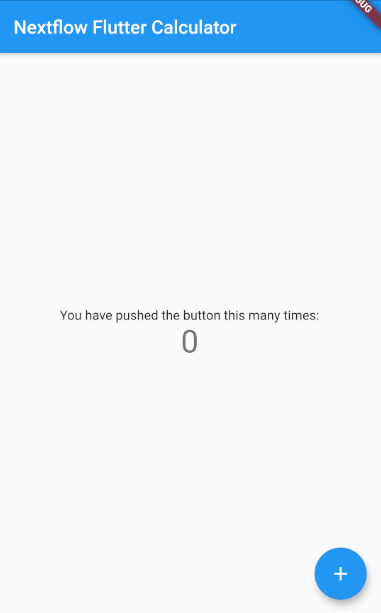
มันจะเปลี่ยนจากแอพหน้าตาปกติแบบนี้

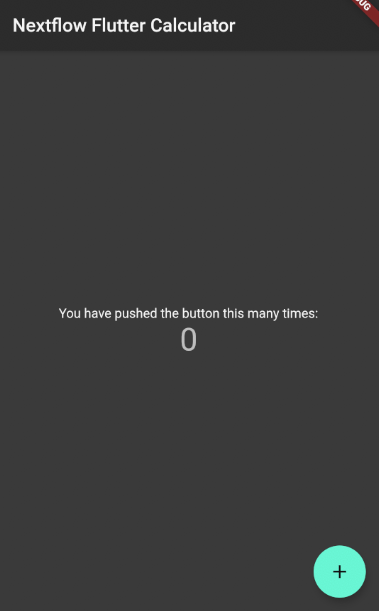
เป็นแบบนี้ สบายตามากกว่าใช่ไหมล่ะ?

พวกเราหลายๆ คนยังเคลมว่ามันช่วยลดการซดแบตเตอรี่เครื่องด้วย

คอร์สออนไลน์เริ่มต้นสร้าง Mobile App ด้วย Google Flutter
เหมาะผู้เริ่มต้น และนักพัฒนาเว็บ, เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
มาทำ Dark Theme กัน
การทำให้แอพที่สร้างด้วย Flutter ทำงานรับกับ Dark Mode ของ Android ได้นั้น…
ง่ายมากครับ
ลองดูส่วนที่ปกติเรากำหนด Theme กันด้านล่าง
MaterialApp(
title: 'Nextflow Flutter Calculator',
theme: ThemeData(
brightness: Brightness.light,
primaryColor: Colors.blue,
),
home: MyHomePage(title: 'Nextflow Flutter Calculator'),
);เราแค่เพิ่มส่วนของ Dark Theme เข้าไป แบบนี้
MaterialApp(
title: 'Nextflow Flutter Calculator',
theme: ThemeData(
brightness: Brightness.light,
primaryColor: Colors.blue,
),
darkTheme: ThemeData(
brightness: Brightness.dark
),
home: MyHomePage(title: 'Nextflow Flutter Calculator'),
);เท่านี้เอง เวลาเราเปิด Dark Theme บน Android แอพเราก็จะเปลี่ยนเป็นสีโทนดำมืดอย่างที่เห็นเลยล่ะ

คอร์สออนไลน์เริ่มต้นสร้าง Mobile App ด้วย Google Flutter
เหมาะผู้เริ่มต้น และนักพัฒนาเว็บ, เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
อ้างอิง – Flutter Theme, Medium