React มีแนวคิดที่เปิดกว้างในการเอาไปใช้ในโปรเจคของพวกเราก็จริง แต่เวลานำไปใช้งานจริง ก็จะมีโจทย์มากมายมาเป็นบททดสอบของคนเริ่มต้นใช้ React เสมอ
และด้วยความแข็งแกร่งของ Community คนใช้ React ทำให้มีคำสอนจากระดับผู้มีประสบการณ์เลเวลสูงๆ มาให้ศึกษากันบ่อยๆ พลเองก็รวบรวมเอามาแชร์ไว้ใน tag #nextflow-react-tip เรื่อยๆ
และนี่ก็เป็นหนึ่งในนั้นครับ

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้
1. ไม่ใช้ Library “สำคัญ” ในโปรเจคตั้งแต่เริ่มแรก

การตัดสินใจใช้ หรือไม่ใช้ Library บางตัวนั้น อาจให้ผลลัพธ์ในการทำโปรเจค หลายชั่วโมง หลายวัน หรือหลายเดือนเลยทีเดียว
จริงอยู่ว่า React นั้นเป็นแนวคิดเรียบง่าย จากการประยุกต์การใช้งาน JavaScript ทั่วไป แต่อย่าประเมินความยิ่งใหญ่ของ Community ต่ำไปนะครับ
เพราะหากเรารู้สึกใช้ React ทำส่วนไหนของแอพแล้วลำบาก แนะนำให้เอะใจ ลองหา Library มาแก้ปัญหาดู
เช่น การจัดการ Form ที่ดูเป็นงานช้างสำหรับคนที่เริ่มต้นใช้งาน React เพราะต้องจัดการ State และ Input ของ Form ที่มีวิธีการวุ่นวาย
ใครยังไม่ได้ใช้ Formik ก็ให้ลองใช้ดูครับ รูปแบบการทำงานของ Formik จะทำให้ชีวิตง่ายขึ้นหลายชั่วโมงเลยทีเดียว
2. ไม่จัดการแบ่งโค้ดที่ใช้ซ้ำออกเป็นชิ้นเล็กๆ

React เป็นแนวคิดการจัดระเบียบของ User Interface ที่เราสร้างขึ้นมาในแอพพลิเคชั่น
แน่นอนว่าไม่มีกฎตายตัวว่าเราควรแบ่งโค้ดของเราย่อยจนเป็นชิ้นเล็กๆ ขนาดไหน
แต่จากประสบการณ์ของพลเอง นอกจากที่เราแบ่งแอพออกเป็น App Page ต่างๆ แล้ว
โค้ดส่วนไหนที่จะมีการ Reuse บ่อยๆ ก็เหมาะสมที่จะย่อยออกมาเป็น Component ต่างหากครับ
ยกตัวอย่างในการทำแบบฟอร์มสำหรับเลือก จังหวัด อำเภอ/เขต และตำบล/แขวง เราอาจจะเห็นการทำงานที่ซ้ำกัน เช่น

เลือกตัวเลือกจากรายการแล้ว แสดงเป็นชื่อที่เลือกใน Dropdown menu
เราก็สามารถแยก Drop Down ออกมาเป็นอีก Component ได้ต่างหาก เพื่อใช้ซ้ำในส่วนของการระบุที่อยู่ และที่อื่นๆ ครับ

3. ไม่ให้เวลา กับการจัดระเบียบโค้ด

ในการอบรมทุกครั้ง พลจะพูดถึงเรื่อง Code Guideline หรือ Code Convention ที่เราควรจะมีการร่างขึ้นมาก่อนที่จะเริ่มโปรเจค
ถึงแม้ว่าจะเป็นการทำโปรเจคคนเดียวก็ตาม แต่เราก็คงอยากให้โปรเจคนี้สามารถมีคนมาช่วย หรือมาแทนเราได้ง่ายๆ ใช่ไหมครับ?
ยิ่งทำงานเป็นทีมยิ่งแล้วใหญ่ Code Guideline นั้นควรมีเลยล่ะ
หลังจากมี Code Guideline แล้ว ก็ควรสละเวลาสักเล็กน้อยในแต่ละช่วง เพื่อทำการรีวิวตัว Code (Code Review) และทำการ Refactoring ให้เป็นกิจวัตร
อาจจะดูเสียเวลาประมาณ 30 นาที หรือ 1 ชั่วโมง แต่ในระยะยาว เราสามารถลดปัญหาด้าน Technical Debt หรือดินระเบิดพอกหางหมูไปได้เยอะเลยนะ
4. ไม่ใช้ linter ก่อนเริ่มโปรเจคแบบทำเป็นทีม

Merge Conflict ของโค้ดในโปรเจคเรา เป็นปัญหาที่จะมาเผยตัว หลังจากเราละเลยข้อที่ 3 มาแล้ว สักระยะหนึ่ง การที่มีคนในทีมช่วยกันทำ อาจจะทำให้เกิด Merge Conflict นี้เยอะขึ้น
แน่นอนว่า การแก้ Merge Conflict นั้นอาจดูใช้เวลาไม่มาก และสามารถยอมรับได้
แต่การที่เกิด Merge Conflict ถี่ๆ ตลอดระยะเวลาการทำโปรเจค มันผลาญพลังงาน และเวลาของทีมโดยเปล่าประโยชน์เลยนะครับ
ESLint ถึงแม้จะดูน่ารำคาญในตอนแรกเห็น แต่การตั้งค่าให้กับมันเพื่อใช้ในโปรเจคตั้งแต่ตอนเริ่มต้น จะช่วยลดงานที่ไม่จำเป็นนี้ได้เยอะเลย
5. ไม่เขียน Component หรือ Class ครอบการใช้งาน 3rd Component
ถ้าเรามีการใช้งาน Library ของเจ้าอื่นในงานของเรา อาจจะพิจารณาข้อนี้เป็นพิเศษ
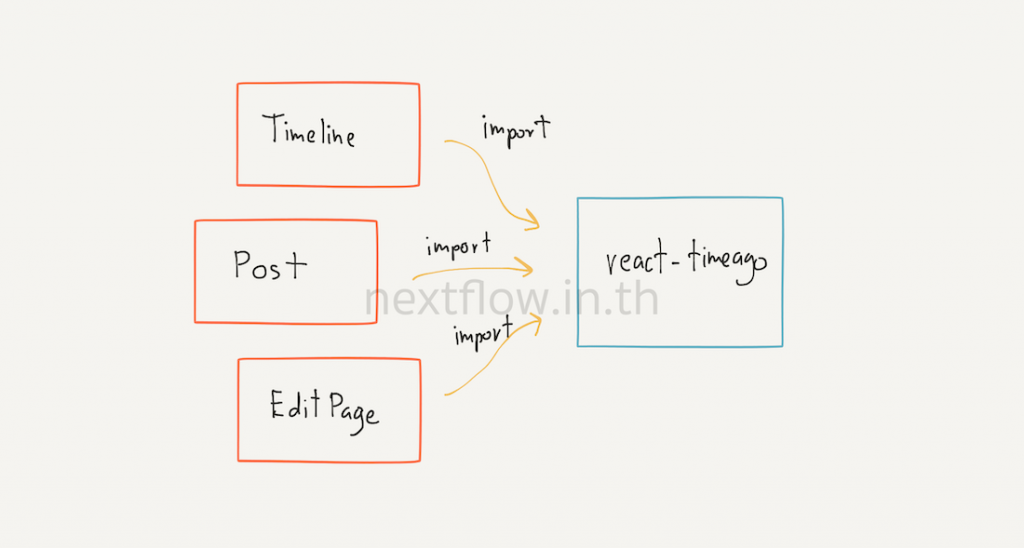
เพราะยกตัวอย่าง ถ้าเรามีการใช้ Module ที่ชื่อ react-timeago เพื่อแสดงช่วงเวลาของโพสใน Timeline
นั่นหมายถึง เราจะต้อง import มันเข้ามาในทุกๆ Component ที่เราอยากใช้งานมัน

ซึ่งมันก็ดูปกติดีใช่ไหม จะใช้งานมัน ก็ต้อง import เข้ามาสิ
แต่เวลาเอามาใช้เราก็ต้องเขียน import เข้ามาใน Component ต่างๆ ของโปรเจคแบบนี้

ถ้าช่วงหลังๆ เราดันเกิดนึกได้ว่า จริงๆ ต้องมีการปรับแต่งการทำงานของ react-timeago component ล่ะ? และต้องมีผลกับทุกส่วนที่เอา react-timeago ไปใช้ด้วย!?
กรี๊ดใช่ไหมครับ
ดังนั้นหากเริ่มต้นโปรเจค แล้วเริ่มมีการทำ Module หรือ Library ของเจ้าอื่นมาใช้ อย่าลืมครอบด้วย Component หรือ Class ของเราเองตามความเหมาะสมนะครับ

สำหรับคนที่ใช้ Design Pattern เทคนิคนี้ คือ Facade pattern หรือ Proxy Pattern ก็ได้ครับ

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้