
แจ้งอัพเดตเนื้อหา
โค้ชพลกลับมาปรับให้เป็นเนื้อหาปีปัจจุบันแล้วนะครับ ทำตามได้เลย
หลังจากติดตามคลิปแนะนำ Google Flutter กับโค้ชพลบน YouTube Channel ไปแล้ว (อยากรับอัพเดตใหม่ๆ ก็อย่าลืมกด Subscribe กับกดเปิดกระดิ่งด้วยล่ะ)
มาในที่นี้จะเป็นเนื้อหาอย่างละเอียดของการติดตั้ง Google Flutter ให้พร้อมใช้บนระบบ Windows กันครับ โดยในที่นี้ครอบคลุม Windows 8 และ Windows 10 แน่นอน
แถมในที่นี้รวมวิธีตั้งแต่เริ่มต้นลงโปรแกรม จนพร้อมใช้ เพิ่มเติมด้วยวิดีโอสำหรับคนที่อยากทำตามไปพร้อมกันด้วย
พร้อมแล้ว มาดูกันเลย ว่าต้องทำอะไรบ้าง
Windows ที่จะใช้ได้ต้องเป็นรุ่น 64-bit นะครับ ขอเป็นเครื่องที่รัน Windows 10 และมีแรมเริ่มต้นที่ 8 GB (ถ้า 16 จะยิ่งดีครับ
1. ติดตั้ง Git for Windows
อย่างแรกเลย ถ้าเราไม่มีระบบ Git บนเครื่อง ให้เราไปดาวน์โหลดตัวติดตั้งได้จากหน้าเว็บของ Git SCM
และทำการติดตั้งตามวิดีโอที่โค้ชพลทำไว้ด้านล่างนี้เลย
อย่ากด next อย่างเดียวจนไม่ได้กำหนดตัวเลือกที่บอกไว้ในวิดีโอนะ นะ นะ จะหาว่าไม่เตือน
2. ติดตั้ง Android Studio และตั้งค่า Path ให้เรียบร้อย
ให้ดาวน์โหลดตัวติดตั้งโปรแกรมตามรายการ และติดตั้งให้เรียบร้อย
Java Development Kit (JDK)
วิธีการติดตั้งแบบง่ายๆ ไม่ยุ่งยาก ด้วย Chocolatey
ขั้นแรกติดตั้ง Chocolatey ก่อน
จากนั้นให้ใช้ Chocolatey ติดตั้ง JDK ตามคลิปด้านล่างนี้
- Android Studio ชุดแพคเกจแบบทีเดียวอยู่ของ Google ก็ให้ดาวน์โหลด แบบทีตรงกับระบบของตัวเองมาติดตั้งตามวิดีโอนะครับ
2.1 รายละเอียดการตั้งค่า PATH ให้กับ Android SDK
การติดตั้ง Android Studio นั้นจะไม่สมบูรณ์ สำหรับการใช้งานใน Flutter ถ้าเราไม่ได้กำหนดที่อยู่ของ Android SDK ให้คอมพิวเตอร์ของเรารู้จัก
สามารถดูวิธีการตั้งค่า PATH ของ Android SDK ได้จากคลิปที่อยู่ในคอร์สสอนออนไลน์ของพล ส่วนนี้ดูได้ฟรี ไม่ต้องลงทะเบียนอะไรเพิ่มครับ
3. เปิดโหมดตัวเลือกนักพัฒนา (Developer Option) ในอุปกรณ์ Android ของเรา
อุปกรณ์ Android ตั้งแต่เวอร์ชั่น 4.2 เป็นต้นไป จะมีการซ่อนโหมดนักพัฒนาเอาไว้ครับ
ซึ่งเราต้องเปิดโหมดนักพัฒนานี้ก่อน ถึงจะสามารถเชื่อมต่อโปรเจคเข้ากับอุปกรณ์ได้
ดูวิธีการเปิดโหมดตัวเลือกนักพัฒนา (Developer Option) ที่นี่เลย
4. ดาวน์โหลดและติดตั้ง Google Flutter
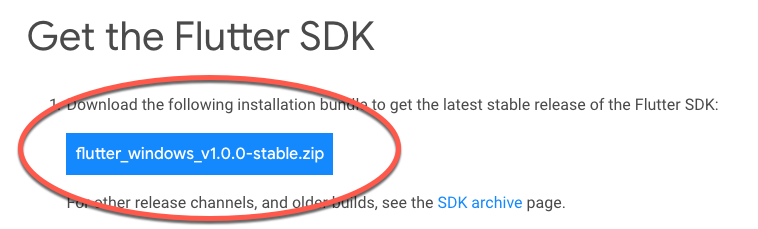
ไปที่ link นี้ และทำการดาวน์โหลด Flutter SDK เวอร์ชั่นล่าสุด มาไว้ในเครื่อง (ดาวน์โหลดแล้วจะเป็นไฟล์ zip)

ได้ไฟล์ zip มาแล้ว ก็ให้แตกไฟล์ด้านในเก็บไว้สักที่ เช่นในที่นี้ของโค้ชพล คือ
C:flutter5. ทดสอบเรียกใช้ Flutter จาก Command Prompt หรือ Powershell
วิธีนี้ จะเป็นการตั้งค่า path ลงไปใน System ของ Windows โดยตรง (ใครเคยดูวิธีลง Java SDK กับ Android Studio ของโค้ชพลมาแล้วจะคุ้นเคยกับขั้นตอนนี้ดี)
ให้คลิกไปดูวิธีตั้งค่า path ของ Google flutter ที่โค้ชพลเขียนแยกไว้ต่างหาก เสร็จแล้วค่อยมาทำต่อนะ
เสร็จเรียบร้อยแล้ว ถ้าก่อนเราตั้งค่า Path เครื่องเรามีการเปิดโปรแกรมจำพวก Command Prompt, Powershell หรือ Visual Studio Code ทิ้งไว้ ก็ให้ปิดโปรแกรมพวกนี้ลงทั้งหมด และเปิดใหม่
เพื่อให้โปรแกรมพวกนี้ สามารถอ่านค่าที่เราเพิ่งกำหนดลงไปให้ใช้งานได้นั่นเอง
จากนั้นลองพิมพ์คำสั่งด้านล่างลงไปใน Command Prompt หรือ Powershell
flutterน่าจะได้ข้อความขึ้นมาประมาณนี้ ถือว่าโอเคเสร็จเรียบร้อยครับ
C:UsersTeerasej>flutter
Manage your Flutter app development.
Common commands:
flutter create <output directory>
Create a new Flutter project in the specified directory.
flutter run [options]
Run your Flutter application on an attached device or in an emulator.
Usage: flutter <command> [arguments]
Global options:
-h, --help Print this usage information.
-v, --verbose Noisy logging, including all shell commands executed.
-d, --device-id Target device id or name (prefixes allowed).
--version Reports the version of this tool.
--bug-report Captures a bug report file to submit to the Flutter team (contains local paths, device identifiers, and log snippets).
--flutter-root The root directory of the Flutter repository (uses $FLUTTER_ROOT if set).6. ติดตั้ง Editor สำหรับใช้เขียนโค้ด
จริงๆ Google บอกว่าสามารถใช้ได้ทั้ง Android Studio, IntelliJ IDE, และ Visual Studio Code
แต่ในที่นี้สำหรับพวกเราที่ทำเว็บกันมา น่าจะเหมาะกับ Visual Studio Code มากที่สุดแล้ว
มาลงแบบ Visual Studio Code กันเถอะ
6.1 ดาวน์โหลด และติดตั้ง Visual Studio Code
ไปดาวน์โหลดตัวติดตั้งมาจาก link นี้นะ
แล้วดูวิธีติดตั้งตามวิดีโอด้านล่างเลย โค้ชพลทำไว้ตอนสอนพื้นฐาน JavaScript ES6 (ติดตามดูได้ใน YouTube ของโค้ชพลนี่แหละ)
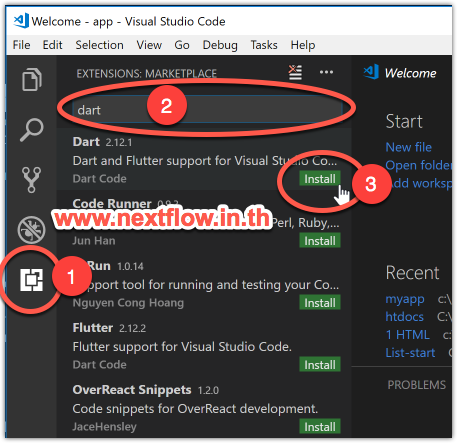
6.2 ติดตั้ง Dart Extension
จากนั้นให้เปิดโปรแกรม
- ไปที่ Extension
- พิมพ์ค้นหา Nextflow flutter extension หรือกดที่ลิ้งค์นี้ก็ได้
- กดปุ่ม Install และจนเริ่มการดาวน์โหลดใน Visual Studio Code และติดตั้งให้เราเรียบร้อย
- กดปุ่ม Reload

ถ้าทุกอย่างเรียบร้อย ให้เราลองกดปุ่ม Ctrl + Shift + P และค้นหาคำว่า Flutter น่าจะขึ้นรายการคำสั่งของ Flutter มาแบบนี้ ถือว่าโอเค

7. การติดตั้งเสร็จสมบูรณ์แล้วจ้า
สนใจเรียนรู้ Google Flutter เพื่อใช้พัฒนาแอพพลิเคชั่นแบบ Native ได้ทั้ง iOS และ Android
เรามีบริการทั้งแบบรอบมาลงทะเบียนเรียน ซึ่งจะได้ปูพื้นฐาน จนถึงได้แนวทางในการพัฒนาแอพแบบต่างๆ
- ดูกำหนดการได้จากส่วน Event ของแฟนเพจ
- หรือคลิกดูรายละเอียด Course outline และลงทะเบียนได้ที่นี่เลย
และแบบบริการจัดอบรมให้ทีมถึงบริษัทและองค์กรต่างๆ โดยสามารถปรับเนื้อหาให้อิงกับที่จะนำไปใช้ได้ด้วย
สนใจทักมาทางแฟนเพจ Nextflow หรือโทรติดต่อ 083-071-3373 ได้ในเวลาทำการครับ