ในการทดสอบแอพพลิเคชั่น Cross Platform ที่สร้างด้วย Ionic บนระบบ iOS นั้น เวลาทดสอบบนเครื่องจริง อาจจะมีขั้นตอนที่ค่อนข้างแหวกแนวจากแบบ Android
ซึ่งโค้ชพลขอมาเขียนแนะนำขั้นตอนง่ายๆ ที่นี่ครับ
คนทำเว็บสู่คนทำแอพ
หลักสูตรปูพื้นฐานด้วยเนื้อหาเข้าใจง่าย, พร้อม Workshop ตัวอย่างจริง, ทบทวน และเรียนรู้เทคนิค Advanced ออนไลน์หลังจบหลักสูตร
ขั้นตอนในการทดสอบ
- สร้างโปรเจคก่อน
- กำหนดชื่อ App ID
- เพิ่ม iOS Platform
- เพิ่ม Developer Account ใน Xcode
- กำหนด Account ในส่วน Signing
- เลือก Scheme และกดรันทดสอบ
เอาล่ะเรามาทำไปทีละขั้นตอนเลย
1. สร้างโปรเจค Ionic
หลังจากติดตั้งระบบบน MacOS แล้ว รันคำสั่งนี้ผ่านโปรแกรม Terminal
ionic start NextflowApp --type=angular
2. กำหนดชื่อ App ID
ในโฟลเดอร์ NextflowApp ที่เราสร้างขึ้นมา ให้เราเปิดไฟล์ config.xml ขึ้นมา จะมีส่วนของ <widget> ที่มี attribute ชื่อ id ซึ่งเราสามารถกำหนด App ID ได้
<widget id="io.ionic.starter" version="0.0.1" ...>
<name>...</name>
...
การกำหนดส่วนนี้เรียกว่า Reverse Domain Name เป็นการเขียนชื่อโดเมนเว็บไซต์ย้อนจากข้างหลังมาข้างหน้า เช่น
<widget id="th.in.nexztflow.app" version="0.0.1" ...>
<name>...</name>
...
3. เพิ่ม iOS Platform
จากนั้นรันคำสั่งจากภายในโฟลเดอร์โปรเจค NextflowApp ที่เพิ่งสร้างขึ้นมา
** แน่นอนว่าเราสามารถเพิ่ม iOS Platform ได้เฉพาะบนระบบ MacOS ที่ติดตั้งโปรแกรมไว้เรียบร้อยแล้วเท่านั้น
cd NextflowApp ionic cordova platform add ios
4. เพิ่ม Developer Account ใน Xcode
ในโฟลเดอร์โปรเจค NextflowApp เราสามารถเกิดโฟลเดอร์ platform/ios ได้ ซึ่งด้านในจะมีไฟล์นามสกุล .xcodeproj อยู่ สามารถดับเบิ้ลคลิกเปิดมันขึ้นมาได้เลย
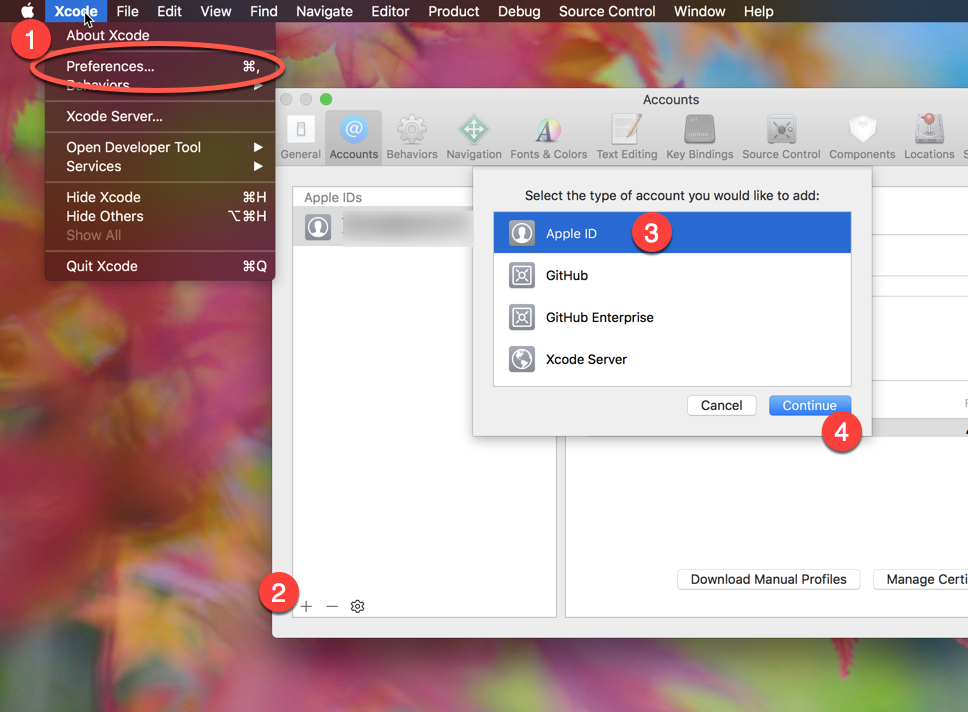
จากนั้นให้เข้ามาในส่วน Preference > Account เพื่อกดเพิ่ม Apple ID ของเราลงไป (จะเป็น Apple ID แบบปกติ หรือ Developer Account ก็ได้)

5. กำหนด Account ในส่วน Signing
จากโปรเจค
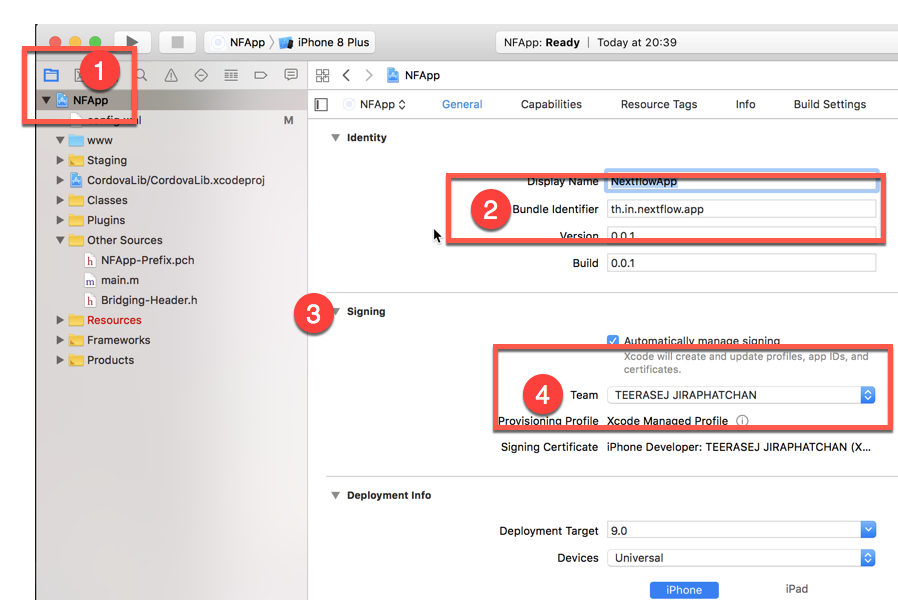
- จากส่วนของ Project Navigator ให้เลือก ชื่อโปรเจค
- เช็คในส่วนของ Bundle Identifier ว่าจะตรงกับชื่อ id ที่เราตั้งในไฟล์ config.xml
- เปิดดูในส่วนของ Signing
- เลือก Account ในส่วนของ Team

6. เลือก Scheme และกดรันทดสอบ
จาก Xcode
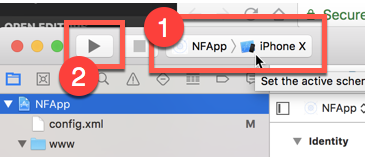
- ให้เลือกอุปกรณ์พกพา หรือ Simulator ที่ต้องการรันทดสอบ
- กดปุ่ม Build and Run
- รันเรียบร้อย


เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!