แม้ว่า Google Flutter จะให้พลังแต่นักพัฒนาแอพอย่างพวกเราในการทำแอพพลิเคชั่นแบบข้ามระบบ (Cross Platform) แต่จริงๆ แล้วเราก็ยังทำงานกับระบบ Native อยู่ดี ไม่มากก็น้อย
ดังนั้นการทำความเข้าใจว่าในเวลาปกติ การพัฒนาโมบายล์แอพพลิเคชั่นแบบ Native มีรายละเอียดและขั้นตอนการทำงานอย่างไรให้ถูกต้อง จะทำให้เราเข้าใจการใช้งาน เครื่องมือพวก Cross Platform ได้ดียิ่งขึ้นครับ
ใช่แล้ว วันนี้เราจะมาทำความเข้าใจเรื่องไอคอนที่ใช้ในโมบายล์แอพพลิเคชั่น ทั้ง iOS และ Android และลองดูวิธีสร้างแบบง่ายๆ ในขั้นตอนการทำแอพด้วย Google Flutter กัน

คอร์สออนไลน์เริ่มต้นสร้าง Mobile App ด้วย Google Flutter
เหมาะผู้เริ่มต้น และนักพัฒนาเว็บ, เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
จากรูปภาพในคอม สู่ไอคอนในแอพ

อย่างแรกที่เราควรรู้ก็คือ ไฟล์ไอคอนนั้นเป็นไฟล์รูปภาพทั่วไป และในตอนแรก พวกเรามักจะเข้าใจว่า เราต้องเตรียมแค่รูปภาพแค่ภาพเดียว เพื่อเอาไว้ทำเป็นไอคอนให้กับโมบายแอพพลิเคชั่นของตัวเอง
ซึ่งก็เกือบถูกทั้งหมดแล้วล่ะ
แต่ในความเป็นจริงด้วยความละเอียดหน้าจอที่หลากหลายในตัวอุปกรณ์พกพา ทำให้นักพัฒนาต้องเตรียมรูปภาพที่มีขนาดเหมาะสมไว้ให้แอพพลิเคชั่นเรียกใช้ ตามที่ระบบนั้นกำหนด
ด้วยความละเอียดหน้าจอที่หลากหลายในตัวอุปกรณ์พกพา ทำให้นักพัฒนาต้องเตรียมรูปภาพที่มีขนาดเหมาะสมไว้ให้แอพพลิเคชั่นเรียกใช้ ตามที่ระบบนั้นกำหนด
แล้วเราต้องใช้รูปกี่รูปกันแน่ มาดูกัน
ไฟล์รูปไอคอน สำหรับใช้ใน Android และ iOS
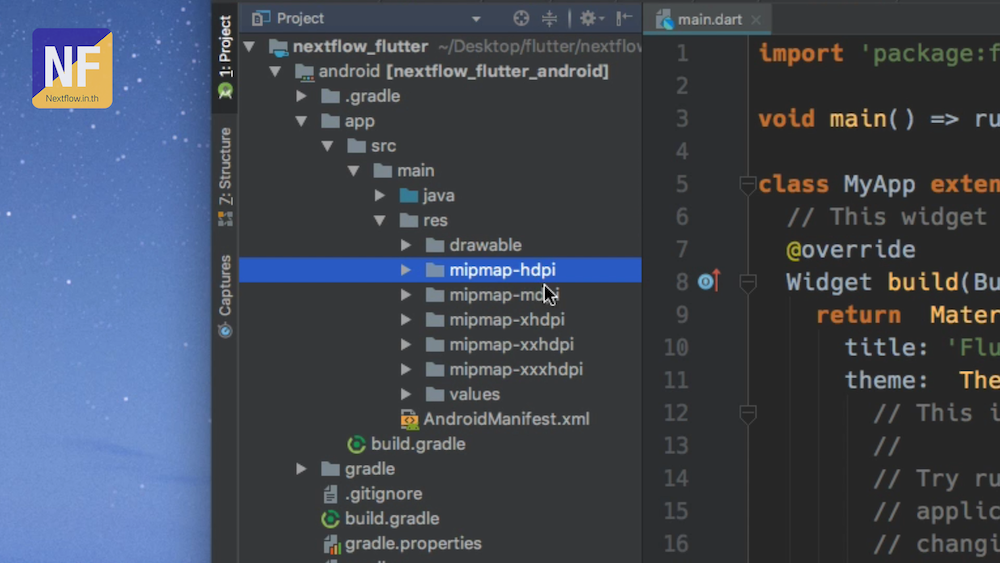
เช่นในโปรเจคที่ Flutter สร้างขึ้นมาให้เรานี้ จะมีโฟลเดอร์แยกตามระบบเอาไว้ และเรา จะลองเข้าในดูในโปรเจค Android เป็นที่แรก
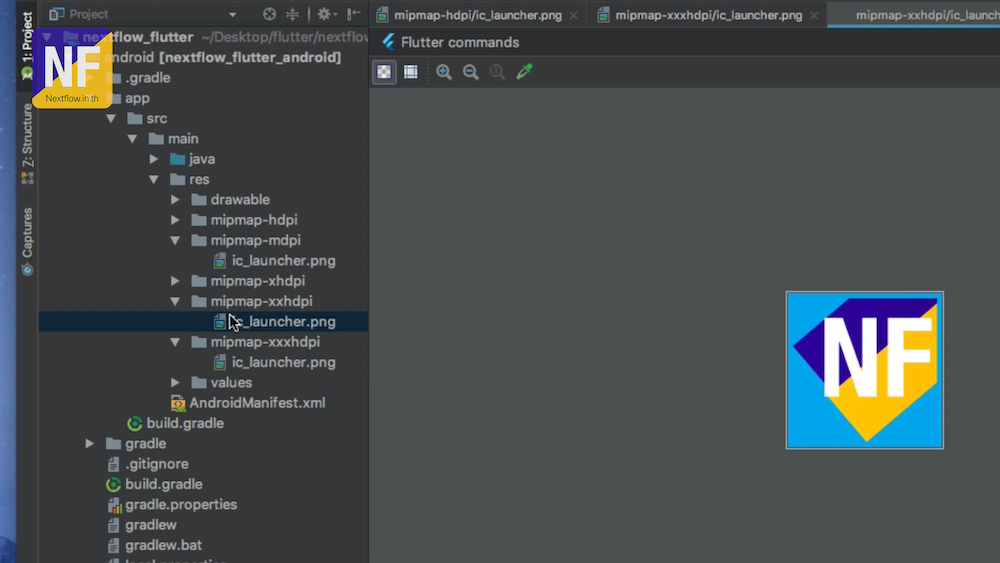
ภายในโฟลเดอร์ app > โฟลเดอร์ src > และโฟลเดอร์ res (หรือที่เรียกเต็มๆ ว่า Resource)

จะเห็นว่า เรามีโฟลเดอร์ที่ตั้งชื่อแบ่งตามความละเอียดของหน้าจอ เช่น
- mdpi หรือ medium dpi
- xhdpi หรือ extra high dpi นั่นเอง
ซึ่งด้านใน ก็จะมีไฟล์รูปภาพของไอคอนที่ให้กับแอพของเราอยู่ โดยแต่ละไฟล์นั้น ใช้ภาพเดียวกัน แต่มีขนาดแตกต่างกันนั่นเอง
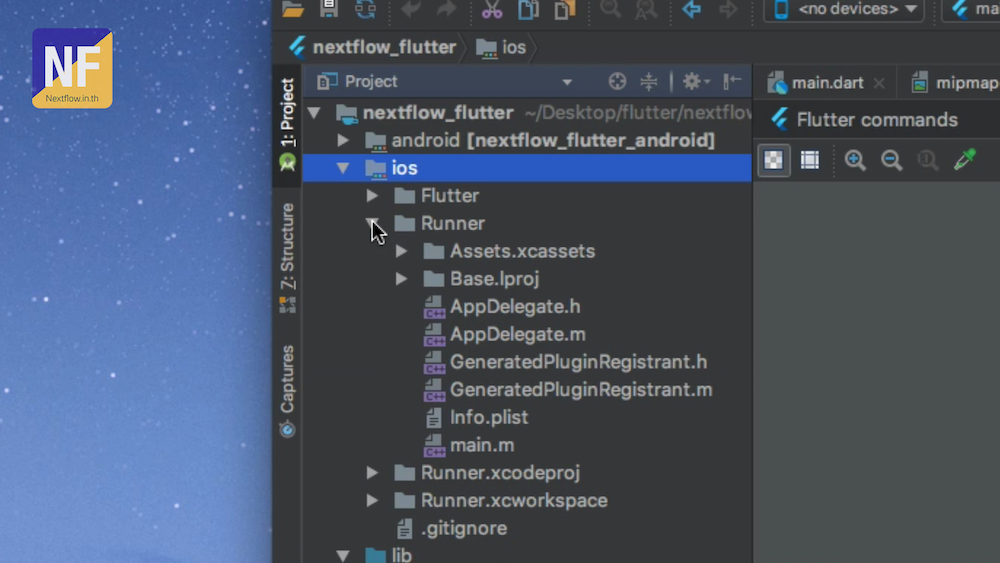
แน่นอนว่า สำหรับฝั่งของ iOS ที่มีทั้ง iPhone และ iPad ก็เช่นเดียวกัน
ถ้าเราลองเปิดในส่วนของโฟลเดอร์ ios > Runner > โฟลเดอร์ Assets และเปิดดูในส่วนของแอพไอคอน ซึ่งเราจะเห็นจำนวนไฟล์รูปภาพที่ถูกนำมาใช้เป็นไอคอนให้กับแอพในระบบ iOS

ดังนั้น งานที่ต้องทำก็คือ การจัดเตรียมไฟล์ ตามจำนวน และขนาดที่กำหนดให้ครบ และเอาไปใส่ไว้ใน folder ของแต่ละระบบให้ตรงกับที่ต้องการนั่นเอง
จริงเด้!!! (ถ้าทำครั้งเดียวไม่เท่าไหร่หรอก แต่ถ้าแก้แบบบ่อยๆ นี่ตายแน่)
จริงครับ แต่ด้วยความขี้เกียจ โค้ชพลเลยออกตามหาวิธีการที่ง่ายกว่า การใช้พลังชีวิตของตัวเองแบบนี้
และก็ไปเจอมาแล้วครับ
ติดตั้ง flutter-launcher-icons: Dart Package ที่ทรงพลานุภาพเท่ากองเรือรบของฝั่งทหารเรือ
นั่นคือเจ้า package ของ Dart ที่ชื่อว่า flutter launcher icons นี่เอง
มาดูวิธีใช้กันเลยครับ
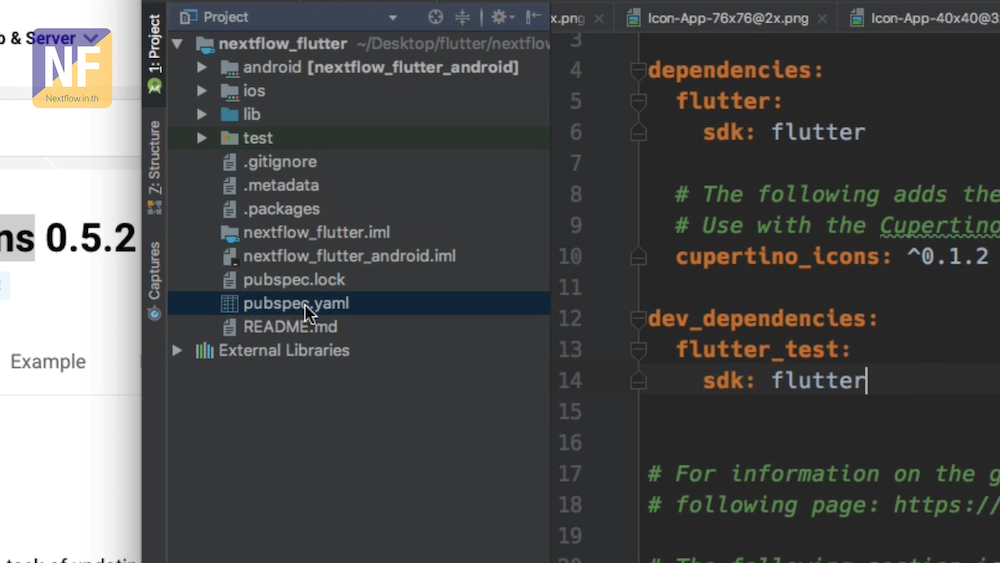
เราจะเริ่มที่การเปิดไฟล์ pubspec.yaml เพื่อติดตั้ง package ที่ว่านี่ลงไปในโปรเจคก่อน

แล้วเราเลื่อนลงมาดูในส่วนของ dev_dependencies:
จากนั้นถัดจาก flutter_test เราก็จะใส่ว่า
dev_dependencies:
flutter_launcher_icons: "^0.7.3"(ซึ่งเวอร์ชั่นที่เห็น เป็นเวอร์ชั่นปัจจุบันขณะที่เราทำกันตรงนี้นะ ถ้าเราเข้าไปดูแล้วเวอร์ชั่นมันใหม่กว่า ก็ให้ใส่เวอร์ชั่นล่าสุดไป)
จากนั้นถัดลงมา เราจะกำหนดค่าที่จำเป็นให้กับแพคเกจ
flutter_icons:
android: "launcher_icon"
ios: true
image_path: "assets/icon/icon.png"- ส่วนที่เป็นชื่อ android และ ios ที่กำหนดค่า true นี้ คือการอนุญาตให้ตัว package เขียนทับไฟล์รูปภาพเดิมที่ Flutter สร้างให้เราในตอนแรก ในแต่ละโปรเจค นั่นเอง
- และส่วนที่ชื่อ
image_pathนี้เอง ที่จะถูกใช้กำหนดที่อยู่ของไฟล์รูปภาพที่เราจะเอามาใช้สร้างไฟล์ไอคอนให้กับแอพของเรา
ซึ่งรายละเอียดการปรับแต่งมากกว่านี้ เดี๋ยวจะอธิบายในคลิปที่จะอัพต่อจากนี้นะครับ
จากนั้นบันทึกไฟล์ และเริ่มติดตั้ง
สำหรับคนใช้ Android Studio ก็แค่กดปุ่ม package get
แต่ถ้าคนใช้ Visual Studio Code ก็ใช้วิธีรันคำสั่ง flutter package get ใน Terminal แทน
เตรียมไฟล์รูปให้พร้อมใช้ในโปรเจค
หลังจากติดตั้งเสร็จแล้วเนี่ย เราจะทำการสร้างโฟลเดอร์ assets ขึ้นมาในโปรเจค
- คลิกขวาที่โฟลเดอร์โปรเจค และเลือกคำสั่ง New Folder
- ตั้งช่ื่อว่า assets
- และคลิกขวาที่ชื่อโฟลเดอร์ assets
- และเลือกคำสั่ง New Folder อีกรอบ
- จากนั้นตั้งชื่อโฟลเดอร์ว่า icon
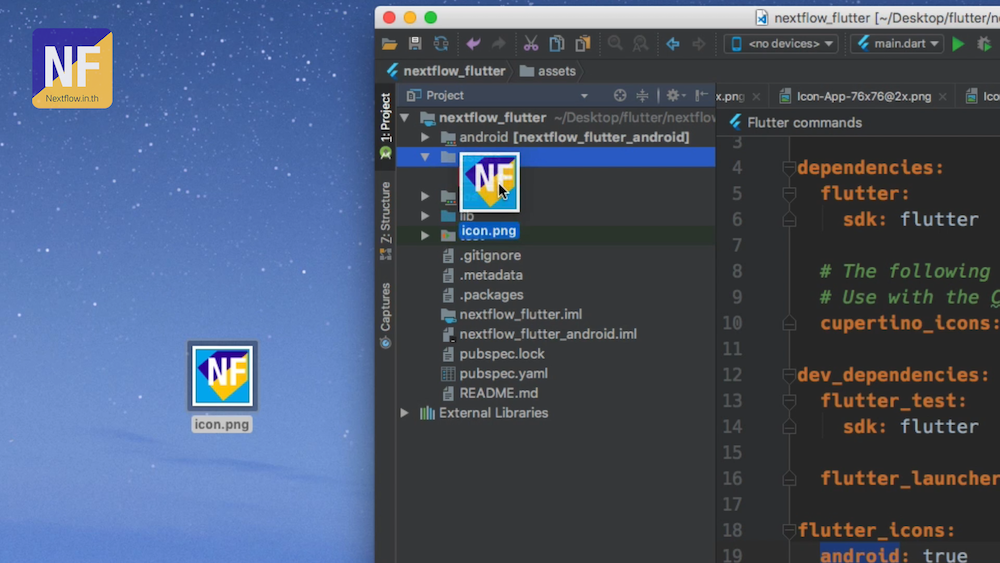
ที่นี้ก็เหลือแค่เอาไฟล์รูปภาพไปใส่ไว้ในโฟลเดอร์ดังกล่าวเท่านั้น
ในที่นี้ขนาดรูปภาพที่โค้ชพลเตรียมไว้ก็คือ 1,024 x 1,024 พิกเซล ซึ่งเป็นขนาดที่ใช้ได้หลากหลาย และเพียงพอในการทำโมบายล์แอพพลิเคชั่นในปัจจุบัน
รูปภาพขนาด 1,024 x 1,024 พิกเซล เป็นขนาดที่ใช้ได้หลากหลาย และเพียงพอในการทำโมบายล์แอพพลิเคชั่นในปัจจุบันครับ
ซึ่งไฟล์ต้นฉบับ ที่เป็นไฟล์โฟโต้ชอป ก็สามารถดาวน์โหลดได้จากลิ้งค์ที่อยู่ในคลิปนี้ เอาไปใช้งานได้เช่นเดียวกัน
จากนั้นเราก็แค่ลากโฟลเดอร์ มาวางไว้ในโฟลเดอร์ assets/icon และกดยืนยันการทำงานให้เรียบร้อย

เสร็จแล้วให้เปิดส่วนของ Terminal ขึ้นมา และรันคำสั่ง
flutter pub run flutter_launcher_icons:mainและรอให้ระบบทำงานให้เรา
พอเสร็จแล้ว ให้ลองไปเปิดดูในโฟลเดอร์ resource ของ Android ดู
จะเห็นว่าไฟล์ภาพไอคอนของเราเป็นรูปใหม่แล้ว และมีขนาดตรงกับไฟล์เดิมที่มีอยู่ในตอนแรกด้วย
และภาพแบบเดียวกันนี้ก็ได้ไปอยู่ในโปรเจคของ iOS เช่นเดียวกัน

ดังนั้นถ้ารันแอพพลิเคชั่นดูในอุปกรณ์พกพา ก็น่าจะเป็นภาพของเราลงไปเป็นแอพไอคอนในเครื่องจริงแล้วล่ะครับ
และนี่คือวิธีง่ายๆ ในการสร้างแอพไอคอนใน Google Flutter ที่โค้ชพลใช้งานอยู่ในปัจจุบันครับ
อย่าลืมว่าถ้ามีคำถามอะไร สามารถคุยกันในคอมเม้นได้
แล้วเจอกันใหม่ในตอนหน้า ขอบคุณครับ
สนใจเรียนรู้ Google Flutter เพื่อใช้พัฒนาแอพพลิเคชั่นแบบ Native ได้ทั้ง iOS และ Android
เรามีบริการทั้งแบบรอบมาลงทะเบียนเรียน ซึ่งจะได้ปูพื้นฐาน จนถึงได้แนวทางในการพัฒนาแอพแบบต่างๆ ดูกำหนดการได้จากส่วน Event ของแฟนเพจ
และแบบบริการจัดอบรมให้ทีมถึงบริษัทและองค์กรต่างๆ โดยสามารถปรับเนื้อหาให้อิงกับที่จะนำไปใช้ได้ด้วย
สนใจทักมาทางแฟนเพจ Nextflow หรือโทรติดต่อ 083-071-3373 ได้ในเวลาทำการครับ

คอร์สออนไลน์เริ่มต้นสร้าง Mobile App ด้วย Google Flutter
เหมาะผู้เริ่มต้น และนักพัฒนาเว็บ, เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373