.NET Core เป็นเครื่องมือสำหรับนักพัฒนาที่ปล่อยมาตั้งแต่ปีที่แล้ว และใกล้เข้าสู่ .NET Core 3 เต็มที
สำหรับพวกเราที่กำลังสนใจในตัว .NET Core อาจจะอยากรู้ภาพรวมของความสามารถที่น่าสนใจใน .NET Core นี้ พลลองหา 10 อย่างที่น่าจะทำให้เราเอาข้อมูลไปพิจารณาเลือกใช้ .NET Core ได้นะครับ
สนใจจัดอบรมในองค์กรแบบ in-house โทรติดต่อ 083-071-3373 หรือทักมาพูดคุยกันทาง facebook ได้ครับ
ภาพรวมของ 10 ข้อมีดังนี้
- Performance
- Cross Platform & Container Support
- Single Programming Model for MVC และ Web API
- Dependency Injection
- SPA Template
wwwrootfolder สำหรับไฟล์ธรรมดา- Tag Helpers
- Output caching
- Action Filters
- Swagger OpenAPI
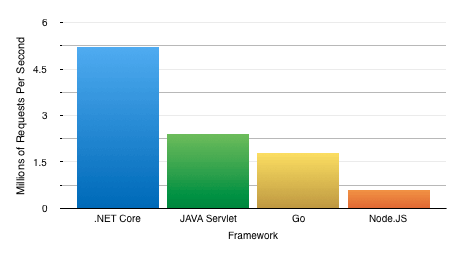
Performance
ความแรงของแอพพลิเคชั่น ในสถานการณ์ต่างๆ นั้น ในจักรวาลของ .NET Core นั้น มีตัว ASP.NET Core และ Kestrel web server ที่ทำให้ได้แต้มต่อเรื่องประสิทธิภาพ เมื่อนำมาเปรียบเทียบกับการทำงานใน Framework อื่น

Cross Platform & Container Support
ตัว .NET Core ออกแบบมาให้ทำงานบนระบบปฏิบัติการอย่าง Mac และ Linux มาได้ตั้งแต่ต้น ดังนั้นการจะบอกว่า “เขียน .NET ทำแอพได้แค่บน Windows” จึงไม่ใช่ความจริงอีกต่อไป ในยุคของ .NET Core
นอกจากนั้น ในยุคที่ Container ต่างๆ อย่าง Docker, Kuberenetes, และอื่นๆ แหวกว่ายบนระบบคลาวด์ ตัว .NET Core ก็รองรับเช่นกัน
ดูและใช้งาน Docker Image ที่มี .NET Core พร้อมใช้ ที่นี่
Single Programming Model for MVC and Web API
ใน .NET Core ตัวโค้ดส่วน MVC และ Web API ที่เคยแยกส่วนกัน ได้ถูกนำมารวมกัน เพื่อให้ใช้งานง่ายขึ้น ในการที่นักพัฒนาจะเลือกทำเว็บแอพ หรือเว็บเอพีไอ
Dependency Injection
แนวคิดการพัฒนาโปรแกรมอย่าง Dependecy Injection ไม่ใช่ของใหม่ก็จริง แต่มันพิสูจน์ให้เห็นแล้วว่ามันมีประโยชน์มหาศาล ทั้งใน Spring Framework ของภาษา Java หรือใหม่ล่าสุดอย่าง Angular ของฝั่ง Front-end
ใน .NET Core แนวคิดนี้ถูกนำมาเป็นแกนหลักตัวสำคัญเลยล่ะ ทำให้เราสามารถปรับแต่ง Contexts ต่างๆ อย่างการเชื่อมต่อฐานข้อมูล (Database Context) เข้าไปในส่วนของ MVC ได้อย่างสะดวก
SPA Template
Angular และ React นำแนวคิด Single Page Application (SPA) มาแพร่หลายในวงกว้าง และการนำมาใช้งานใน .NET Core ก็ช่างสะดวกสบายมากๆ เลยครับ
เช่น ถ้าเราทำการสร้างโปรเจคใหม่ โดยเลือกใช้ SPA Template พวกโค้ด และแพคเกจต่างๆ อย่างเช่น Angular CLI ที่จำเป็นก็จะถูกดาวน์โหลดมาติดตั้งอัตโนมัติผ่าน NPM (หรือ Node Package Manager ตามปกตินั่นเอง)
wwwroot folder สำหรับไฟล์ธรรมดา
สำหรับพวกเราหลายคน น่าจะจำกันได้ว่า การสร้างเว็บใน ASP.NET ธรรมดา เราจำเป็นต้องสร้างโฟลเดอร์ขึ้นมาเพื่อเก็บไฟล์ JavaScript, CSS, หรือไฟล์รูปภาพต่างๆ เอง
แต่ใน ASP.NET Core นั้น ตอนได้โปรเจคมา มันจะมีโฟลเดอร์ชื่อ wwwroot มาให้เลยจ้า เอาไฟล์ static ทั้งหลายไปเก็บในนั้นได้เล้ย
(…น่าจะทำมาตั้งนานแล้ว แต่ยกให้)
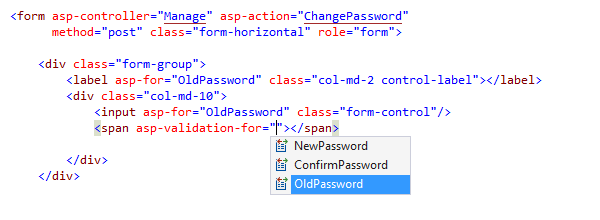
Tag Helpers
Tag Helpers เป็นเครื่องมือที่ทำให้นักพัฒนาที่ใช้ .NET Core เขียนเชื่อมการทำงานระหว่าง HTML กับ .NET ได้อย่างรวดเร็ว
จะมองว่ามันเป็น โค้ด HTML แบบย่อ สไตล์ .NET Core ก็ได้ครับ เช่นถ้าเขียนว่า
<label asp-for="Movie.Title"></label>
ตอนเอาไปใช้งาน ระบบจะแปลงโค้ดด้านบนเป็น
<label for="Movie_Title">Title</label>
จะเห็นว่าลดขั้นตอนที่เมื่อก่อนเราต้องมานั่งแปลงค่า ระหว่างฝั่งของ HTML, JavaScript กับฝั่งของ .NET ได้มากทีเดียว
ดูตัวอย่างโค้ดเพิ่มเติมได้ด้านล่างครับ

Output Caching (.NET Framework Feature)
ความสามารถของ ASP.NET Core นี้ติดมาจากรุ่นเก๋าอย่าง ASP.NET นั่นเอง
Output Caching คือกลไกที่ตัวแอพพลิเคชั่นจะสร้าง cache สำหรับไฟล์ที่ใช้บ่อยๆ เก็บเอาไว้ เพื่อใช้ส่งให้กับผู้ใช้ที่เปิดแอพพลิเคชั่น
ทำให้ภาพรวมแล้ว เป็นการเพิ่มความเร็วในการเข้าเว็บ และการใช้งานที่ดีขึ้นนั่นเอง
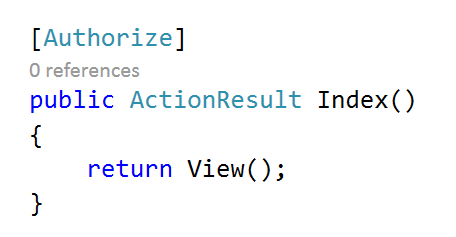
Action Filters (.NET Framework Feature)
ติดมาจาก ASP.NET Framework เช่นกัน ความสามารถ Filters สามารถใช้ในการทำ Caching, Authorization, Error Handing และการลงชื่อเข้าใช้แบบต่างๆ (Custom Login)

Swagger OpenAPI
Swagger จริงๆ แล้วไม่ใช่ของ Microsoft แต่ถ้าให้พลโหวตฟีเจอร์ที่ถูกใจ พลจะโหวตความสามารถนี้แน่นอน
Swagger เป็นระบบสร้าง Documentation สำหรับ API ทำให้ทุ่นแรงนักพัฒนาฝั่ง API ในด้านการเตรียมเอกสาร หรือคู่มือให้ฝั่ง Front-end เอาไปใช้งานได้ง่ายๆ
สรุป
จะเห็นว่า .NET Core นั้นเป็นอีกหนึ่ง Framework ที่มาแรง และมีความสามารถรอบด้านทีเดียว สามารถกดติดตามอัพเดตข่าวสารใหม่ๆ ได้ทางแฟนเพจ และ
Youtube Channel ครับ
สนใจจัดอบรมในองค์กรแบบ in-house โทรติดต่อ 083-071-3373 หรือทักมาพูดคุยกันทาง facebook ได้ครับ

เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!