ในคอร์สอบรมพัฒนาแอพ iOS และ Android แบบ Cross Platform ด้วย HTML5, Angular 2 และ Ionic 2 โค้ชพลได้ทดลองใช้งานโปรแกรม Editor ฟรีทั้ง 3 ตัว นั่นคือ
- Sublime Text
- Atom
- Visual Studio Code
โดยในคอร์สนี้ โค้ชพลเลือกใช้ Visual Studio Code เป็นโปรแกรมหลักในการทำงาน (เพราะอะไรอ่านต่อได้ในนี้) และนี่คือวิธีติดตั้งส่วนเสริม ที่เรียกว่า Extension เพื่อรีดพลังของ VS Code มาทำแอพด้วย React Native ได้ถึงกึ๋นกันครับ

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้
วิธีดาวน์โหลดและติดตั้งโปรแกรม Visual Studio Code
คลิกที่นี่เพื่อดาวน์โหลดตัวติดตั้ง และดำเนินการติดตั้งโปรแกรมให้เรียบร้อย
วิธีค้นหา และติดตั้ง Extension ของ Visual Studio Code
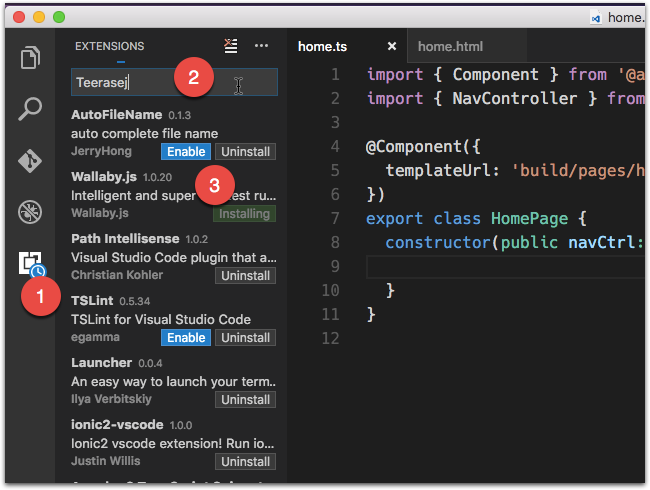
หลังจากเปิดโปรแกรม Visual Studio Code แล้ว เราสามารถเลือกส่วน Extension ได้จากแถบเครื่องมือด้านซ้าย
- เลือก Extension จากเมนูด้านซ้าย
- ใช้กล่องค้นหา เพื่อค้นหา Extension ที่ต้องการ
- สามารถดูรายชื่อ, อัพเดต, หรือถอนการติดตั้ง Extension ได้

รายชื่อ Extension สำหรับใช้ในการเรียนพัฒนาแอพ iOS และ Android ด้วย React Native
- React Native Tools
- Flow Language Support
- Prettier – JavaScript Formatter
- Auto Import โดย steoates
- Auto Close Tag โดย Jun Han
- Auto Complete Tag โดย Jun Han
- Auto Rename Tag โดย Jun Han
- AutoFileName โดย JerryHong
- Path Intellisense ของ Christian Kohler
- Rainbow Brackets ของ 2gua
- TypeScript Toolbox ของ DSKWRK
- vs-code icon ของ Roberto Huertas
- JavaScript Snippet Pack ของ Mahmoud Ali
- ES7 React/Redux/GraphQL/React-Native snippets ของ dsznajder

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้