Visual Studio Code เป็นโปรแกรม Code Editor ที่พวกเราหลายๆ คนน่าจะเริ่มรู้จักกันแล้ว พลมองว่ามันอยู่ตรงกลางระหว่าง Note Pad กับ Atom หรือ Sublime Text ที่ออกแบบมาลงตัวทีเดียว
นั่นคือไม่ซับซ้อนเท่ากับ Atom แต่ก็มีเครื่องมือหลายๆ อย่างให้เลือกใช้ได้อย่างสะดวกสบาย เช่น Integrated Terminal หรือ Debugging ที่เอาไว้ Debug ภาษา JavaScript ในหลายๆ โปรเจคของพลได้
วันนี้ Visual Studio Code ออกอัพเดตใหม่ (ขยันมาก) เวอร์ชั่น 1.9 พลลองเล่นแล้ว คิดว่าหลายๆ คนน่าจะชอบความสามารถใหม่ๆ กันเลยเอามาบอกต่อ
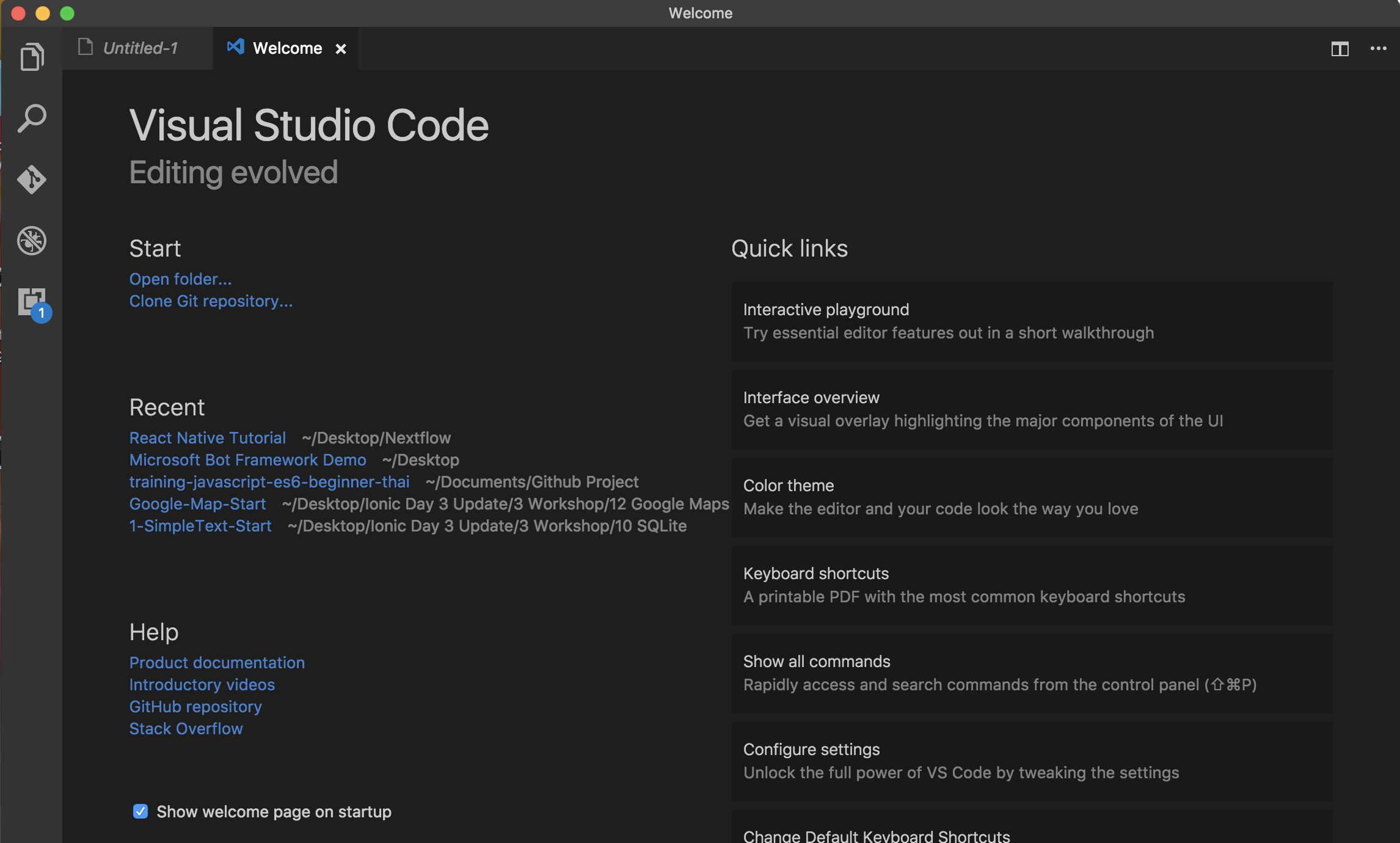
หน้าจอเริ่มโปรแกรมที่ช่วยเราได้มากกว่าเดิม
Welcome Screen หรือหน้าโปรแกรมเปล่าๆ ตอนเปิดใช้งาน Visual Studio Code ก่อนหน้านี้นั้น ไม่มีอะไรนัก แต่ในเวอร์ชั่นใหม่นี้ มีลิ้งค์และรายละเอียดเพิ่มเข้ามา
ที่พลชอบที่สุดคือส่วนของ Recent ตรงกลาง ที่แสดงชื่อโฟลเดอร์ที่เปิดไปก่อนหน้านี้

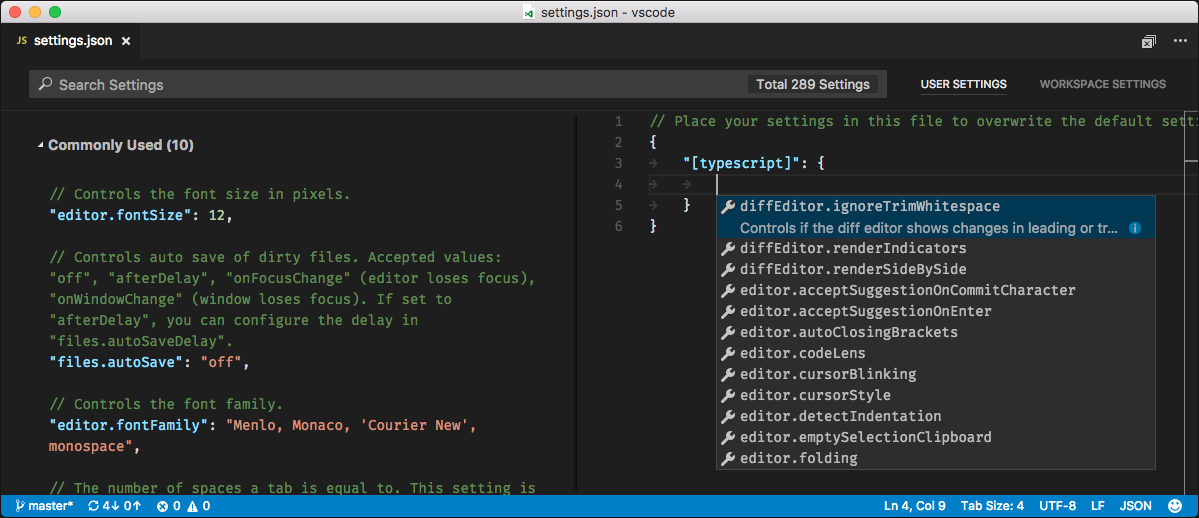
สร้าง Setting เฉพาะสำหรับแต่ละภาษาได้
พลใช้ Visual Studio Code กับโปรเจคหลากหลายภาษา พวกเราหลายๆ คนเองก็เช่นกัน เช่น
- ใช้เขียน TypeScript ใน Angular 2
- สลับไปเขียน ASP.NET Core สำหรับโปรเจค Azure
- เพื่อนส่ง Backlog ของโปรเจค PHP มาให้ช่วยแก้งาน
แน่นอนว่าการตั้งค่าต่างๆ ของ Workspace รวมถึง Extension ใน Visual Studio Code ก่อนหน้านี้ เหมารวมกันหมด ตอนนี้เราสามารถมาเลือก Setting อิงกับภาษาที่เราต้องการทำงานด้วยได้แล้ว



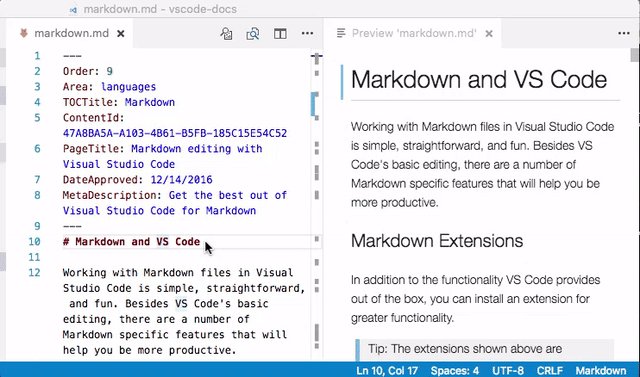
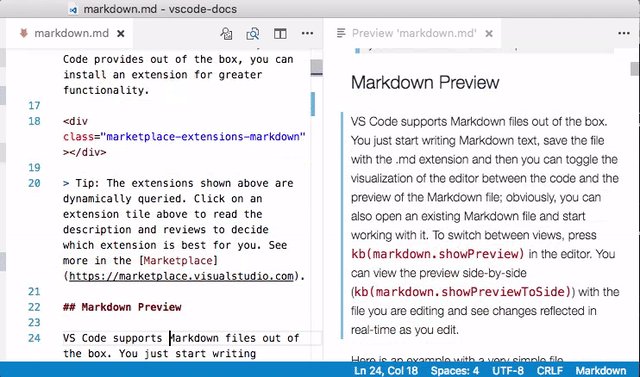
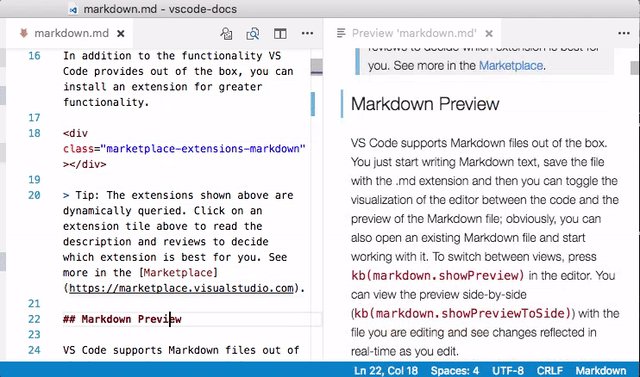
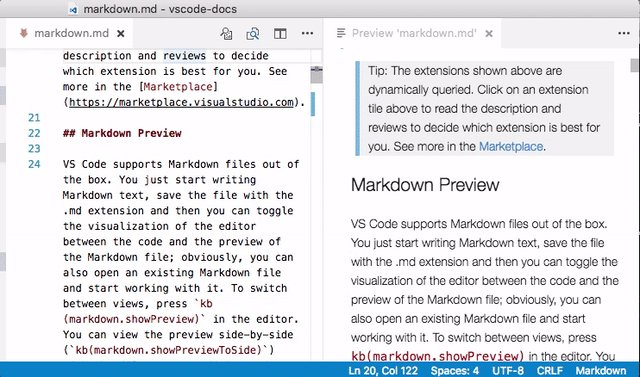
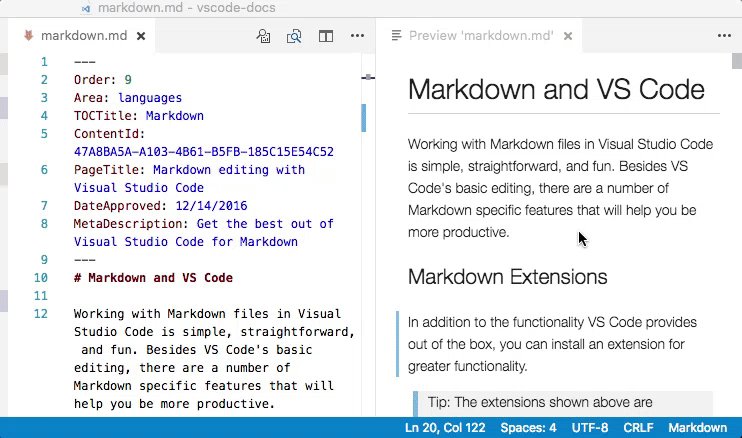
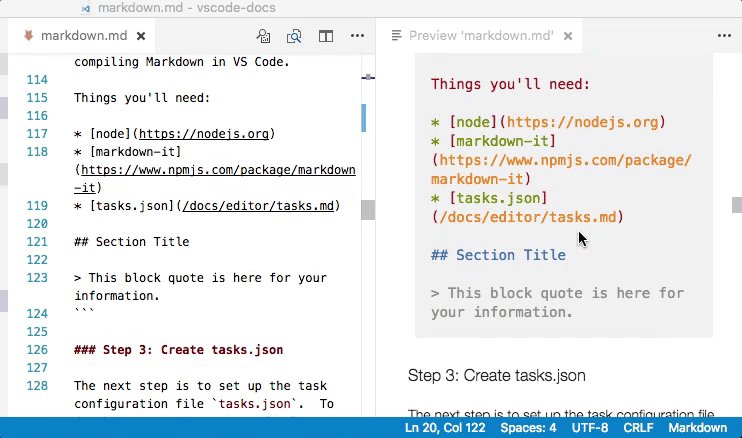
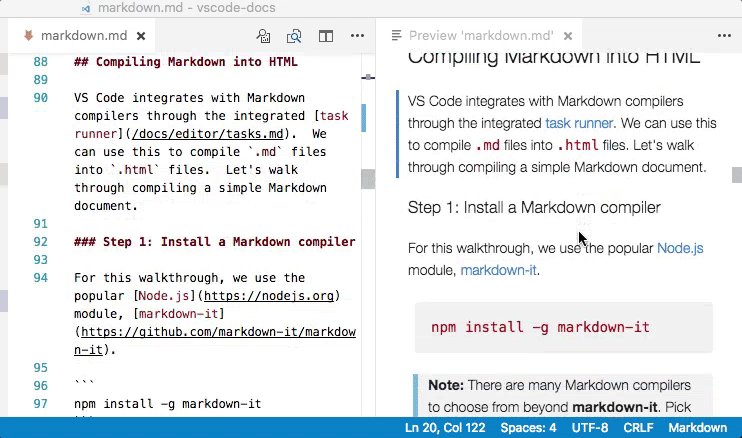
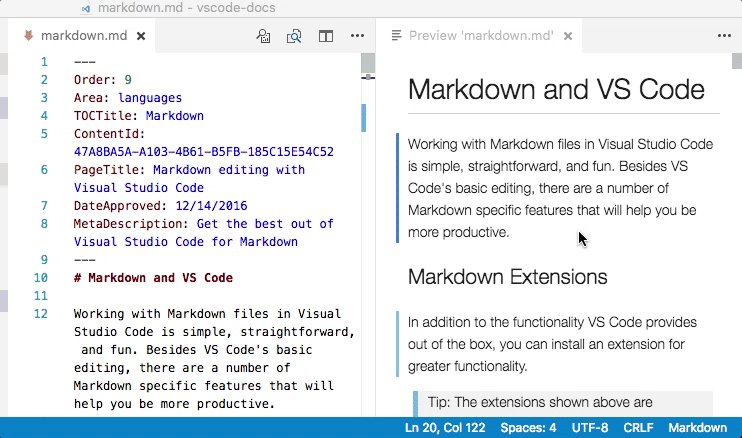
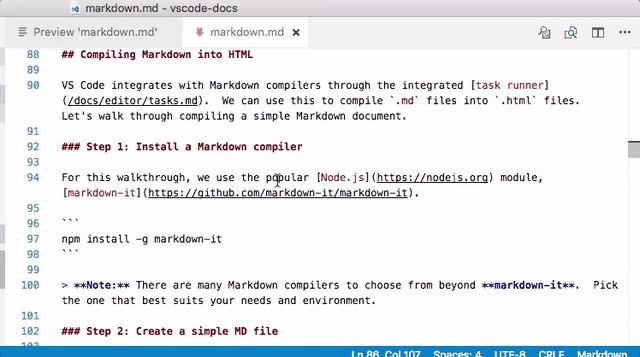
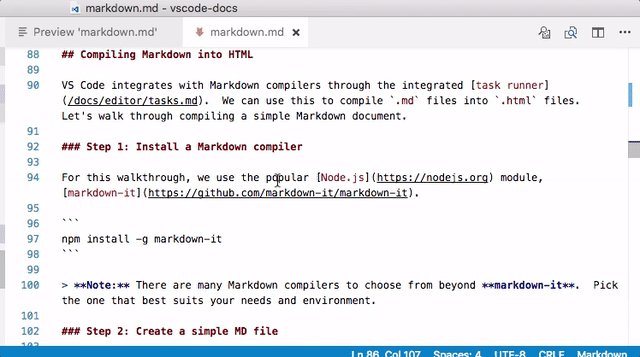
การทำงานกับ Markdown ที่ลื่นไหลมาก
พวกเราหลายคนในที่นี้น่าจะคุ้นเคยกับการเขียนเอกสารด้วย Markdown กันแล้ว ซึ่งเราต่างรู้ดีกว่า การทำงานกับ Markdown บนโปรแกรม Code Editor อาจจะไม่ลื่นไหลนัก โดยเฉพาะกับส่วนพรีวิว Markdown
แต่ Microsoft ก้าวไปอีกขั้นกับการทำให้ Visual Studio Code ทำงานกับ Markdown ได้เหมือนอยู่บนสวรรค์เลยทีเดียว!
เช่นส่วนของ Preview เลื่อนตามการแก้ไขใน Editor

หรือการ Scroll ในส่วน Preview ก็จะเป็นการ Scroll ในส่วน Editor ด้วย (ตรงนี้เอามือทาบอกเลยครับ)

ที่โหดสุดเห็นจะเป็นการดับเบิ้ลคลิกในส่วนของ Preview แล้วมันไปเปิดตรง Markdown ของส่วนนั้นด้วย!

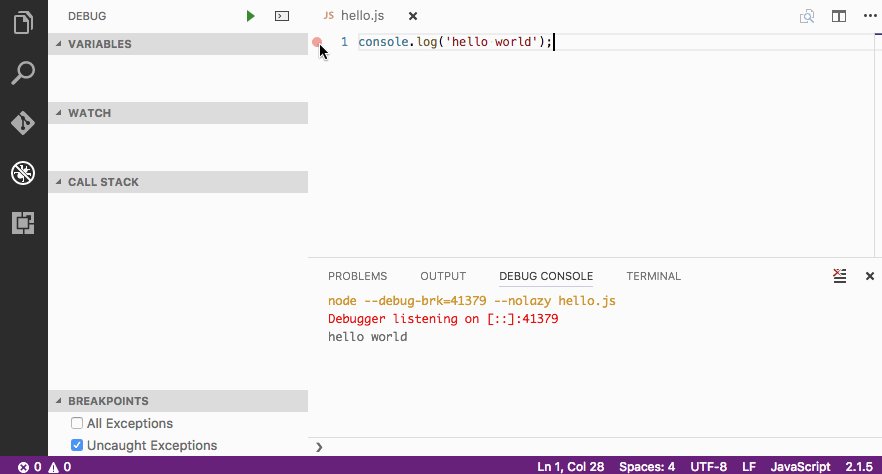
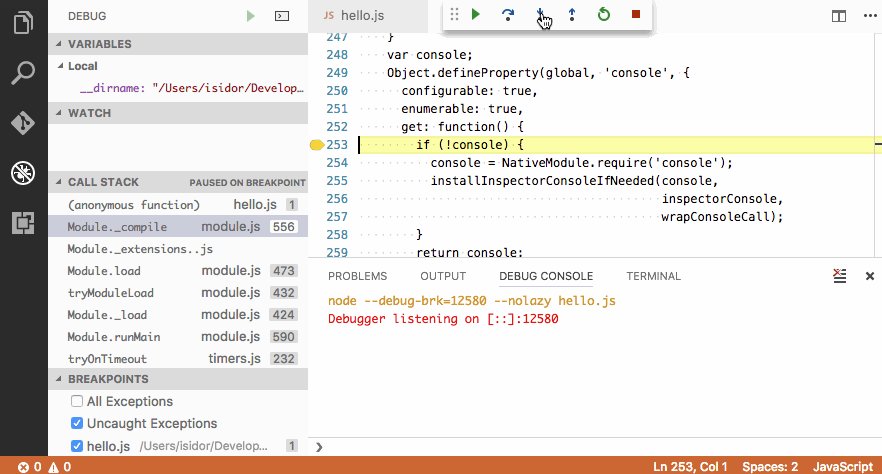
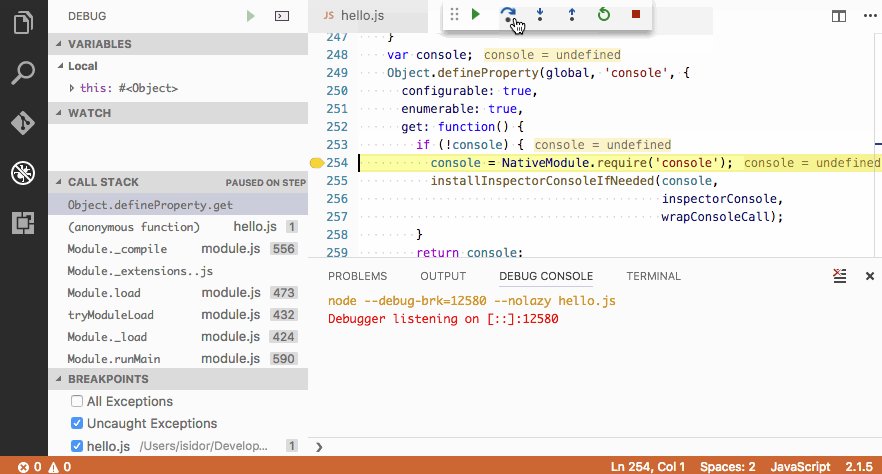
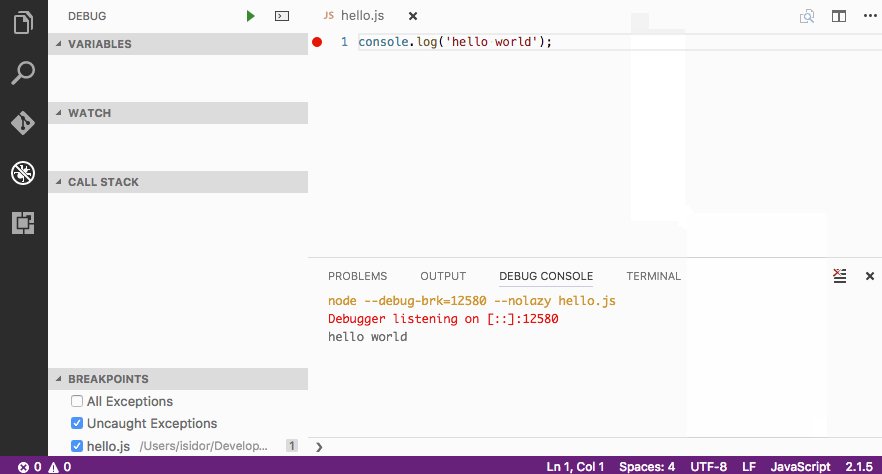
การ Debug โดยไม่ต้องใช้ configuration
เชื่อว่าคนที่ย้ายมาใช้ Visual Studio Code ใหม่ๆ หลายคนก็หวังกับส่วนของ Debugging ที่จะเอามาใช้ Debug Script ต่างๆ ได้ แต่พอชนเข้ากับการตั้งค่า launch.json ก็อึ้งไปตามๆ กัน
ในเวอร์ชั่นล่าสุด เราสามารถสั่ง Debug ได้โดยไม่ต้องกำหนด launch.json แล้ว โดยใช้ได้กับการ Debug ไฟล์เดี่ยวได้ทันที (แต่การ Debug แบบละเอียดก็ยังต้องใช้ไฟล์ launch.json อยู่นะ)

ความสามารถอื่นๆ
นั่นก็คือความสามารถหลักๆ ที่พลใช้แล้วบอกได้เลยว่า เฮ้ย มันดีอ่ะ! จริงๆ มีอีกจำนวนหนึ่ง ขอสรุปสั้นๆ แล้วกันเนอะ
- Interactive Playground ลองใช้ความสามารถใหม่ๆ ของ VS Code ได้ทันที
- Format on Paste ก๊อปปี้โค้ดมาวาง VS Code จัดระเบียบให้ทันที
- TypeScript Code Lens เอาไว้ดู Reference ต่างๆ ใน TypeScript ได้ (ใครใช้ Bracket มาก่อนคงคิดถึง)
- แสดงค่าตัวแปรแบบ inline
- รองรับการ Debug Node.js ทำงาน test ด้วย Mocha, Gulp task, และ Yeoman
- รองรับการสั่ง Command หลายตัวใน Task เดียว
- Integrated Terminal ที่รองรับ Windows ดีกว่าเดิม และทำงานไวขึ้น
ดาวน์โหลด Visual Studio Code
ใครยังไม่ได้ใช้ ไปดาวน์โหลดได้จากที่นี่ พวกเราที่ใช้อยู่ก็กดอัพเดตได้เลย
ปล. พลรวม Extension สำหรับใช้สร้าง iOS และ Android Application แบบ Cross Platform ด้วย Angular 2 และ Ionic 2 ที่นี่นะดูกันได้เลย
อ้างอิง – Visual Studio Blog