นี่เป็นวิธีการติดตั้งโปรแกรม เพื่อเตรียมเครื่องสำหรับพวกเราที่ใช้ Windows 7, 8, และ Windows 10 ในการพัฒนาแอพ Android ด้วย Angular 2 และ NativeScript และใช้ทดสอบบนอุปกรณ์ Android ต่างๆ
เป็นส่วนหนึ่งของหลักสูตรอบรม “สร้างแอพ iOS และ Android แบบ Native ด้วย Angular 2 และ NativeScript” เหมาะสำหรับคนทำเว็บ ต้องการเริ่มต้นทำ Mobile App แบบ Native ด้วยภาษาที่คุ้นเคย
ควรเผื่อเวลาในการดาวน์โหลด และติดตั้ง เพราะมี 7 ขั้นตอน
ให้ทำความเข้าใจทีละขั้นตอน และทำตาม จะได้ไม่เสียเวลา หรือโอกาสตอน Workshop นะครับ
ประกอบไปด้วย
- ติดตั้ง Node JS
- ติดตั้งชุดคำสั่ง NativeScript
- ติดตั้งโปรแกรม Android Studio และตั้งค่า PATH ให้ Android SDK
- ติดตั้ง Ant
- ติดตั้ง Genymotion Simulator
- ลง USB Driver ที่ตรงกับรุ่น/ยี่ห้อของอุปกรณ์ Android
- เปิดโหมดตัวเลือกนักพัฒนา (Developer Option) ในอุปกรณ์ Android ของเรา
สิ่งที่ควรรู้
- เครื่อง Android จีนส่วนใหญ่หา driver ยาก สามารถทำแอพลงได้ แต่ไม่แนะนำให้เอามาอบรม เพราะสั่งรันแอพผ่าน USB โดยตรงไม่ได้
- เจอปัญหาระหว่างการติดตั้ง ให้ลงไปดูหัวข้อ “ปัญหาที่อาจพบ” ด้านท้ายบทความ
สำหรับการใช้เครื่อง Mac ทำแอพ iOS หรือ Android ด้วย Angular 2 และ NativeScript ดูได้จากหน้ารวมบทความ
1. ติดตั้ง Node JS
ดาวน์โหลดตัวติดตั้ง Node JS ได้จากที่นี่ www.nodejs.org
** แนะนำให้ใช้เวอร์ชั่น LTS: Recommended for Most User
2. ติดตั้งชุดคำสั่ง NativeScript
เราต้องมีการดาวน์โหลด และติดตั้งชุดคำสั่งเอาไว้ใช้งาน (เรียกว่า CLI)โดยต้องมีการเชื่อมต่อเครื่องที่ติดตั้งเข้ากับ Internet
ขั้นตอนนี้ใช้เวลาในการติดตั้งพอสมควร ขึ้นอยู่กับความเร็ว Internet ครับ
- เราต้องมีการติดตั้ง NPM (Node Package Manager) (ดาวน์โหลดที่นี่) ให้เรียบร้อยก่อน ถ้ามีการลง Node JS ไว้ในเครื่องเรียบร้อยแล้วก็ไปต่อเลย
- หลักจากติดตั้งแล้ว ให้เปิดโปรแกรม Command Prompt ขึ้นมาแล้วพิมพ์คำสั่งด้านล่างลงไป แล้วกด enter
npm i -g nativescript
- จะเป็นการสั่งดาวน์โหลดชุดคำสั่ง Cordova และ Ionic CLI มาติดตั้งเพิ่มเติม ใช้เวลาพอสมควร
- เมื่อติดตั้งเสร็จแล้ว ให้กลับไปที่โปรแกรม Command Prompt แล้วทดสอบเรียกคำสั่ง
tns
4. ติดตั้งโปรแกรม Android Studio และตั้งค่า PATH ให้ Android SDK
วิธีติดตั้ง Android Studio บน Windows 7, 8 และ SDK Path from Teerasej Jiraphatchandej on Vimeo.
4.1 โปรแกรมที่ต้องดาวน์โหลด และติดตั้ง
ต้องทำการดาวน์โหลดโปรแกรมต่อไปนี้มา (ถ้ามีการติดตั้งบางโปรแกรมอยู่แล้วก็ไม่ต้องดาวน์โหลดมาก็ได้)
- Java Development Kit (JDK 8) ถ้าเครื่องตัวเองเป็น 32-bit ก็โหลดแบบ Windows X86 มาติดตั้ง ถ้าเครื่องเป็น 64-bit ก็โหลดแบบ Windows X64 มาติดตั้งนะครับ
- Android Studio ชุดแพคเกจแบบทีเดียวอยู่ของ Google ก็ให้ดาวน์โหลด แบบทีตรงกับระบบของตัวเองมาติดตั้งตามวิดีโอนะครับ
4.2 รายละเอียดการตั้งค่า PATH ให้กับ Android SDK
จากวิดีโอ เราต้องการที่อยู่ของโฟลเดอร์ 2 ตัว เพื่อใส่เข้าไปใน System Path ของเรา
โดยปกติหลังจากเราติดตั้ง Android Studio เสร็จแล้วโฟลเดอร์ที่เราต้องการคือ:
-
C:Users(username)AppDataLocalAndroidsdkplatform-tools
-
C:Users(username)AppDataLocalAndroidsdktools
ข้อความ (username) ปกติจะเป็นชื่อ user ของเราบนเครื่องครับ
เช่นถ้าชื่อผู้ใช้ที่ผม login เข้า Windows คือ Teerasej ที่อยู่ของโฟลเดอร์ทั้งสองก็คือ:
-
C:UsersTeerasejAppDataLocalAndroidsdkplatform-tools
-
C:UsersTeerasejAppDataLocalAndroidsdktools

เพื่อความแน่ใจก็ลองเข้าไปยังที่อยู่ดังกล่าว ว่ามีโฟลเดอร์ platform-tools และ tools อยู่ที่นั่นหรือไม่ จากนั้นค่อยคัดลอกมาใส่ใน System Path ตามวิธีในวิดีโอนะครับ
4.3 ติดตั้ง Build Tools สำรอง
ให้ทำการติดตั้ง Android Build Tools เพิ่มเติมตามขั้นตอนในบทความนี้
4.4 รัน Android SDK Manager และติดตั้ง Android API 22, 24 และ 25
จากนั้นให้เปิดโปรแกรม Command Prompt ขึ้นมา
พิมพ์คำสั่งต่อไปนี้ และกด enter
android
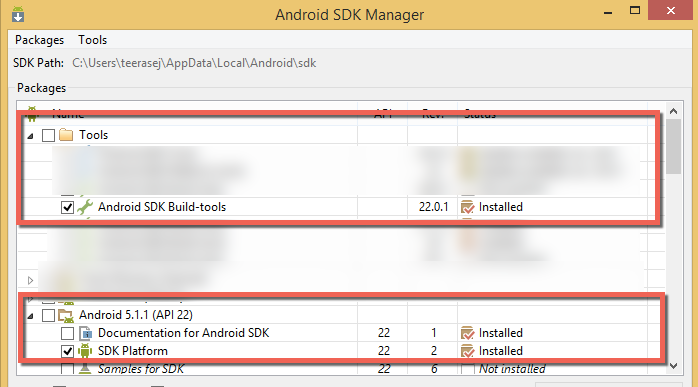
ถ้าเรากำหนดค่าของโฟลเดอร์ 2 ตัวของเราในข้อ 4.2 ได้ถูกต้อง จะมีหน้าต่างที่ชื่อ Android SDK Manager ปรากฎขึ้นมาดังภาพด้านล่าง ซึ่งถ้าไม่ปรากฎ แปลว่าเราตั้งค่าผิดพลาด ให้กลับไปตรวจสอบตามวิธีทำในวิดีโออีกครั้ง
จากนั้นให้เลือก
- Tools > Android SDK Build-tools 25.X.X
- Tools > Android SDK Build-tools 24.X.X
- Tools > Android SDK Build-tools 22.0.1
- Android 7.1.1 (API 25) > SDK Platform
- Android 7.0 (API 24) > SDK Platform
- Android 5.1.1 (API 22) > SDK Platform
และกดปุ่ม Install และดำเนินการติดตั้งให้สมบูรณ์
ใช้เวลาในการติดตั้งพอสมควร เผื่อเวลาไว้ด้วยนะครับ

5. ติดตั้ง Ant
6. ติดตั้ง Genymotion Simulator
สำหรับผู้ที่ต้องการติดตั้ง Simulator ที่ทำงานได้อย่างรวดเร็ว สามารถติดตั้ง Genymotion ได้จากขั้นตอนใน link ด้านล่าง
แต่แนะนำให้เอาเครื่อง Android ของตัวเองมาใช้ใน Workshop จะเข้าใจการทำงานมากกว่าครับ
วิธีติดตั้ง Genymotion ไว้ทดสอบแอพ Android
เสร็จแล้วลองเปิดขึ้นมาดูว่าใช้งานได้ไหม ถ้าเปิดไม่ติดลองดูวิธีแก้ด้านล่างครับ
ติดตั้งแล้วเปิด Virtual Machine ของ Genymotion ไม่ขึ้น?
ลองเทียบอาการของตัวเอง และทำตามวิธีแก้ด้านล่างต่อไปนี้
**ปัญหาแต่ละคนอาจจะแตกต่างกัน ค่อยๆ ใจเย็นดูทีละเคสไปนะครับ โค้ชเรียงจากที่เจอกันเยอะที่สุดไปน้อยที่สุดให้แล้ว
- Not able to start Genymotion device
- GenyMotion Unable to start the Genymotion virtual device
- Genymotion does not start Android virtual device
7. เปิดโหมดตัวเลือกนักพัฒนา (Developer Option) ในอุปกรณ์ Android ของเรา
อุปกรณ์ Android ตั้งแต่เวอร์ชั่น 4.2 เป็นต้นไป จะมีการซ่อนโหมดนักพัฒนาเอาไว้ครับ
ซึ่งเราต้องเปิดโหมดนักพัฒนานี้ก่อน ถึงจะสามารถเชื่อมต่อโปรเจคเข้ากับอุปกรณ์ได้
ดูวิธีการเปิดโหมดตัวเลือกนักพัฒนา (Developer Option) ที่นี่เลย
8. ลง USB Driver ที่ตรงกับรุ่น/ยี่ห้อของอุปกรณ์ Android
สำหรับการทดสอบ Android Application ที่เราสร้างขึ้นบน Windows กับอุปกรณ์จริงนั้นจะมีขั้นตอนพิเศษกว่าบนเครื่อง Mac OS X หน่อยครับ
คือเราต้องลง USB Driver ที่ตรงกับรุ่น/ยี่ห้อ ของอุปกรณ์นั้นๆ เพื่อให้ Windows รู้จักกับอุปกรณ์เรา และสามารถใช้คำสั่งของ PhoneGap/Cordova ในการทดสอบแอพ Android ในเครื่องจริงของเราได้
คลิกดูรายชื่อ website ของผู้ผลิตอุปกรณ์ เพื่อ download usb driver มาติดตั้งได้ที่นี่
** แอนดรอยด์เครื่องจีน ส่วนใหญ่หา USB Driver ไม่ได้ ทำให้ workshop กันลำบาก แนะนำให้หลีกเลี่ยงการทำ Android จีนมา workshop นะ
แต่พอได้แอพแล้ว เอาไปลงเครื่องจีนไม่มีปัญหาครับ
9. เช็คความเรียบร้อย
ครบทุกขั้นตอนแล้วให้รันคำสั่ง
tns doctor
เพื่อให้ NativeScript เช็คความเรียบร้อยของส่วนต่างๆ ขั้นตอนนี้อาจใช้เวลาพอสมควร ดูให้แน่ใจว่าคอมพิวเตอร์เชื่อมต่อกับแหล่งจ่ายไฟ และอินเตอร์เน็ต
ปัญหาที่อาจพบ และวิธีแก้
- ปัญหา Missing Android 17, 18, 19, 22, 24 ดูวิธีแก้ได้ที่นี่
- ปัญหาลง NodeJS (NPM) แล้วเจอ Error: ENOENT
ดูเนื้อหารวมเรื่องการทำแอพ iOS และ Android ได้ที่ nextflow.in.th/ionic-framework
เริ่มต้นเรียนรู้ NativeScript แบบเข้าใจง่าย Workshop กันได้แอพจริง
โค้ชพลมีจัดคอร์สแบบพอดีๆ 3 วัน สำหรับคนทำเว็บที่อยากเริ่มต้นกับ NativeScript ในการทำ Mobile App ทั้ง iOS และ Android ดูรายละเอียดและลงทะเบียนได้ที่นี่
หรือถ้าต้องการจัดอบรมที่หน่วยงานก็สามารถสอบถามได้ที่เบอร์โทร 083-071-3373
Photo by Uncalno Tekno