อัพเดตข้อมูลล่าสุดเป็นปี 2020 ให้แล้วนะ ??
หน้านี้เป็นวิธีการติดตั้งโปรแกรม เพื่อเตรียมเครื่องสำหรับผู้ใช้ Windows 7, 8, และ Windows 10 ในหลักสูตรการพัฒนาแอพ iOS และ Android ด้วย React Native และจะทดสอบกับอุปกรณ์ Android ต่างๆ
ควรเผื่อเวลาในการดาวน์โหลด และติดตั้ง เพราะมี 9 ขั้นตอน
ให้ทำความเข้าใจทีละขั้นตอน และทำตาม จะได้ไม่เสียเวลา หรือโอกาสตอน Workshop นะครับ

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้
ประกอบไปด้วย
- ติดตั้ง Node JS
- ติดตั้ง Git
- ติดตั้งชุดคำสั่ง React Native
- ติดตั้ง Expo
- ติดตั้งโปรแกรม Android Studio และตั้งค่า PATH ให้ Android SDK
- ติดตั้ง Android API 22 – 24 และ 26 – 28
- ลง USB Driver ที่ตรงกับรุ่น/ยี่ห้อของอุปกรณ์ Android
- เปิดโหมดตัวเลือกนักพัฒนา (Developer Option) ในอุปกรณ์ Android ของเรา
- ติดตั้ง Visual Studio Code และส่วนเสริม
สิ่งที่ควรรู้
- เครื่อง Android จีนส่วนใหญ่หา driver ยาก สามารถทำแอพลงได้ แต่ไม่แนะนำให้เอามาอบรม เพราะสั่งรันแอพผ่าน USB โดยตรงไม่ได้
- เจอปัญหาระหว่างการติดตั้ง ให้ลงไปดูหัวข้อ “ปัญหาที่อาจพบ” ด้านท้ายบทความ
1. ติดตั้ง Node JS
ดาวน์โหลดตัวติดตั้ง Node JS ได้จากที่นี่ www.nodejs.org
** แนะนำให้ใช้เวอร์ชั่น LTS: Recommended for Most User
2. ติดตั้ง Git
เราต้องติดตั้งระบบ Git client เสียก่อน สามารถ download ได้จากที่นี่
ดูรายละเอียดการติดตั้งที่ถูกต้องได้จาก video ด้านล่างครับ ส่วนสำคัญคือให้เลือก “Run Git from Windows Command Prompt” ตอนติดตั้ง
3. ติดตั้งชุดคำสั่ง React Native
เราต้องมีการดาวน์โหลด และติดตั้งชุดคำสั่งเอาไว้ใช้งาน (เรียกว่า CLI)โดยต้องมีการเชื่อมต่อเครื่องที่ติดตั้งเข้ากับ Internet
- เปิดโปรแกรม Command Prompt หรือ Powershell
- รันคำสั่ง
sudo npm install -g react-native-cli
sudo npm install -g exp
sudo npm install -g expo-cli
sudo npm install -g create-react-native
ขั้นตอนนี้ใช้เวลาในการติดตั้งพอสมควร ขึ้นอยู่กับความเร็ว Internet ครับ
เรียบร้อยแล้ว ลองพิมพ์คำสั่ง react-native และกด enter ถ้าไม่ขึ้นข้อความ Error ก็โอเคครับ
4. ติดตั้งโปรแกรม Expo
เราจะใช้ Expo เพื่อลดระยะเวลาในการทดสอบแอพพลิเคชั่น สามารถดาวน์โหลดได้จากลิ้งค์ด้านล่าง
5. ติดตั้งโปรแกรม Android Studio และตั้งค่า PATH ให้ Android SDK
5.1 โปรแกรมที่ต้องดาวน์โหลด และติดตั้ง
ต้องทำการดาวน์โหลดโปรแกรมต่อไปนี้มา (ถ้ามีการติดตั้งบางโปรแกรมอยู่แล้วก็ไม่ต้องดาวน์โหลดมาก็ได้)
- Java Development Kit (JDK เวอร์ชั่น 1.8) ถ้าเครื่องตัวเองเป็น 32-bit ก็โหลดแบบ Windows X86 มาติดตั้ง ถ้าเครื่องเป็น 64-bit ก็โหลดแบบ Windows X64 มาติดตั้งนะครับ
- Android Studio ชุดแพคเกจแบบทีเดียวอยู่ของ Google ก็ให้ดาวน์โหลด แบบทีตรงกับระบบของตัวเองมาติดตั้งตามวิดีโอนะครับ
5.2 รายละเอียดการตั้งค่า PATH ให้กับ Android SDK
จากวิดีโอ เราต้องการที่อยู่ของโฟลเดอร์ 2 ตัว เพื่อใส่เข้าไปใน System Path ของเรา
โดยปกติหลังจากเราติดตั้ง Android Studio เสร็จแล้วโฟลเดอร์ที่เราต้องการคือ
C\:Users\(username)\AppData\Local\Android\sdk\platform-tools และ C:\Users\(username)\AppData\Local\Android\sdk\tools
ข้อความที่เน้นตัวหนา (username) ปกติจะเป็นชื่อ user ของเราบนเครื่องครับ
เช่นถ้าชื่อผู้ใช้ที่ผม login เข้า Windows คือ Teerasej ที่อยู่ของโฟลเดอร์ทั้งสองก็คือ:
C:\Users\Teerasej\AppData\Local\Android\sdk\platform-tools และ C:\Users\Teerasej\AppData\Local\Android\sdk\tools

เพื่อความแน่ใจก็ลองเข้าไปยังที่อยู่ดังกล่าว ว่ามีโฟลเดอร์ platform-tools และ tools อยู่ที่นั่นหรือไม่ จากนั้นค่อยคัดลอกมาใส่ใน System path ตามวิธีในวิดีโอนะครับ
6. ติดตั้ง Android SDK และ Platform Tools
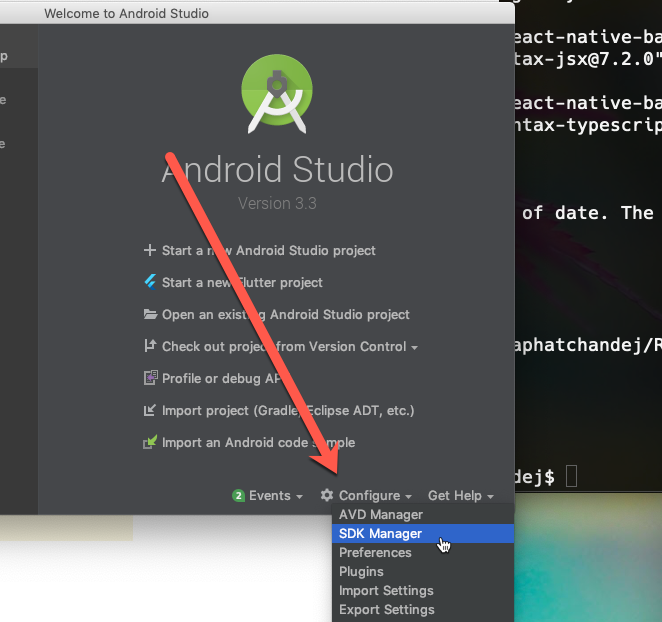
ให้เราเปิดโปรแกรม Android Studio ขึ้นมา > จากหน้า Start up > เลือก Configure > > SDK Manager

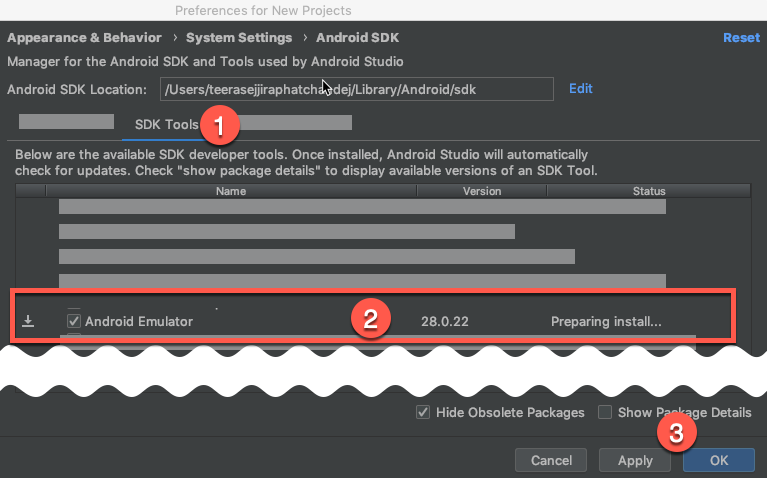
จากนั้นเราจะเปิดมาที่ส่วนของ SDK Platform (หมายเลข 1)
ให้เราเช็ครายการในส่วนหมายเลข 2 โดยให้สังเกตในช่อง API Level โดยเราจำเป็นต้องมีการติดตั้ง ตามรายการด้านล่าง (ตัวที่ติดตั้งในเครื่องแล้ว จากขึ้น Status: Installed สังเกตจากช่องด้านขวาสุด)
ถ้าอันไหนยังไม่มี ก็ให้ติ๊กเครื่องหมายถูกในช่องด้านซ้ายสุดนะครับ
API ที่ต้องติดตั้งคือ: 23, 24 และ 26, 27, 28, 29
เสร็จแล้วก็กดปุ่ม Apply (หมายเลข 3) จะเป็นการดำเนินการติดตั้ง

เสร็จแล้วให้กด tab ชื่อ SDK Tools ตามภาพด้านล่าง (หมายเลข 1)
จากนั้นให้เช็คในรายการ (หมายเลข 2) ถ้าตัวไหนมีบอก Status ว่าอัพเดต ให้เลือก และกดปุ่ม Apply (หมายเลข 3) ให้เรียบร้อย

เสร็จขั้นตอนในส่วนนี้ครับ
7. เปิดโหมดตัวเลือกนักพัฒนา (Developer Option) ในอุปกรณ์ Android ของเรา
อุปกรณ์ Android ตั้งแต่เวอร์ชั่น 4.2 เป็นต้นไป จะมีการซ่อนโหมดนักพัฒนาเอาไว้ครับ
ซึ่งเราต้องเปิดโหมดนักพัฒนานี้ก่อน ถึงจะสามารถเชื่อมต่อโปรเจคเข้ากับอุปกรณ์ได้
ดูวิธีการเปิดโหมดตัวเลือกนักพัฒนา (Developer Option) ที่นี่เลย
8. ลง USB Driver ที่ตรงกับรุ่น/ยี่ห้อของอุปกรณ์ Android
สำหรับการทดสอบ Android Application ที่เราสร้างขึ้นบน Windows กับอุปกรณ์จริงนั้นจะมีขั้นตอนพิเศษกว่าบนเครื่อง Mac OS X หน่อยครับ
คือเราต้องลง USB Driver ที่ตรงกับรุ่น/ยี่ห้อ ของอุปกรณ์นั้นๆ เพื่อให้ Windows รู้จักกับอุปกรณ์เรา และสามารถใช้คำสั่งของ PhoneGap/Cordova ในการทดสอบแอพ Android ในเครื่องจริงของเราได้
คลิกดูรายชื่อ website ของผู้ผลิตอุปกรณ์ เพื่อ download usb driver มาติดตั้งได้ที่นี่
** แอนดรอยด์เครื่องจีน ส่วนใหญ่หา USB Driver ไม่ได้ ทำให้ workshop กันลำบาก แนะนำให้หลีกเลี่ยงการทำ Android จีนมา workshop นะ
แต่พอได้แอพแล้ว เอาไปลงเครื่องจีนไม่มีปัญหาครับ
9. ติดตั้ง Visual Studio Code และส่วนเสริม
- ดาวน์โหลด และติดตั้งโปรแกรม Visual Studio Code
- เสร็จแล้วกดติดตั้งส่วนเสริมช่วยเขียนโค้ดของ Nextflow จากที่นี่ได้เลย
เรียนรู้ React Native เข้าใจได้ง่าย ใช้ได้จริงๆ ระดับองค์กร Enterprise
ดูรายละเอียดรอบเรียนสดที่นี่ หรือโทรติดต่อ 083-071-3373 เพื่อติดต่อจัดอบรม in-house/on-site ได้ครับ

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้
Photo by JD Hancock