สำหรับวิธีการติดตั้งโปรแกรม เตรียมเครื่องสำหรับใช้ในคอร์ส Workshop พัฒนา Web Applicatoin ด้วย MEAN Stack 2017 จะแตกต่างจากของเก่าพอสมควร เพราะมีการปรับเนื้อหาเป็น Angular 4, JavaScript ES6 และใช้ Visual Studio Code แทน Sublime Text (ส่วนตัวคิดว่า VS มันใช้ดีกว่าจริงๆ นะ)
ดังนั้นการทำงานกับ Angular ยังแตกต่างจากเวอร์ชั่น 1 อีกด้วย เพราะเปลี่ยนจาก JavaScript มาใช้ TypeScript ใน Angular 4
ดังนั้นถ้าใครจะมาเรียนกับพล เตรียมเครื่องตามนี้เลยครับ
ขั้นตอนทั้งหมด
- Node.js
- Angular 4 CLI
- MongoDB
- Git
- Visual Studio Code
- Extension
1. วิธีติดตั้ง Nodejs
แนะนำใช้ดาวน์โหลดและติดตั้ง Node.js แบบ LTS เปิดไปดาวน์โหลดไฟล์ติดตั้งได้จากที่นี่
หรือดูวิดีโอแนะนำได้ด้านล่างครับ
หลังติดตั้งเสร็จอย่าลืมเปิด Command Prompt (Windows) หรือ Terminal (macOS) ขึ้นมารันคำสั่ง node และ npm ดูว่ามันทำงานได้หรือเจอ Not found นะครับ
2. Angular 4 CLI
Angular 4 เติบโตจากเวอร์ชั่นแรกมาก ใครที่เคยเขียน Angular 1 แล้ว มาเขียนเวอร์ชั่น 2 และ 4 จะงงว่ากรูเขียนคนละภาษาหรือไงเนี่ย (จริงๆ คือภาษาเดียว แต่คนละแนวคิด) และการทำงานถูกปรับปรุงให้สะดวกขึ้นกว่าเดิมผ่านระบบที่ชื่อ Angular CLI
รันคำสั่งต่อไปนี้เพื่อติดตั้ง
// สำหรับ Windows npm install -g @angular/cli // สำหรับ macOS, OS X sudo npm install -g $@angular/cli
3. วิธีติดตั้ง MongoDB
สำหรับ Windows
ดาวน์โหลดตัวติดตั้งระบบ MongoDB จากเว็บไซต์ที่นี่ แล้วติดตั้งตามวิดีโอนี่ได้
สำหรับ MacOS และ OS X
วิธีที่ง่ายที่สุดคือการติดตั้งผ่าน Homebrew ดูวิธีติดตั้งได้จากวิดีโอเลย
- ถ้ายังไม่มี Homebrew ให้ติดตั้งด้วยคำสั่งจาก link นี้ ในโปรแกรม Terminal ถ้ามีแล้วให้รันคำสั่ง
brew update - รันคำสั่ง
brew install mongodb - เสร็จแล้ว! ง่ายเนอะ
4. วิธีติดตั้ง Git
4.1 ดาวน์โหลดตัวติดตั้ง Git จากลิงค์นี้มารันติดตั้งในเครื่อง โดยเลือกตัวติดตั้งให้ตรงกับระบบปฏิบัติการ
4.2 สมัครเปิด Account บน Github
4.3 และดาวน์โหลดโปรแกรม Github Desktop มาติดตั้งในเครื่อง และเปิดทดสอบการใช้งานให้เรียบร้อย
และถ้าเป็นการติดตั้งครั้งแรก ให้เปิดโปรแกรม Command Prompt หรือ PowerShell ขึ้นมา และรันคำสั่ง 2 คำสั่งนี้ ทีละคำสั่ง
git config --global user.email "[email protected]"
ให้แทนที่ [email protected] ด้วย Email ที่เราใช้งาน
git config --global user.name "Mona Lisa"
ให้แทนที่ Mona Lisa ด้วยชื่อภาษาอังกฤษของเรา
5. วิธีติดตั้ง Visual Studio Code
ทำการดาวน์โหลดและติดตั้งโปรแกรม Visual Studio Code จากได้จากที่นี่ และติดตั้งให้เรียบร้อย
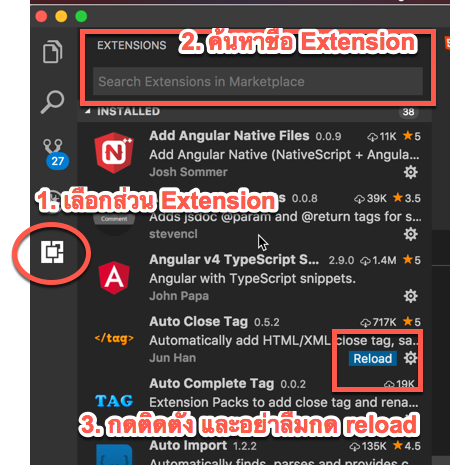
6. รายชื่อ Extension ที่ควรติดตั้ง

ให้ค้นหาและติดตั้ง Extension ของ Visual Studio Code ตามนี้
- Angular v4 TypeScript Snippets ของ JohnPapa
- AutoFileName ของ Jerry Hong
- AutoImport ของ steotes
- JavaScript Snippet Pack ของ Mahmoud Ali
- Rainbow Bracket ของ 2gua
- TypeScript Toolbox ของ SDKWRK
- vscode-icons ของ Roberto Huertas