นี่เป็นตอนที่ 4 ในซีรี่ยส์สร้าง Chatbot ของ Facebook Messenger ง่ายๆ ด้วย Node.js และ Microsoft Bot Framework กับโค้ชพล สามารถดูขั้นตอนก่อนหน้านี้ได้ตาม link ด้านล่างเลย
- รู้จักระบบ และโปรแกรมสำหรับพัฒนา Chatbot ให้ Facebook Messenger
- ทดลองสร้าง Chatbot ตัวแรก ด้วย Node.js
- วิธีสร้าง Repository และอัพโหลด Chatbot ขึ้น Github
- วิธีติดตั้งใช้งาน Chatbot บน Microsoft Azure
- วิธีเชื่อม Chatbot บน Microsoft Azure เข้ากับ Microsoft Bot Framework
- วิธีเชื่อมต่อ Chatbot เข้ากับ Facebook Messenger Platform ด้วย Microsoft Bot Framework
พวกเราตอนนี้คงได้ยินชื่อผู้ให้บริการระบบ Cloud เจ้าใหญ่ๆ อย่าง Amazon Web Service และ Google Cloud มาแล้ว ทางฝั่ง Microsoft ก็มี Azure เป็นผู้เล่นชุดใหญ่
ใน Tutorial สอนทำ Chatbot นี้ พลเลือกใช้ Microsoft Azure เพราะมันสามารถทำงานร่วมกับ Microsoft Bot Framework ได้สะดวกสบาย ไร้รอยต่อทีเดียว
วิธีใช้ Azure ฟรี

จริงแท้แน่นอน ว่าในที่สุด เราก็ต้องเสียเงินให้กับระบบ Cloud (เปรียบง่ายๆ เหมือนกับเราไปเช่าที่เขาขายของหน่ะ) อยู่ที่ว่าเสียมากเสียน้อย ขึ้นอยู่กับรูปแบบการใช้งานเราของเรานั่นล่ะ
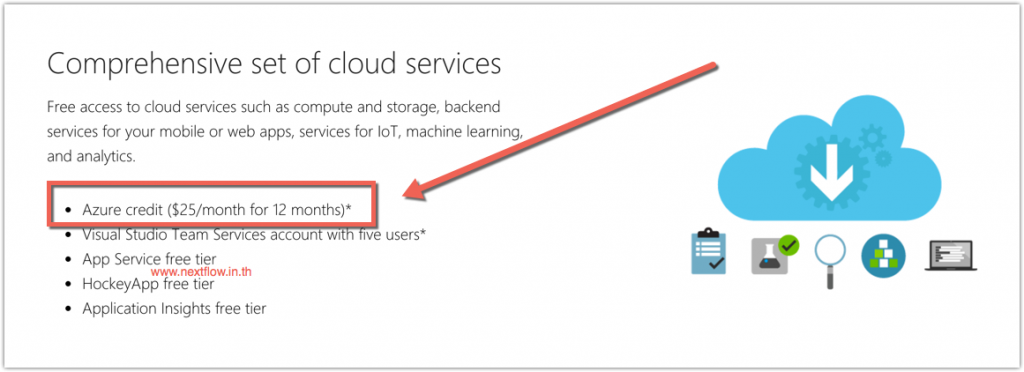
แต่ Microsoft มีโครงการให้นักพัฒนาทดลองใช้งาน โครงการปัจจุบันตอนนี้ชื่อ Visual Studio Dev Essential แจกเครดิตฟรี เดือนละ 25 ดอลล่าร์ สามารถกดไปสมัครโดยพลันที่นี่

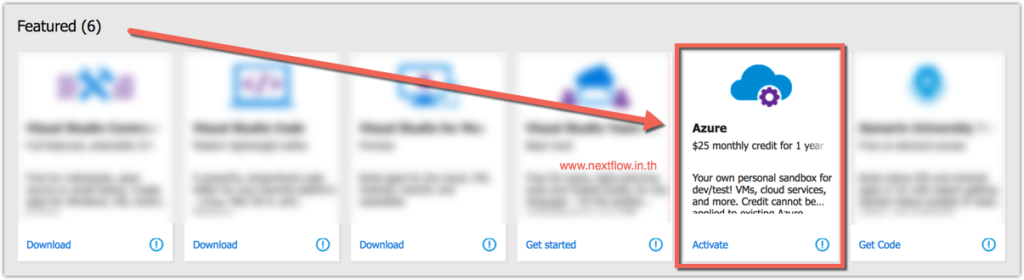
สมัครเรียบร้อยแล้ว เราจะมาอยู่ในส่วนของ Dashboard ให้มองหา Azure และกด Activate ระบบจะพาเราทำตามขั้นตอนเพื่อเปิดใช้สิทธิ์เอง
วิธีสร้าง App Service บน Microsoft Azure
ให้เรา Login เข้ามาที่หน้า Dashboard ของ Microsoft Azure (คลิกที่นี่เลย) แล้วให้เรา…


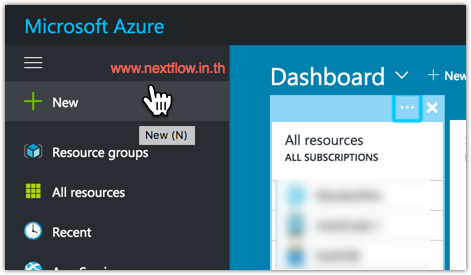
- คลิกปุ่ม New ที่เป็นรูปเครื่องหมายบวก (+) ด้านซ้ายมือ
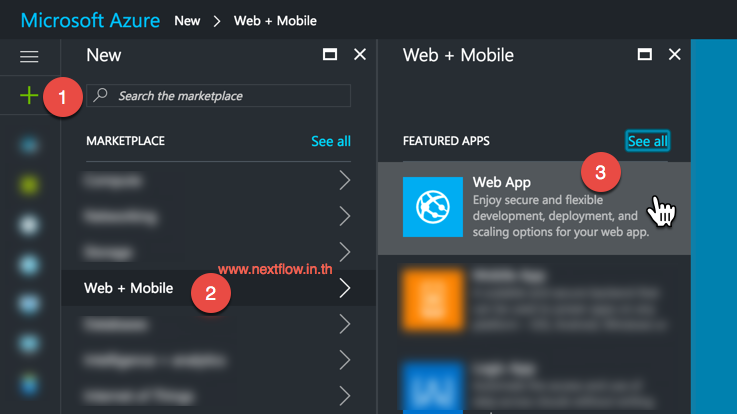
- เลือก Web + Mobile
- เลือก Web App
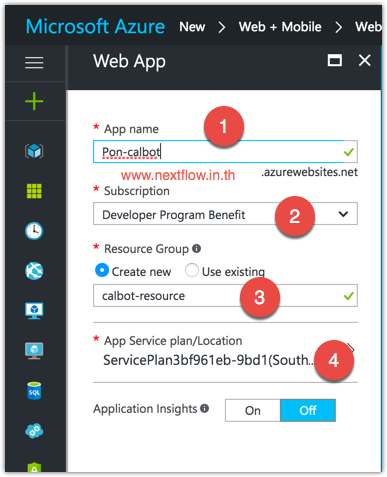
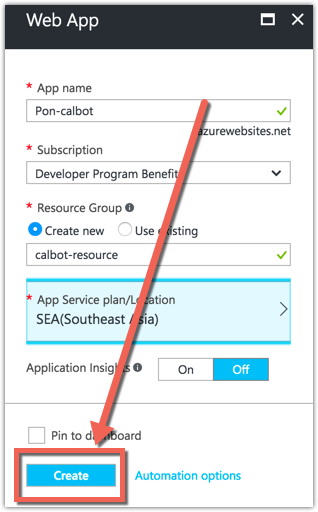
จากนั้น เราจะเข้าสู่ขั้นตอนการกำหนดค่าการทำงานให้กับ Web App ของเรา ดังนี้

- App Name ตรงนี้จะเป็นชื่อ URL ของ Web App เรา และต่อท้ายด้วย
azurewebsites.net - Subscription แผนการเสียเงินของเรา ตรงนี้ถ้าเรา Activate บัญชีเครดิตฟรีของ Visual Studio Dev Essential ในตอนต้นแล้ว จะมีตัวเลือกเป็น Developer Program Benefit (ในกรณีที่เราผูกบัตรเครดิตไว้ก็จะมีให้เลือกเช่นกัน แต่เราจะไม่เลือก!!)
- Resouce Group เป็นการตั้งชุดทรัพยากรให้เรียกใช้ใน App อื่นได้ง่าย ตรงนี้ให้เลือกเป็น Create New และตั้งชื่อได้ตามใจชอบ
- App Service plan/Location ส่วนนี้เราสามารถตั้ง Server เสมือนขึ้นมา โดยสามารถเลือกพื้นที่ที่ใกล้เราได้ ซึ่งเราจะสร้างไว้ในโซนเอเชียตะวันออกเฉียงใต้ (Southeast Asia) ในขั้นตอนถัดไป

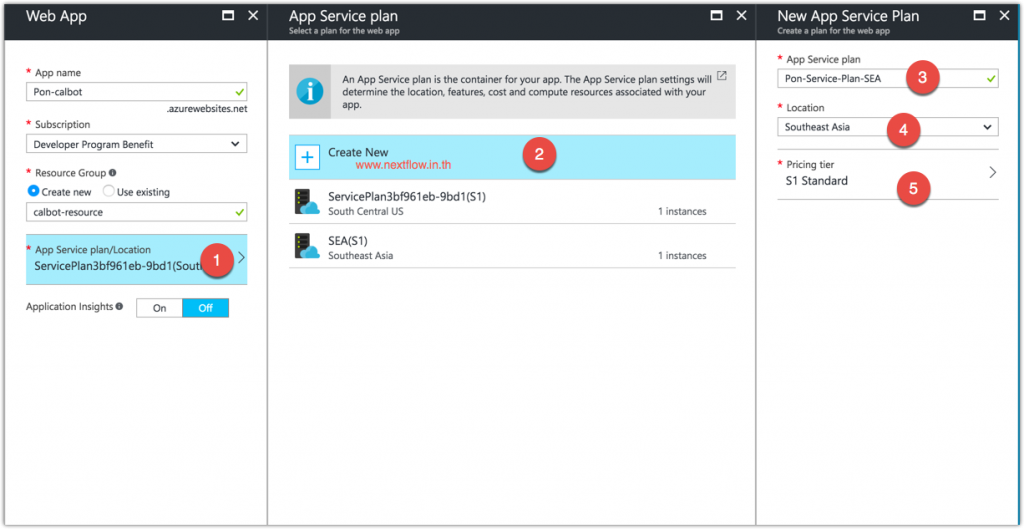
- กดเลือก App Service plan/Location
- เลือก Create New
- App Service Plan ตั้งชื่อเพื่อให้จำง่าย
- Location เลือก Region ในที่นี้เลือกเป็น Southeast Asia
- Pricing Tier แพคเกจราคา แบบเริ่มต้นจะเป็น S1 Standard ปล่อยไว้แบบนี้ก่อน
เสร็จเรียบร้อยแล้ว กดปุ่ม Create

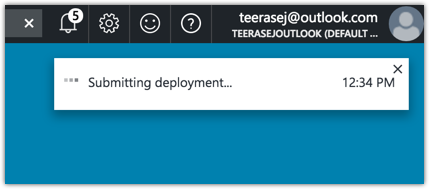
และรอให้ระบบทำงาน จะมีตัวแจ้งเตือนสถานะการทำงานด้านบนขวาแบบนี้

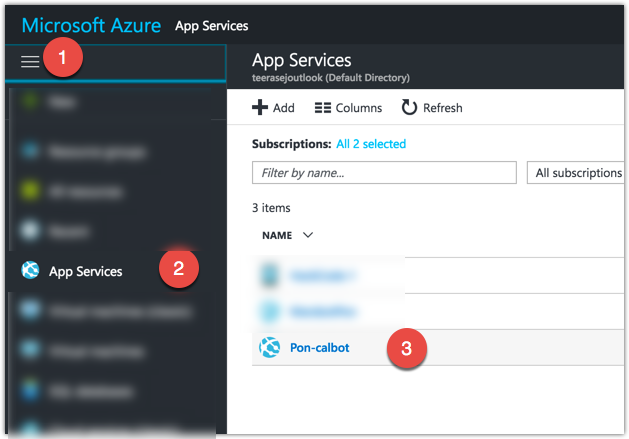
เรียบร้อยแล้ว สามารถเช็คความเรียบร้อยได้จากเมนู App Service ดังภาพ
ตั้งค่า App Service ให้ดึงโค้ดโปรเจคของเราจาก Github
จากขั้นตอนที่เราอัพโหลดโปรเจคขึ้นบน Github เรียบร้อย เราจะนำข้อมูลมากำหนดในส่วนของ App Service บน Azure กัน

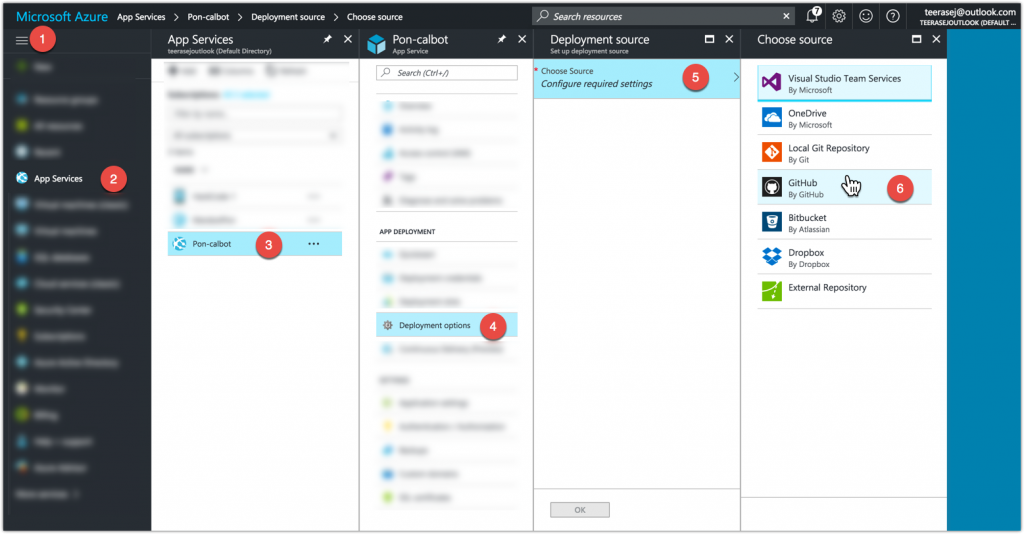
- เลือกเปิดเมนูทางด้านซ้าย
- เลือก App Service
- เลือก App Service ของ Chatbot ที่เราตั้งไว้
- เลือก Deployment Options
- ในตอนแรกสุด เราจะไม่มีการตั้งค่าอะไรไว้เลย ให้เลือก Configure Required Setting
- เลือก Github
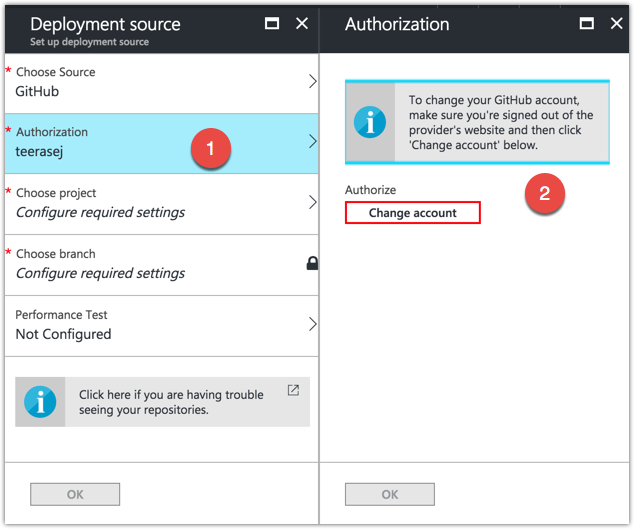
ส่วนแรกจะเป็นการ Authorization ใช้บัญชี Github ของเราลงชื่อเข้าใช้งาน เพื่อให้ Microsoft Azure สามารถเข้าถึงโปรเจค Chatbot ของเราได้ง่าย

- กดเลือกส่วน Authorization
- ทำการ Authorize ด้วยบัญชีผู้ใช้ Github ของเรา
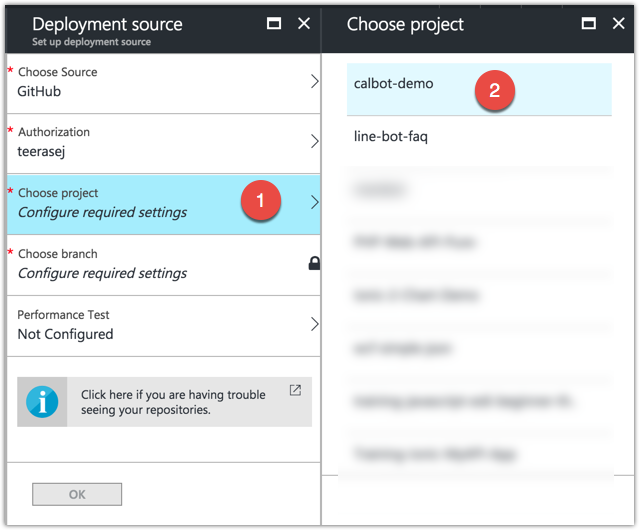
ส่วนที่ 2 คือการเลือกโปรเจค หรือ Repository ที่เราต้องการ ในที่นี้เราจะเลือก Repository ของ Chatbot ที่เราอัพโหลดเอาไว้ ซึ่งถ้าต้องการก็สามารถเลือก Branch ได้ด้วย

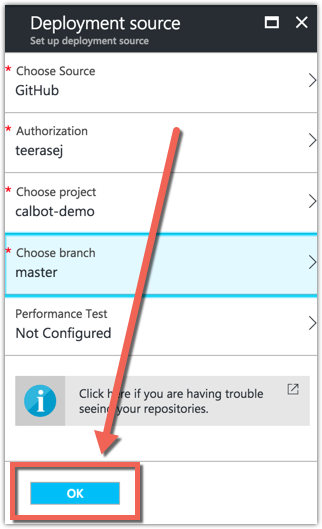
เรียบร้อยแล้วให้กดปุ่ม OK เพื่อยืนยันการเชื่อมต่อ

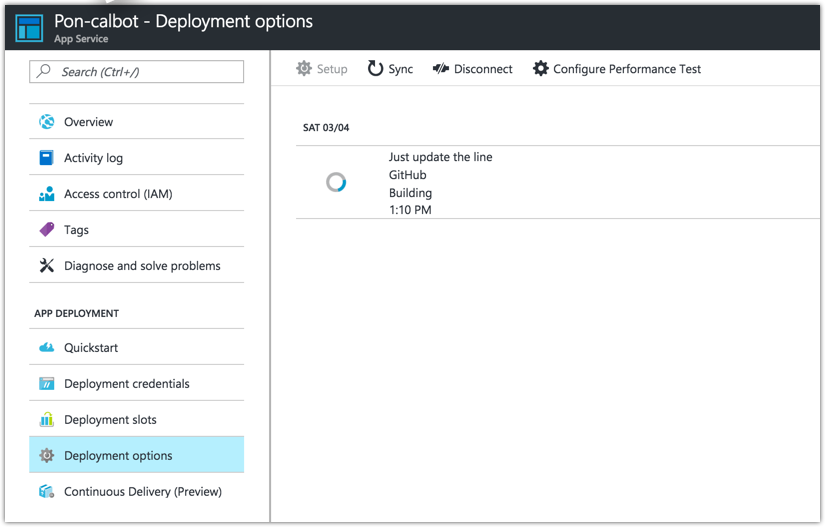
รอสักพัก ก็จะมีแจ้งเตือนการเชื่อมต่อเสร็จสมบูรณ์ ให้เราเข้ามาเช็คใน Deployment Option ของ App Service ของเราอีกครั้ง จะเห็นประมาณนี้

สรุปวิธีติดตั้ง Chatbot บน Microsoft Azure บน Github
จากการที่เราสร้าง Chatbot เป็นโปรเจคเก็บไว้ในเครื่องเรา จนมาถึงขั้นตอนอัพโหลดขึ้นไปบน Github และเชื่อมต่อเข้ากับ Microsoft Azure น่าจะมีพวกเราคิดว่า
“ทำไมต้องทำให้ยุ่งยาก เอาไปวางไว้บน Hosting แบบปกติไม่ได้เรอะ?”
แน่นอนครับ พลก็คิดเหมือนกันล่ะ เพราะมันดูเหมือนมีขั้นตอนที่เพิ่มเติมมากกว่าจากการทำเว็บแอพพลิเคชั่นทั่วๆ ไป แต่ในการทำแอพพลิเคชั่นปัจจุบัน เครื่องมือพวกนี้ถ้า
- Github ใช้ tracking โปรเจคของเราได้ รวมถึงบริการ Cloud ต่างๆ ก็รองรับการเชื่อมต่อนำ Source code จาก Github มาติดตั้งทำงานอัตโนมัติ
- Microsoft Azure เป็นอีกบริการ Cloud ที่มีทรัพยากรต่างๆ ให้เราเลือกใช้มหาศาล ยิ่งถ้าเราต้องการจริงจังกับการสร้าง Chatbot ใช้งาน การเลือกบริการที่สามารถ “เพิ่มความสามารถ” ในการรองรับลูกค้า ก็ควรมีการพิจารณา Cloud Service มาอยู่ในแผนด้วย
ดังนั้นขั้นตอนต่อไป เราจะดูวิธีการเชื่อมต่อแชทบอทของเราเข้ากับ Microsoft Bot Framework เพื่อสัมผัสความง่ายในการทดสอบการทำงานของแชทบอท รวมถึงเชื่อมต่อเข้ากับช่องทางต่างๆ อย่าง Facebook Messenger กัน
สามารถกดติดตามของดีๆ จากแฟนเพจ Nextflow, แฟนเพจเรื่อง Bot Bot, และกด Subscribe YouTube ของโค้ชพลในส่วนของเนื้อหาวิดีโอได้เล้ย
ส่วนใครอยากดูตอนอื่นๆ ของซีรี่ยส์สร้าง Chatbot ของ Facebook Messenger ง่ายๆ ด้วย Node.js และ Microsoft Bot Framework กับโค้ชพล สามารถดูได้ตาม link ด้านล่างเลย
- รู้จักระบบ และโปรแกรมสำหรับพัฒนา Chatbot ให้ Facebook Messenger
- ทดลองสร้าง Chatbot ตัวแรก ด้วย Node.js
- วิธีสร้าง Repository และอัพโหลด Chatbot ขึ้น Github
- วิธีติดตั้งใช้งาน Chatbot บน Microsoft Azure
- วิธีเชื่อม Chatbot บน Microsoft Azure เข้ากับ Microsoft Bot Framework
- วิธีเชื่อมต่อ Chatbot เข้ากับ Facebook Messenger Platform ด้วย Microsoft Bot Framework