ปกติพลจะแชร์ความรู้ และแนวคิดต่างๆ ในการนำแชทบอท (Chatbot) มาใช้งานในแฟนเพจ Bot Bot แต่สำหรับการวิธีการเขียนโปรแกรม Chatbot จะแชร์ผ่านแฟนเพจ Nextflow เหมือนเดิม
และในวันนี้เพื่อให้เราได้ทดลองทำ Chatbot กันจริงๆ พลก็ขอแชร์วิธีง่ายๆ สำหรับการพัฒนา Chatbot ในที่นี้ เพื่อให้ลองทำตามได้ทันทีกัน
เนื่องจากการพัฒนา Chatbot นั้นมีส่วนประกอบในการทำงานมากกว่าการทำเว็บแอพพลิเคชั่นทั่วไป เลยขอแบ่งวิธีทำเป็นลำดับตามนี้ จะได้ลองทำกันได้ง่ายๆ ไม่หลุดโค้ง
- รู้จักระบบ และโปรแกรมสำหรับพัฒนา Chatbot ให้ Facebook Messenger
- ทดลองสร้าง Chatbot ตัวแรก ด้วย Node.js
- วิธีสร้าง Repository และอัพโหลด Chatbot ขึ้น Github
- วิธีติดตั้งใช้งาน Chatbot บน Microsoft Azure
- วิธีเชื่อม Chatbot บน Microsoft Azure เข้ากับ Microsoft Bot Framework
- วิธีเชื่อมต่อ Chatbot เข้ากับ Facebook Messenger Platform ด้วย Microsoft Bot Framework
โดยในวันนี้เราจะมาเริ่มกับส่วนที่ 1 กันครับ
1. รู้จักระบบ และโปรแกรมสำหรับพัฒนา Chatbot ให้ Facebook Messenger
สำหรับการเขียนโปรแกรมทำ Chatbot เราจะมีการติดตั้งโปรแกรมดังนี้ครับ
- ติดตั้ง Visual Studio Code (ดาวน์โหลดมาติดตั้งได้จากที่นี่)
- สมัคร Microsoft Account (ถ้ายังไม่มี คลิกสมัครได้จากที่นี่)
- สมัคร Github Account (ถ้ายังไม่มี คลิกสมัครได้จากที่นี่)
- ติดตั้ง Github Desktop (ดาวน์โหลดมาติดตั้งได้จากที่นี่)
ซึ่งโปรแกรม Visual Studio Code จะใช้ในการเปิดดู และเขียนโค้ด Node.js บางส่วนเพื่อเพิ่มความสามารถให้กับ Chatbot
ส่วน Microsoft Account จะใช้ในการสร้างระบบเว็บแอพพลิเคชั่นบน Microsoft Azure และเชื่อมต่อการทำงานกับ Microsoft Bot Framework
และ Github Account จะใช้ในการอัพโหลดโปรเจคของเราขึ้นไปเก็บไว้ใน Repository เพื่อให้ระบบของ Microsoft Azure สามารถดึงโปรเจคของเราไปติดตั้งได้อัตโนมัติ
เมื่อพร้อมแล้ว เราจะมาสร้าง Chatbot กันในส่วนที่ 2 เลย
2. ทดลองสร้าง Chatbot ตัวแรกด้วย Node.js
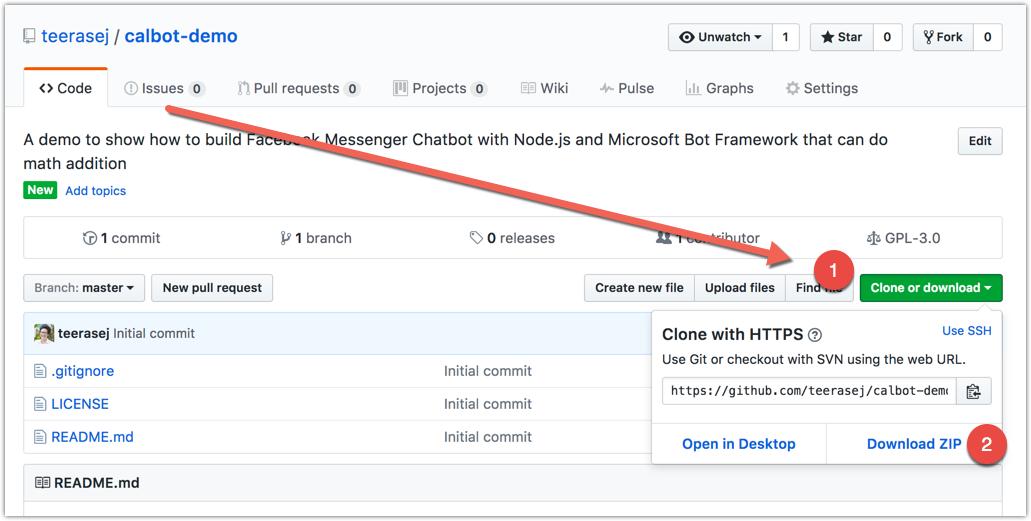
ในที่นี้พวกเราจะใช้ภาษา JavaScript เป็นภาษาโปรแกรมมิ่งหลักในการเขียน Chatbot นะ โดยเราจะในที่นี้ให้พวกเราดาวน์โหลด Zip ไฟล์ จากโปรเจคเทมเพลตที่พลทำเตรียมไว้บน Github ที่นี่

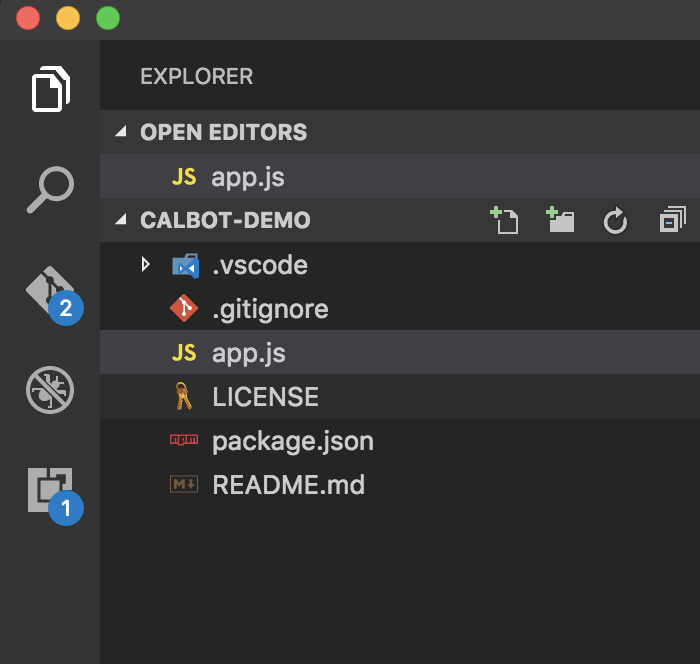
เสร็จแล้วก็ให้แตกไฟล์ออกมาเป็นโฟลเดอร์หนึ่ง และเปิดโฟลเดอร์ขึ้นมาในโปรแกรม Visual Studio Code ในนั้นจะมีไฟล์ JavaScript สำหรับเริ่มต้นการทักทายง่ายๆ อยู่แล้ว ชื่อ app.js

ให้เปิดไฟล์ app.js ขึ้นมา แล้วจะเห็นส่วนที่เราสั่งให้ Chatbot ทักทายเราเมื่อได้รับการติดต่อ
bot.dialog('/', function (session) {
session.send("Hello World");
});
ให้แก้เป็นชื่อของเราแทน Hello, World ครับ (เรารู้จักโลกพอแล้ว หันมารู้จักตัวเองบ้าง นั่นนนน)
bot.dialog('/', function (session) {
session.send("Hi, Pon!");
});
เสร็จเรียบร้อยแล้ว ก็บันทึกไฟล์ให้เรียบร้อยนะ
ทดสอบการทำงานด้วย Bot Emulator
ในตอนแรกพลให้พวกเราติดตั้ง Bot Emulator เอาไว้ เจ้าโปรแกรมนี้มีประโยชน์ในการทดสอบ Chatbot ภายในเครื่องเราได้ทันที โดยไม่ต้องอัพไป deploy ขึ้น Cloud หรือ Hosting อื่นใดนั่นเอง
เริ่มแรกสุดเราจะรัน Web server ของโปรเจคเราขึ้นมา ด้วยการรันคำสั่งผ่าน Terminal
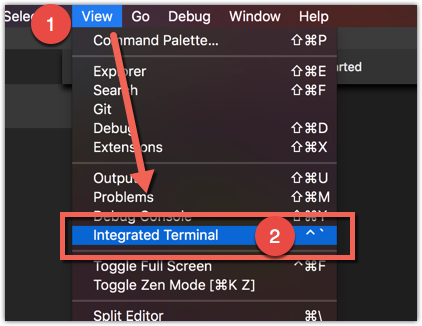
เราสามารถเปิดใช้งาน Terminal ได้จากโปรแกรม Visual Studio Code เลย โดยเปิดจากเมนู View > Integrated Terminal ครับ

จากนั้นรันคำสั่งจากใน Integrated Terminal ได้เลย
node app
ซึ่งน่าจะทำให้เราเห็นข้อความประมาณนี้ใน Terminal เป็นการยืนยันว่า Web Server สร้างเสร็จเรียบร้อยแล้ว
restify listening to http://[::]:3978
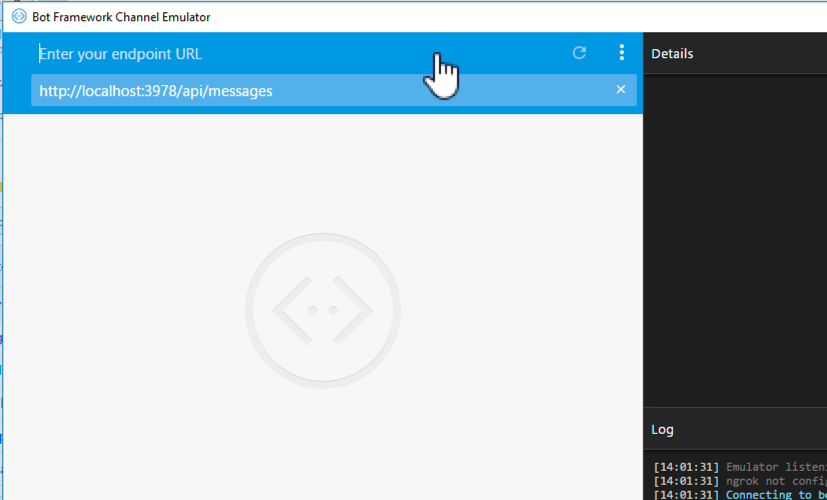
ต่อจากนั้นให้เปิดโปรแกรม Microsoft Bot Emulator ขึ้นมา
และเลือกจากรายการด้านบนเป็น http://localhost:3978/api/messages ซึ่งก็คือ URL ของ Chatbot ที่เรากำลังเปิดทำงานอยู่ตามภาพ
 ถ้าต่อกันติด เราสามารถที่จะพิมพ์คุยกับบอทของเราได้เลยครับ เพียงแต่ตอนนี้มันจะพูดเป็นอยู่คำเดียวเท่านั้นเอง
ถ้าต่อกันติด เราสามารถที่จะพิมพ์คุยกับบอทของเราได้เลยครับ เพียงแต่ตอนนี้มันจะพูดเป็นอยู่คำเดียวเท่านั้นเอง
เทคนิค Restart Web Server หลังแก้ไขคำสั่งของ Bot
พลมีเทคนิคดีๆ สำหรับเวลาที่เราเขียน Chatbot และทดสอบในเครื่องผ่าน Bot Emulator มาฝาก
นั่นคือถึงแม้ว่า Bot Emulator จะลดเวลาที่ใช้ในการ Deploy ขึ้น Hosting จริง เพื่อทดสอบการทำงานของ Chatbot แต่การเปลี่ยนโค้ดบางส่วนใน Bot ของเราก็จำเป็นที่จะต้อง restart ตัว Web server ใหม่อยู่ดี
พลมี Node Module ดีๆ มาแนะนำครับ นั่นคือ NodeMon
ให้ทำการติดตั้งโดยรันคำสั่งต่อไปนี้ใน Terminal หรือ Command Prompt
npm install -g nodemon
เสร็จเรียบร้อยแล้ว เรากลับมาที่ Integrated Terminal แล้วสั่งรัน Web server ขึ้นมาอีกครั้งโดยใช้คำส่ัง
nodemon app
จะเห็นว่าเราใช้คำสั่ง nodemon app แทน node app นั่นเอง
หลังจากนี้พอเราทำการแก้ไขโค้ด และบันทึกไฟล์ ตัว Nodemon จะตรวจพบการเปลี่ยนแปลง และทำการ restart ตัว Web server ให้อัตโนมัติ! สบายหายห่วงเลย
หลังจากทดสอบว่า Chatbot เราทำงานได้จริงแล้ว ขั้นตอนต่อไปคือการเอาโปรเจคเราขึ้น Github และ ติดตั้งใช้งานบน Microsoft Azure ตามลำดับครับ ลุยต่อกันเลย!
ดูตอนอื่นๆ ในซีรี่ย์ทั้งหมดได้ที่นี่
- รู้จักระบบ และโปรแกรมสำหรับพัฒนา Chatbot ให้ Facebook Messenger
- ทดลองสร้าง Chatbot ตัวแรก ด้วย Node.js
- วิธีสร้าง Repository และอัพโหลด Chatbot ขึ้น Github
- วิธีติดตั้งใช้งาน Chatbot บน Microsoft Azure
- วิธีเชื่อม Chatbot บน Microsoft Azure เข้ากับ Microsoft Bot Framework
- วิธีเชื่อมต่อ Chatbot เข้ากับ Facebook Messenger Platform ด้วย Microsoft Bot Framework
รับแจ้งวิธีสนุกๆ ในการทำกดติดตาม และเปิดการแจ้งอัพเดตจากแฟนเพจ Nextflow ได้เลยครับ