นี่เป็นตอนที่ 3 ในซีรี่ยส์สร้าง Chatbot ของ Facebook Messenger ง่ายๆ ด้วย Node.js และ Microsoft Bot Framework กับโค้ชพล สามารถดูขั้นตอนก่อนหน้านี้ได้ตาม link ด้านล่างเลย
- รู้จักระบบ และโปรแกรมสำหรับพัฒนา Chatbot ให้ Facebook Messenger
- ทดลองสร้าง Chatbot ตัวแรก ด้วย Node.js
- วิธีสร้าง Repository และอัพโหลด Chatbot ขึ้น Github
- วิธีติดตั้งใช้งาน Chatbot บน Microsoft Azure
- วิธีเชื่อม Chatbot บน Microsoft Azure เข้ากับ Microsoft Bot Framework
- วิธีเชื่อมต่อ Chatbot เข้ากับ Facebook Messenger Platform ด้วย Microsoft Bot Framework
เพื่อให้การพัฒนา Chatbot ของเราสะดวกรวดเร็ว โดยเฉพาะในการนำไปติดตั้งใช้งาน และอัพเดตบนระบบ Cloud Service ต่างๆ ในที่นี้พวกเราจะใช้ Github เป็นตัวกลางที่จะให้ระบบ Cloud มาดึงโปรเจคไปติดตั้งอีกทีง่ายๆ
ดังนั้นถึงแม้ว่าในซีรี่ยส์เรียนการทำ Chatbot นี้ พวกเราจะเลือกใช้ Microsoft Azure แต่เทคนิคเดียวกันสามารถนำไปใช้กับ Amazon Web Service, Heroku, Google Cloud หรือระบบ Cloud อื่นๆ ที่รองรับการทำงานกับ Github ได้เหมือนกัน
และถ้าพวกเรายังไม่เคยใช้ Git หรือ Github มาก่อน ไม่ต้องกลัว เพราะพลมีวิธีง่ายๆ เพื่อใช้ Git กัน นั่นคือเราจะใช้ผ่านโปรแกรมที่ชื่อว่า Github Desktop
ดาวน์โหลดและติดตั้ง Github Desktop

Github มีโปรแกรมน่าตาน่ารัก สวยงาม ใช้ง่ายชื่อ Github Desktop ซึ่งสามารถดาวน์โหลดมาติดตั้งใช้งานได้ฟรีๆ จากที่นี่ มีทั้งเวอร์ชั่น Windows และ macOS
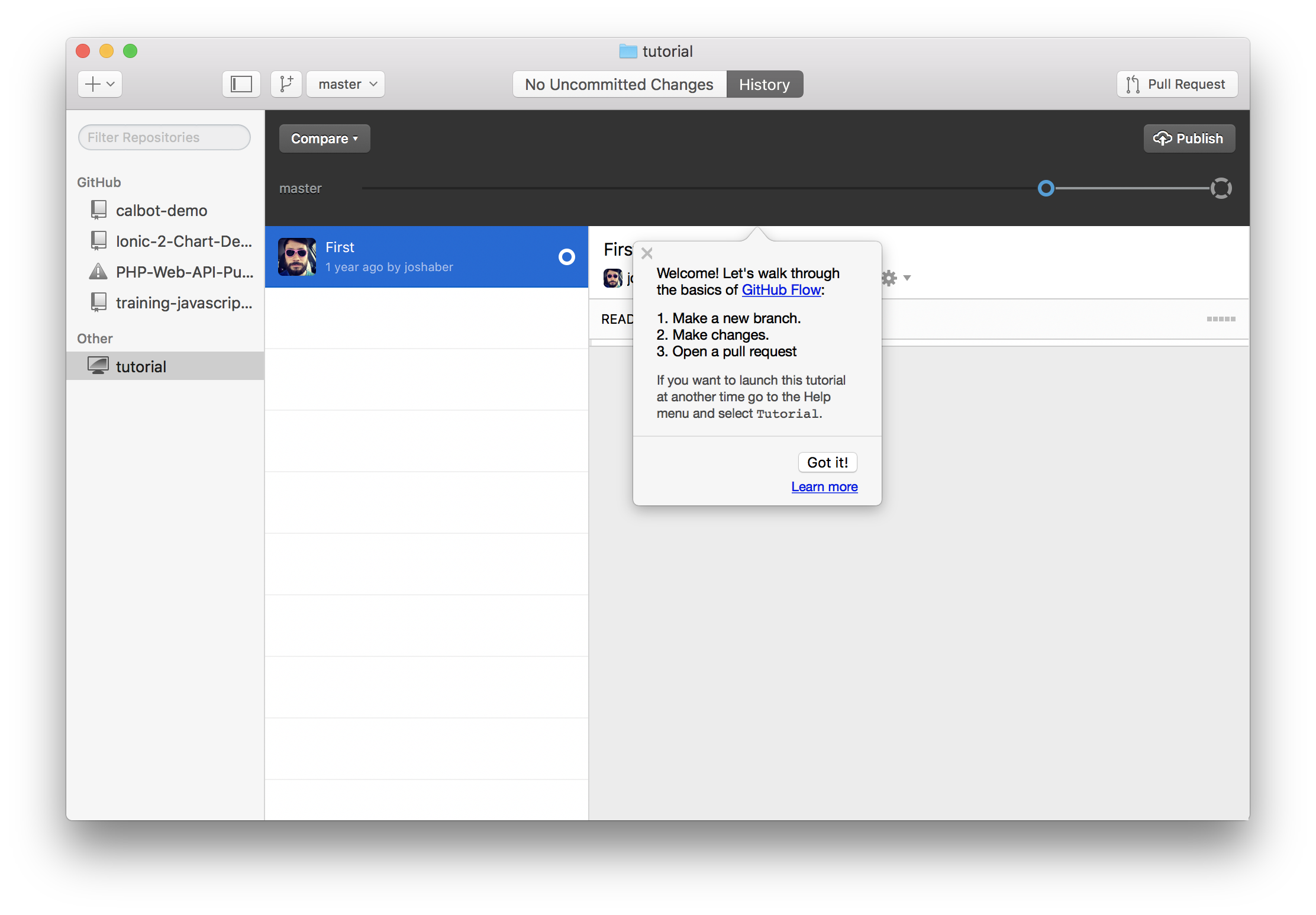
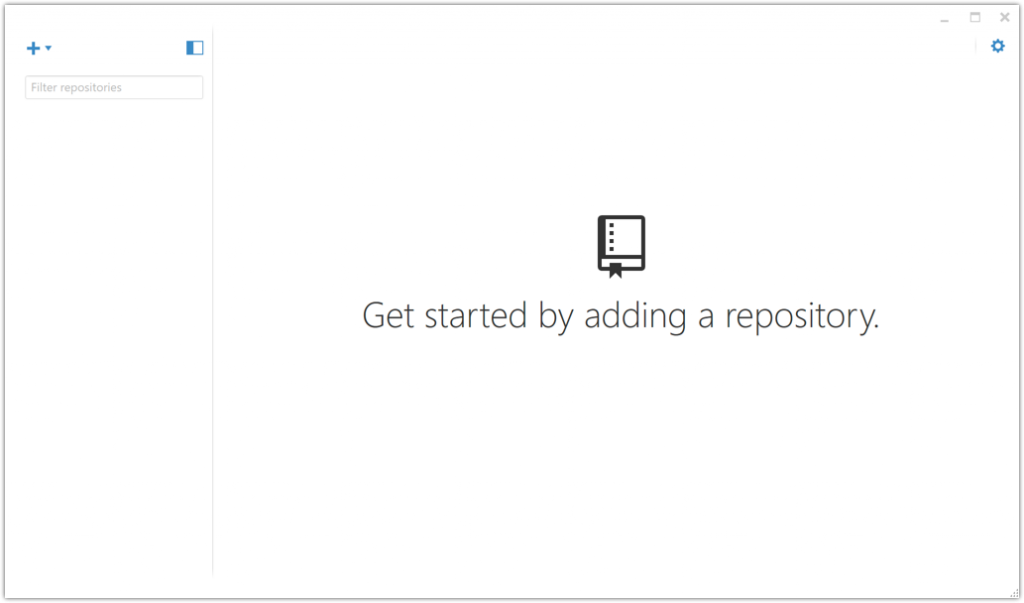
ติดตั้งเสร็จแล้ว ให้เปิดใช้งาน จะมีการถาม Username และ Password ของ Github Account เรา ให้กรอกให้เรียบร้อยจนเข้ามาถึงหน้าจอปกติแบบนี้


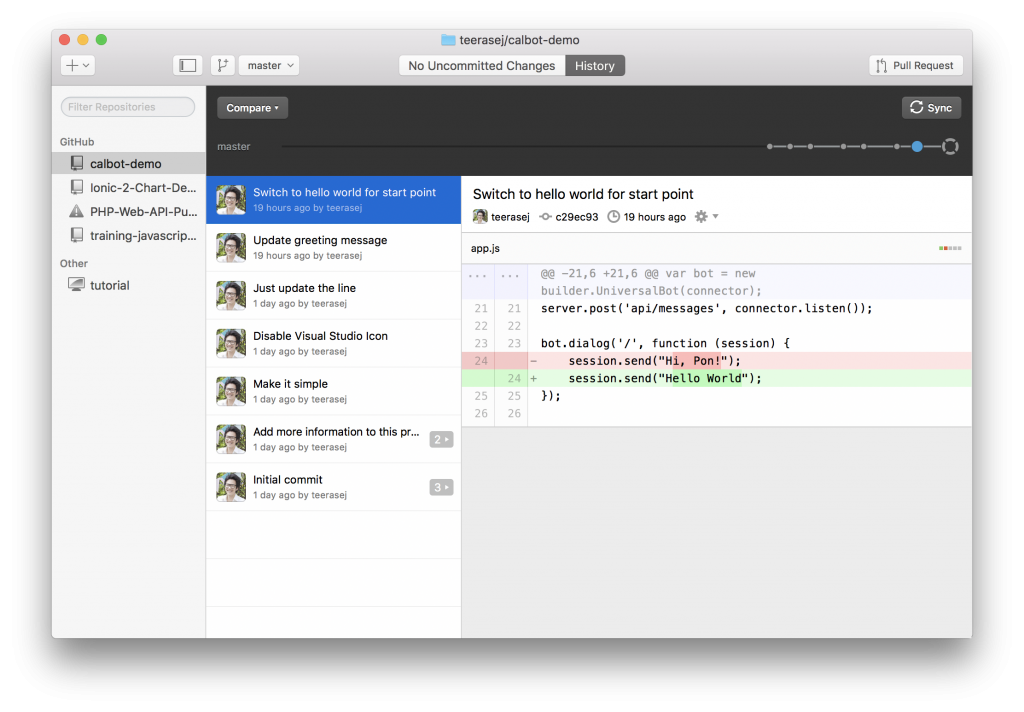
ถือว่าโปรแกรมพร้อมแล้ว เราจะเริ่มใช้ Github Desktop เอาโปรเจคของเราไปเก็บไว้เป็น Repository ใหม่ บนบัญชี Github ของเรากัน
วิธีสร้าง Github Repository จากโปรเจคในเครื่องเรา
ขั้นตอนต่อไปนี้จะคล้ายๆ กันทั้งบน Windows และ macOS นะ (ขอบคุณ Github ที่ออกแบบมาให้มันเหมือนกัน) ดังนั้นถึงแม้ว่าตัวอย่างจะเป็นของ macOS แต่สำหรับพวกเราที่ใช้ Windows ก็อ้างอิงในตำแหน่งเดียวกันได้
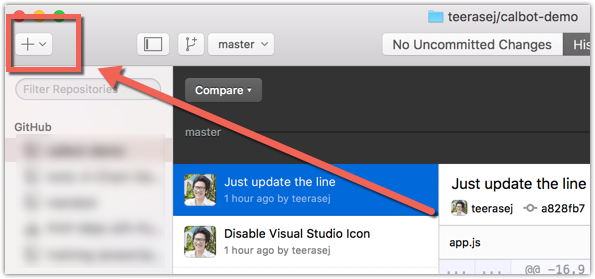
ขั้นตอนที่ 1 เริ่มจากกดปุ่ม Add a Repository (รูปเครื่องหมาย + ด้านบนซ้าย)

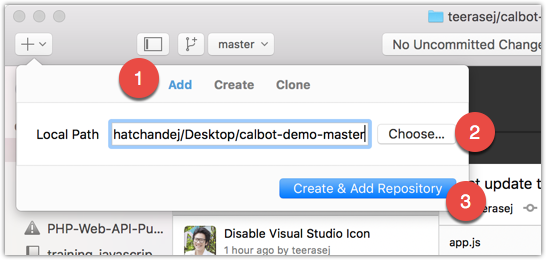
ขั้นตอนที่ 2 ขั้นตอนต่อไป คือการเปลี่ยนโฟลเดอร์โปรเจคของเราให้เป็น Git Repository ในเครื่องของเราก่อน

- เลือกแท่ป Add
- กดเลือกไปที่ Folder ของโปรเจคที่เราแตก Zip ออกมา (ในตัวอย่างของพลคือ calbot-demo-master)
- กดปุ่ม Create & Add Repository
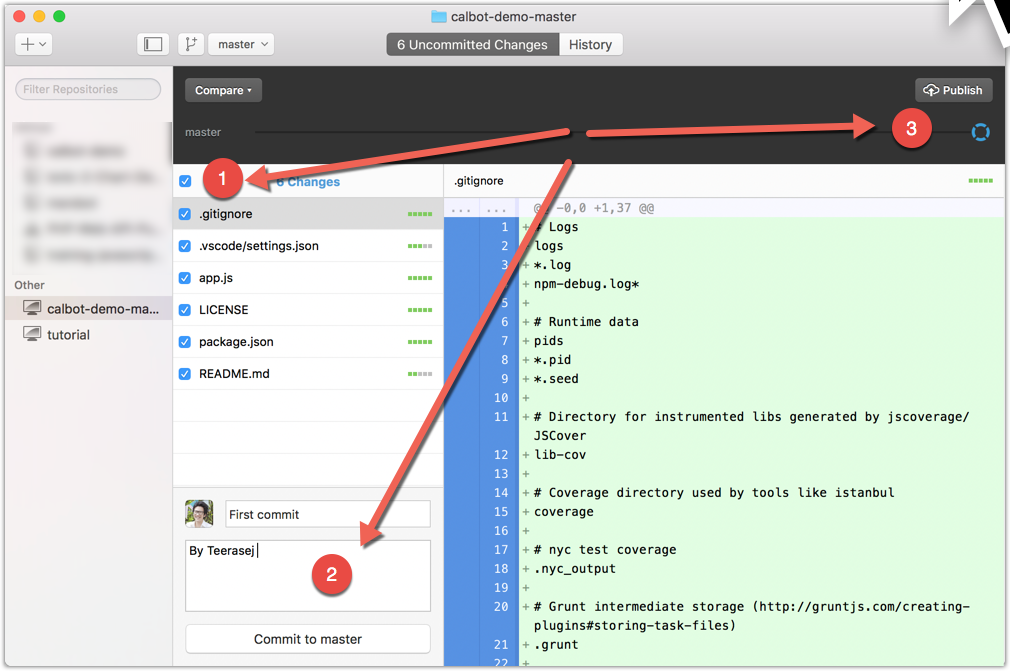
ขั้นตอนที่ 3 จากนั้น ให้ยืนยันการเพิ่มไฟล์เข้าไปใน Repository และอัพโหลดขึ้นเป็น Git Repository ใหม่บนบัญชี Github ของเรา

- กดเลือกไฟล์ทั้งหมด
- ใส่โน๊ตเตือนความจำ และกดปุ่ม commit เพื่อยืนยัน
- กดปุ่ม Publish เพื่อเริ่มขั้นตอนสร้าง Git Repository
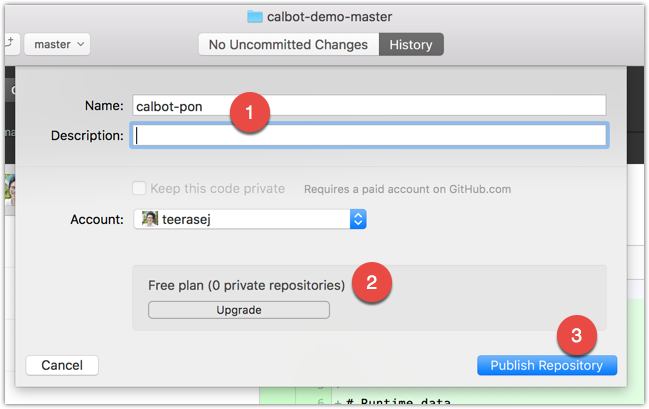
ขั้นตอนที่ 4 กำหนดค่าต่างๆ ให้ Repository ที่กำลังจะสร้างขึ้นของเรา

- กรอกชื่อของ Git Repository และรายละเอียดถ้าจำเป็น
- ปกติจะเป็นแบบ Free แต่ถ้าอยากเก็บไว้เป็น Repository ส่วนตัวก็ไม่ว่ากัน
- กดปุ่ม Publish เพื่อส่งขึ้น Github
เสร็จเรียบร้อยแล้ว เราก็จะมี Repository ของโปรเจคเราอยู่บน Github มาต่อกับตอน 4 กัน… เราจะใช้ Microsoft Azure เป็นที่อยู่ของ Chatbot เรานั่นเอง
กดติดตาม และเปิดรับแจ้งเตือน จากแฟนเพจของ Nextflow เพื่อติดตามตอนต่อไปได้เลย