หลายๆ คนที่ใช้ Xamarin เป็นเครื่องมือในการพัฒนาโมบายล์แอพพลิเคชั่น คงตั้งหน้าตั้งตารอ Xamarin Studio เวอร์ชั่น 6.0 กันมาพอสมควร วันนี้ Microsoft ได้ปล่อย Xamarin Studio รุ่นล่าสุดนี้แล้วครับ
วิธีอัพเดต Xamarin Studio
การอัพเดต Xamarin Studio นั้นตรงไปตรงมา หากเปิดโปรแกรมแล้วจะมีการตรวจสอบอัพเดต ถ้าพบก็จะแจ้งให้เราทราบ และทำการดาวน์โหลดมาให้อัตโนมัติ ไม่ต้องวุ่นวายอะไร

ของน่าสนใจใน Xamarin Studio 6
จากที่โค้ชพลเคยพรีวิวไปก่อนหน้านี้ถึงความสามารถใหม่ๆ ใน Xamarin Studio 6 วันนี้ภาพต่างๆ ชัดเจนขึ้น เรามาดูกันชัดๆ อีกครั้งกันดีกว่า โดยขอแบ่งเป็น 3 ส่วนเพื่อให้อ่านง่ายขึ้น
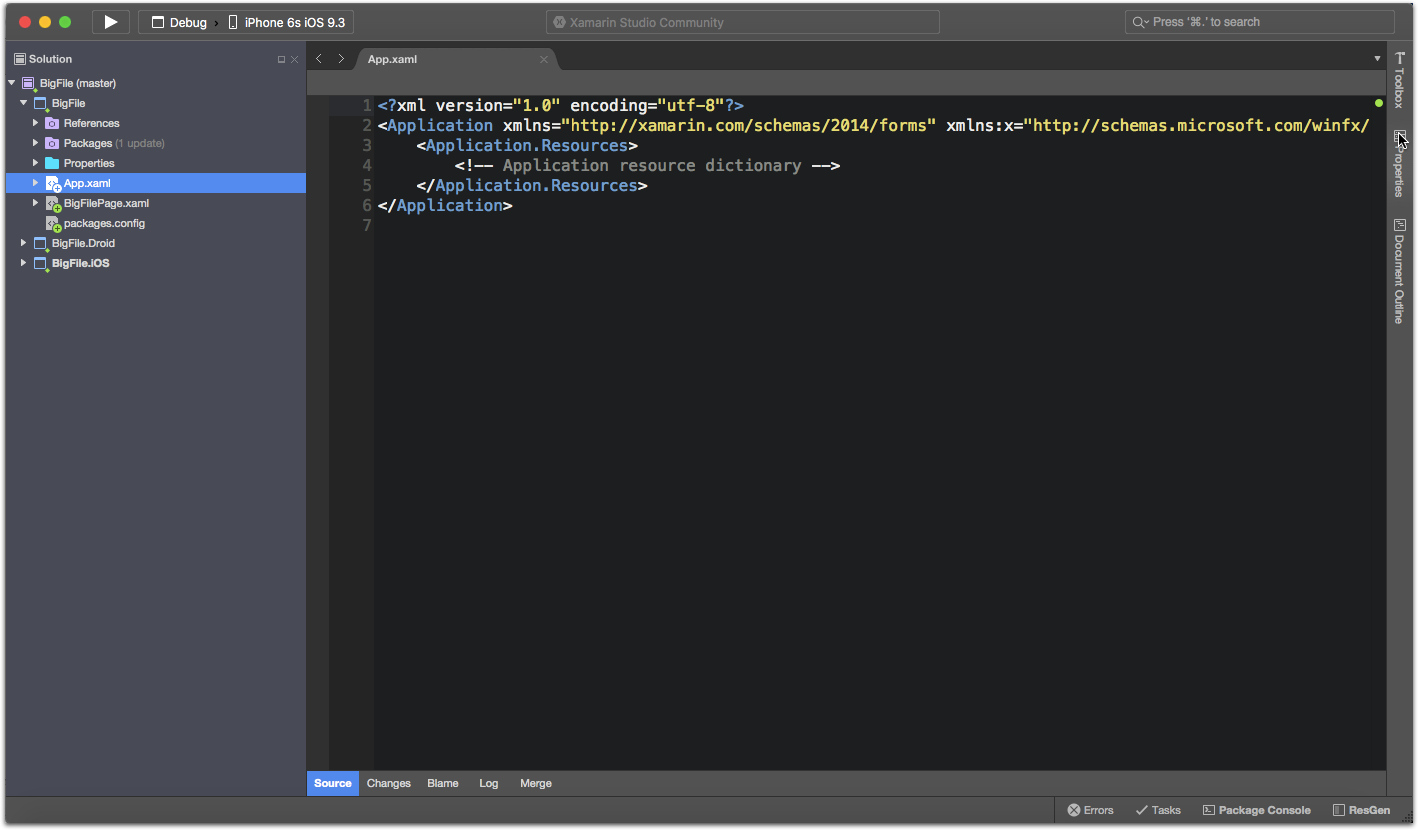
ส่วนแรก: Xamarin Studio หลัก
1. Dart Theme เขียนโค้ดมาราธอนได้ สบายตา
หนึ่งในสิ่งที่พวกเราหลายๆ คนรอกันคือธีมโปรแกรมสีมืด (Dark Theme) เพื่อการพัฒนาแบบมาราธอนได้โดยไม่ปวดตามากนั่นเอง

นอกจากโทนสีใหม่แล้ว ทาง Xamarin ยังออกแบบไอคอนใหม่กว่า 5,000 ตัว สำหรับธีมสีสว่าง และธีมสีมืด รวมถึงการปรับให้เมนู Drop down ใน Solution เป็นแบบ Context Menu แทนแล้วด้วย
สำหรับการเปลี่ยนธีมของ Xamarin Studio สามารถเข้าไปได้ที่ Preference > Visual Style แล้วสลับสีได้เลย

ในที่นี้ทางทีมพัฒนาบอกว่าบางส่วนยังไม่เรียบร้อยดี ซึ่งจะมีการปรับปรุงอีกครั้งครับ
2. Roslyn พลังใหม่ ไฉไล ไวกว่าเดิม
อย่างที่รู้กันแล้วว่า Xamarin Studio 6.0 ย้ายมาใช้ Compiler platform ใหม่ของ .NET (เป็น Open-source) ทำให้ Xamarin Studio ได้พลังจากโลก .NET มามากขึ้น โค้ชพลขอเรียกว่าถอดวิญญาณของ Visual Studio มาประทับร่างก็ไม่เกินเลยนัก
โดยสรุปความสามารถเด่นๆ ดังนี้
- รองรับ C# 6.0
- Code Completion และ Refactor ที่เสถียรกว่าเดิม
- ทำงานได้ลื่นไหลขึ้น
- รองรับโปรเจคจาก Visual Studio เย้!
3. เวอร์ชั่น Mac แบบ 64 บิท
สั้นๆ ได้ใจความ Xamarin Studio 6 เป็นต้นไป รองรับการทำงานแบบ 64 บิท บน Mac เต็มรูปแบบ
โค้ชพลอัพเดตแล้ว โดยใช้เครื่อง Macbook Air 2012 แรม 4GB ทำงานได้ลื่นผิดหูผิดตากว่าเวอร์ชั่นก่อนมากกกกก
4. ปรับปรุง NuGet
- แพคเกจของ NuGet package รองรับ Xamarin.TVOS และ Xamarin.WatchOS แล้ว
- จัดการกับ Pre-release package ได้ดียิ่งขึ้น เช่นสามารถเลือกอัพเดต package ที่ต้องการได้โดยตรงจาก Solution Windows
- รองรับการตกลงยอมรับ License ของ Package
ส่วนที่ 2: iOS
1. รองรับ tvOS
นอกจาก Xamarin จะรองรับการพัฒนาแอพให้กับ watchOS แล้ว ตอนนี้ทาง Xamarin Studio ก็สามารถสร้างโปรเจคแอพของ tvOS เช่นเดียวกัน
- รองรับการใช้งาน Libraries แบบ Native ใน tvOS โปรเจค
- รองรับ tvOS Game Center
- สามารถทดสอบแอพ tvOS บน Simulator หรือบน Apple TV จริงได้

2. Asset Editor ใหม่ใช้ง่ายขึ้น
ใน Xamarin Studio 6 เราจะสามารถเปิด Asset Editor ได้จากการดับเบิ้ลคลิกบนโฟลเดอร์ Asset ได้โดยตรงแล้ว

นอกจากนี้ยังมีรายละเอียดเล็กๆ น้อยๆ ที่สำคัญคือ
- รองรับการแสดงผลบนหน้าจอขนาดเล็ก (MacBook Air จอ 13 นิ้วของโค้ชพลแสดงผลได้ไม่มีปัญหา)
- รองรับ watchOS และ tvOS ใหม่ที่เพิ่มเข้ามาในอัพเดตนี้
- จะมีช่อง On Demand Resource Tag ให้พวกเราตั้งชื่อไว้เรียกใช้ได้
- Asset แต่ละประเภทจะมีกลุ่มไอคอนของตัวเอง (ดูภาพด้านล่างประกอบ)

3. Plist Editor ที่ปรับปรุงใหม่ ใช้งานง่ายขึ้น
Xamarin Studio ยังปรับปรุงส่วนการแสดงผล และแก้ไขข้อมูลของโปรเจคแอพพลิเคชั่น iOS อย่าง plist ไปมาก ซึ่งมีการแยกส่วนของไอคอน (Appliation Icon) และภาพแสดงตอนเปิดแอพ (Launch Images) ไปรวมไว้ที่ Asset Catalog แทน

4. รายละเอียดอื่นๆ ในส่วนของ Xamarin.iOS
- ปรับปรุง iOS Designer ให้สามารถใช้งานได้ลื่นขึ้น และตอนนี้รองรับฟ้อนต์นามสกุล OTF แล้วครับ
- ปรับปรุงส่วน HttpClient ให้ทำงานได้ยืดหยุ่นมากขึ้น เช่นสลับไปใช้ของ iOS Native Transport (NFUrlSession หรือ CFNetwork)
- SSL/TLS ใหม่ รองรับ TLS Stack ของ Apple
- เพิ่มระบบ On-Demand Resource ที่ทำให้โหลด Resource เพิ่มเติมได้จาก App Store เช่น การดาวน์โหลดไฟล์เพิ่มเติมในการติดตั้งแอพพลิเคชั่นครั้งแรก
- เพิ่มส่วน Native References ในโปรเจค อ้างอิง Native Framework ของ iOS และจะถูกรวมในการคอมไฟล์ตัวแอพอีกที
ส่วนที่ 3: Android
1. ปรับปรุงการเลือกใช้ Google Play Service
ในเวอร์ชั่นก่อนหน้านี้ เราสามารถเลือกบริการของ Google Play Service ได้ในช่วงเริ่มต้นสร้างโปรเจค ซึ่งอาจจะไม่สะดวกเท่าไหร่นักในการแก้ไขภายหลัง ในเวอร์ชั่นนี้ สามารถเลือกใช้ได้โดยตรงจากส่วนของ Package ในโปรเจค Xamarin.Android ใน Solution Pad

2. ปรับปรุง Android Designer
- การทำงานและแก้ไข XML โดยรวมเร็วขึ้น
- ปรับปรุงประสิทธิภาพการทำงานกับ Theme
- ปรับปรุงประสิทธิภาพการทำงานของ Toolbox
3. ปรับปรุงการทำงานกับ Emulator บน Visual Studio
ในกรณีที่เราต้องการรัน Emulator ของโปรแกรม Visual Studio บน Windows ก็สามารถทำได้จาก Xamarin Studio เช่นเดียวกัน
สรุปส่งท้าย
การที่โค้ชพลอัพเดตและใช้ Xamarin Studio 6 มาได้ระยะหนึ่ง พบว่าประสิทธิภาพโดยรวมของโปรแกรมดีกว่าเดิมมาก ซึ่งคงเป็นเพราะมีการเปลี่ยน Engine ใหม่ นอกนั้นก็เป็นการปรับปรุงการทำงานเดิมให้ลื่นไหลขึ้น และเพิ่มเติมความสามารถอย่าง tvOS เข้ามาอีก
ตอนนี้ Xamarin Studio 6.1 เริ่มวางสเปกแล้ว เดี๋ยวไว้พักจากงานอบรม จะมาเล่าสู่กันฟังอีกทีครับ
อ้างอิง – Xamarin Studio 6.0 Release Notes