วันนี้หลังจากว่างๆ ตัดวิดีโอคอร์สสอนพัฒนาแอพ iOS และ Android ด้วย HTML5 และ Ionic 2 ออนไลน์ ก็แว้บมาดูความเป็นไปของโลกบน Facebook ซักหน่อย แล้วก็โป๊ะเช้ะ เห็นน้องกอล์ฟ แชร์เจ้านี่มา เห็นน่าสนใจดี เลยของแชร์ต่อ
แท่น แทน แท๊นนนน
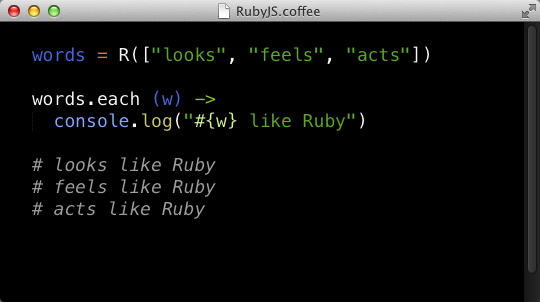
RubyJS
ชื่อออกมาอย่างนี้ แน่นอนว่าต้องเกี่ยวกับภาษา Ruby และ JavaScript ว่าแต่มันคืออะไร? เหมาะกับเราไหม? อ่านต่อด้านล่างเลย
RubyJS: JavaScript Library สำหรับคนเขียน Ruby โดยเฉพาะ
ถ้าเกิดเราเคยทำเว็บ น่าจะเคยเจอช่วงเวลาที่เราเขียนโค้ดมากกว่า 1 ภาษาแน่นอน เช่นแบบเบาะๆ ก็ HTML-CSS-PHP
ถ้าโหดๆ หน่อยลองเขียน JavaScript Framework อย่าง Angular 1 และย้ายมาเขียน PHP ดู ฮ่าๆๆ
…ปวดหัวสุดๆ – -”
คนสร้าง RubyJS ก็เลยคิดขึ้นมาว่า ถ้าเราเขียน JavaScript ด้วย Syntax ที่คุ้นเคยอย่าง Ruby (คนสร้างเขียน Ruby) มันคงจะสะดวกสบายไม่ใช่น้อย
Syntax ภาษา Ruby เลยมาโผล่หรากลาง HTML ได้อย่างนี้ไง

RubyJS นำส่วนหลักของ Ruby มาใช้ แต่ไม่ทั้งหมด
ทีนี้คนเขียน Ruby ก็คงจะตื่นเต้นกันแล้ว แต่โครงสร้างภาษาอย่าง Class, Ruby Object, หรือ Meta Programming ไม่ได้มาด้วยนา
แต่พวกพื้นฐาน Core-library ของ Ruby นี่ RubyJS เอามาหมดเลยนะ
โดยคนสร้างไม่อยากทำให้เกิดความวุ่นวายกับความเป็นธรรมชาติของ JavaScript (เช่น ES5 ใน JavaScript ไม่มี Class) เลยไม่ได้นำ feature พิเศษๆ ของ Ruby มาด้วย
แต่จริงๆ แล้วโค้ชพลว่า ถ้า ES6 (EcmaScript 2015) แพร่หลายกว่านี้ ทางผู้สร้าง RubyJS อาจจะ port ส่วนอื่นๆ มาด้วยก็ได้ใครจะไปรู้
เพราะ ES6 นั่นทำให้ JavaScript มีหลายๆ ส่วนที่เหมือนกับภาษาเชิง OOP อย่าง .NET และ Java มากเลยล่ะ ทำให้ RubyJS น่าจะสามารถ port หลายๆ อย่างของ Ruby มาได้อยู่
ใครเขียน Ruby หรือมีเพื่อนเขียน Ruby ลองกดเข้าไปดูโครงการของเขาได้ที่ rubyjs.org ตอนที่โค้ชพลเขียนอยู่นี่เป็นช่วง Alpha จ้า