ในตอนที่โค้ชพลเริ่มทำ Progressive Web Application แรกๆ ได้ไปป้ะกับแอพบน Google Chrome ตัวหนึงที่ต้องร้องโอ้วว้าว พระเจ้าจอร์จ นั่นคือ Web Server for Chrome ครับ
โดยเจ้า Web Server for Chrome เนี่ยมันสามารถติดตั้งได้บน Google Chrome โดยตรง ดังนั้นมันสามารถย้ายไปบนเครื่องอื่นๆ ที่ใช้ Google Chrome ได้

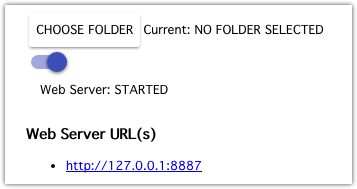
การทำงานทั่วไป
Web Server for Chrome ยังสามารถควบคุมการทำงานของ Web Server ได้จาก Google Chrome โดยตรงอีกต่างหาก
เช่น สามารถเปิดปิดการทำงานของ Web Server ได้, กำหนดโฟลเดอร์สำหรับ Document Root,รวมถึงดู URL Address และ Port ที่เปิดใช้งานอยู่

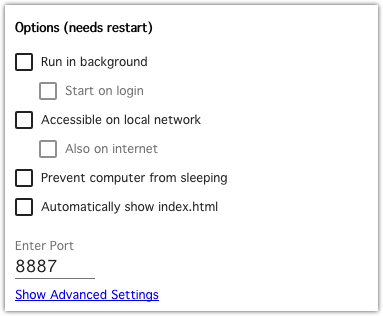
ตัวเลือกของ Web Server for Chrome
หรือถ้าต้องการแบบล้ำๆ ก็สามารถ:
- ปรับหมายเลข Port ได้
- ทำงานแบบ Background (ทำเงียบๆ ไม่บอกใคร)
- เลือกให้ทำงานหลังจากเปิดเครื่อง
- ป้องกันไม่ให้เครื่องเข้าสู่สภาวะ Sleep
- เลือกแสดงไฟล์ index.html เป็นส่วนเริ่มต้นได้
แต่ที่พีคมากคือ
- ทำให้เข้าถึงตัว Web server จากในเครือข่ายเดียวกันได้! (Accessible on local network)
- หรือจาก Internet ได้เลย! (Also on Internet)
และใน Advanced Setting มีการเพิ่มการทำงานของ CORS เข้าไปด้วยนะ

รีวิว Web Server for Chrome
จากที่ใช้มาสักระยะ โดยเฉพาะตอนเอามาใช้กับโปรเจค Angular 2, React, และ Progressive Web App โค้ชพลพบว่านี่มันสวรรค์ชัดๆ
เจ้า Web Server for Chrome นี่มันมีข้อดีคือ ติดตั้งง่าย, เบา, และที่สำคัญมันรองรับความต้องการของคนทำ Front-end ได้อย่างครบถ้วน
ที่แบบว่าขี้เกียจไปติดตั้งนู่นนี่นั่น แต่อยากได้ Web Server ง่ายๆ เอาไว้ทำสอบสร้างเว็บไซต์ที่อิงกับเทคโนโลยี Front-end เป็นหลัก แถมไม่ต้องไปสั่งรันจาก Command Line ด้วย
และเนื่องจากมันเป็น Web Server พวกด้านล่างนี้ผมทดสอบแล้วโอเคครับ
- Angular 2
- Ionic 2
- React
- Google Polymer
- JavaScript ES6
เดี๋ยว… แล้วมันใช้ PHP ได้มะ?
ในปัจจุบันที่ใช้งานอยู่นั้น ไม่ได้นะครับ เพราะตัว Web Server for Chrome นั้นเป็น HTTP Server ง่ายๆ ที่ไม่ได้มีการติดตั้งระบบอื่นๆ เพิ่มเติม
แต่ในอนาคตก็ไม่แน่ว่าเจ้าของ Chrome App นี้จะพัฒนาต่อยอดไปสู่การทำงานกับ Web Server อื่นๆ หรือเปล่า เราก็ต้องคอยดูกันต่อไป
พร้อมแล้วก็ไปดาวน์โหลด Web Server for Chrome มาลองกันเล้ย
ชอบไม่ชอบ คุยและแชร์กันได้ด้านล่างครับ
ที่มา – Intro to Progressive Web App
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework