Visual Studio Code เป็นโปรแกรม Editor สายเดียวกับ Sublime, Bracket, และ Atom ซึ่งน่าเอามาใช้ในการพัฒนาแอพพลิเคชั่นทั้ง .NET และไม่ .NET ซึ่งในอาทิตย์ที่ผ่านมานี้ Microsoft ได้ปล่อยเวอร์ชั่น 1.2 มาเรียบร้อยแล้ว
หลังจากที่โค้ชพลแว้บเอามาใช้งาน ขอรีวิวส่วนที่น่าสนใจดังนี้ครับ
Tab กำลังมา!
ถ้าพวกเราเคยใช้โปรแกรม Editor ตัวอื่นๆ แล้วมาใช้ Visual Studio Code จะพบว่าการเปิดไฟล์มันขัดใจเอาซะมากๆ เพราะมันจะเปิดขึ้นมาในรายการส่วนเดียวกับไฟล์ในโปรเจคแบบนี้

แต่ทีมพัฒนาแจ้งว่า ในอัพเดตเดือนมิถุนายนนี้ สามารถเปิดไฟล์มาเป็น Tab ได้เหมือนโปรแกรมอื่นแล้ว เย้! (ส่วนนี้อาจจะขัดใจหลายๆ คนที่ทำใจชินกับแบบเวอร์ชั่นก่อนหน้าแล้ว)
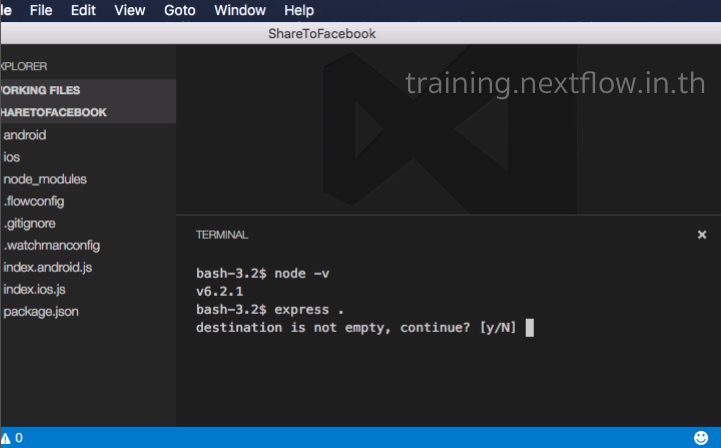
Terminal มาแล้ว!

ปัจจุบันจะเห็นว่าระบบ Framework ส่วนใหญ่ เปิดให้สั่งการได้โดยง่ายผ่านโปรแกรมประเภท Command Line อย่าง Command Prompt (บน Windows) และ Terminal (บน Mac OS X)
การใช้โปรแกรม Editor อย่าง Sublime หรือ Atom ก็มีการเพิ่มส่วนเสริมให้เรียกใช้ Command Line ได้โดยตรงจากในโปรแกรม แต่ Visual Studio Code จัดมาให้ในตัวเลย
เปิด Terminal ขึ้นมาใช้งานได้โดยใช้ปุ่ม Alt + ` สำหรับ Windows และ ⌃` สำหรับ Mac OS X ครับ หรือจะใช้คำสั่ง Toggle Terminal Command จาก Command Palette ก็ได้นะ (เรียกใช้จากปุ่ม Ctrl + P หรือ Cmd + P ครับ)
รองรับ CSS Variables

แม้ว่ามาตรฐานของ CSS Variables ยังไม่ออกมาสมบูรณ์นัก (ตอนรีวิวนี้ ก็อยู่ในเวอร์ชั่น draft) แต่ Visual Studio Code ก็รองรับไปเรียบร้อยแล้ว
โดยการรองรับ CSS Variable จะมีในส่วนของ Code Completion, Go To Definition, Peek Definition และ Find All Occurances ครับ
อัพเดตอื่นๆ ที่น่าสนใจ
ตัด Whitespace ที่ไม่จำเป็นออกได้ฉลาดขึ้น

เลือกทุกคำที่ค้นเจอ พร้อมแก้ไขได้ทันที

ปรับขนาดของ Peek View ได้แล้ว

ส่วนอื่นๆ ได้แก่
- ปรับปรุง ESLint และ TSLint
- ปรับปรุงการทำงานของโหมด Debugging และ Node.js
- รายละเอียดย่อยๆ ที่เหลือดูได้จากที่มาครับ
ดาวน์โหลด Visual Studio Code
อยากใช้แล้วก็ไปดาวน์โหลดมากันได้เลย
สนใจปรับแนวคิดจากทำ Web มาทำแอพด้วย Xamarin พร้อมเรียนรู้ UX สำหรับนักพัฒนา
บริการจัดอบรม โทรติดต่อ 083-071-3373 หรือส่ง email มาที่ [email protected] ได้เลยครับ