อันนี้เป็นคำถามที่หลายๆ คนถามเข้ามาทางแฟนเพจ และบนคอร์สออนไลน์ Ionic บน Udemy ของโค้ชพล เลยขอเอามาเขียนตอบในที่นี้แล้วกันนะ
ปัญหาของ error: cannot connect to daemon
หลายๆ คนที่พยายามทดสอบแอพพลิเคชั่นที่สร้างด้วย Ionic บน Genymtion (ตัวจำลองระบบ Android ตัวหนึ่ง) อาจจะเจอปัญหา error แบบนี้ ตอนใช้คำสั่ง ionic run android –device
Error: C:\Users\Teerasej\AppData\Local\Android\sdk\platform-tools\adb.exe: Command failed with exit code 1 Error output: error: could not install *smartsocket* listener: cannot bind to 127.0.0.1:5037: Only one usage of each socket address (protocol/network address/port) is normally permitted. (10048) could not read ok from ADB Server * failed to start daemon * error: cannot connect to daemon
1. วิธีแก้ด้วยการ kill ADB Server
อันนี้คุณ Wiroth นักเรียนในคอร์สออนไลน์ มาเสนอวิธีแก้ทางหนึ่ง
นั่นคือการรันคำสั่งดังต่อไปนี้ตามลำดับครับ
adb kill-server adb start-server
เสร็จแล้วลองสั่งรันแอพพลิเคชั่น Ionic อีกที
ionic run android --device
แต่แกก็บอกว่าใช้ได้ผลบ้างไม่ได้บ้าง ยังไงลองดูก่อนได้ครับ ว่าแก้ได้ไหม ถ้าเป็นบ่อยๆ ลองวิธีต่อไปครับ
2. วิธีแก้ด้วยการตั้งค่า Android SDK ของ Genymotion
วิธีนี้โค้ชพลค้นหาเจอมา ฝรั่งคุยกันว่าเป็นที่ Android SDK ของ Genymotion เอง ให้เราตั้งค่า Genymotion ไปใช้ Android SDK บนเครื่องเราก็หมดปัญหา
ให้ปิด Genymotion ที่ทำงานอยู่ก่อนนะครับ แล้วลองทำตามขั้นตอนนี้
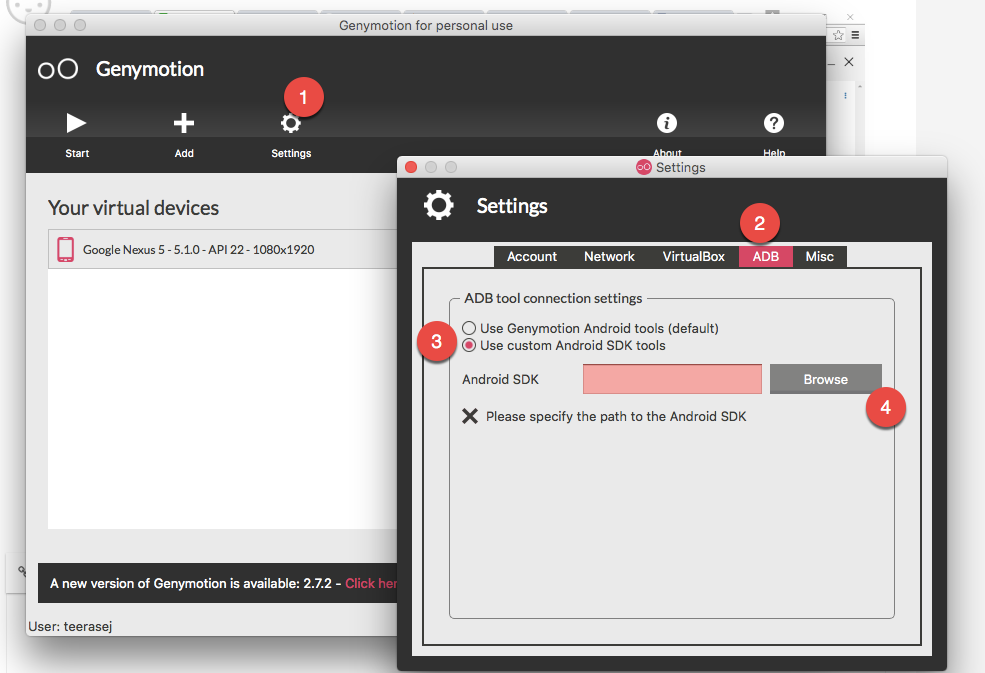
- ไปที่ Setting ของ Genymotion
- เลือก ADB
- เลือกเป็น Custom
- กดปุ่ม Browse แล้วเลือกไปที่ folder Android SDK ของเรา (ในเลคเชอร์ต้นๆ มันคือที่ๆ มีโฟลเดอร์ tools กับ platform-tools ครับ)
ให้ยืนยัน, ปิด และเปิดโปรแกรม Command Prompt, และลองดูอีกทีครับ
3. ไม่ก็เอาแอพไปทดสอบบนอุปกรณ์ Android จริง
อันนี้หายแน่นอน เพราะโดยปกติแล้วโค้ชพลจะแนะนำให้ทดสอบบนอุปกรณ์จริงอยู่ดี
- ไม่กินแรมเครื่อง ดีมากสำหรับเครื่องไม่แรง (โค้ชพลใช้ MacBook Air รุ่น 2011 โน่น)
- ได้ทดสอบบนเครื่องจริง ระบบจริงว่าจะมีปัญหาอะไรไหม
- ไม่ติดปัญหาของ Genymotion แน่นอน
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework