NativeScript เป็นอีก framework หนึ่งที่โค้ชพลจับตามองได้สักระยะ ในฐานะที่มันอ้างตัวเป็น Cross Platform Mobile Application Framework อีกตัวหนึ่ง เหมือน PhoneGap และ Ionic
และวันนี้มันก็ได้ออกเวอร์ชั่น 1.7 แล้วครับ มีอะไรใหม่บ้างไปดูกันเลย
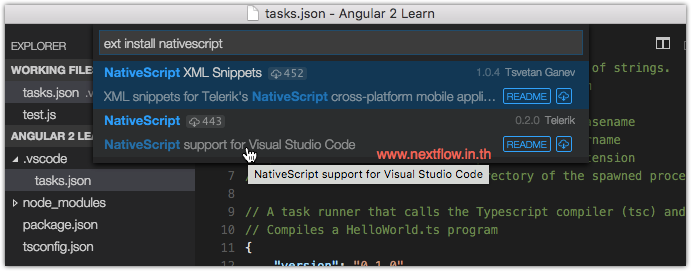
1. NativeScript Extension บน Visual Studio Code

เนื่องจาก Visual Studio Code เป็นโปรแกรมเขียนโค้ด (Editor) ที่ดูจะพิเศษกว่าตัวอื่นๆ ในระดับเดียวกันตรงที่มีระบบ Debugging ที่น่าพอใจ ทำให้หลายๆ คนมาลองใช้แล้วติดใจกันไปเยอะ
NativeScript Extension จึงออกแบบมาทำงานกับระบบ Debugging บน Visual Studio Code ได้ง่าย โดยเราสามารถ
- ดูค่าตัวแปร (Inspect Variable)
- กำหนด Breakpoint ทั่วไป และ Conditional Breakpoint
นอกจากนี้ยังรวมถึง การทำงานร่วมกับ TypeScript ที่ตัว Extension มาพร้อม Intellisense, refactoring, และ Code navigation
2. สร้างแอพพลิเคชั่นแบบ Universal Windows ด้วย NativeScript Runtime Preview

ใครที่ไม่ค่อยได้ตามข่าวการพัฒนาแอพพลิเคชั่นบนระบบ Windows ก็ขออัพเดตสักหน่อย
ว่าตอนนี้ระบบ Windows กำลังผลักดันสิ่งที่เรียกว่า Universal Windows Platform หรือ UWP ซึ่งจะทำให้แอพที่สร้างบนระบบนี้ สามารถนำไปใช้ได้ทุกระบบ Windows เช่น Desktop, Windows 10 Mobile, หรือแม้แต่ Xbox
ทำให้การใช้ NativeScript พัฒนาแอพพลิเคชั่นบน UWP เป็นหนึ่งในความสามารถที่หลายๆ คนต้องการเลยล่ะ
และใน NativeScript 1.7 นี้ ทางทีมผู้พัฒนาทำให้ NativeScript Runtime ของตนเอง สามารถใช้งานได้บน UWP นี้แล้ว โดยอยู่ในสถานะ Preview (ก็คือยังไม่สมบูรณ์ ให้ทดลองใช้ก่อนนี่แหละ)
โดยมาทันช่วงที่ Windows 10 Mobile จะเปิดตัวอย่างเป็นทางการในเดือนนี้พอดี
3. เริ่มรองรับการใช้งาน Angular 2 ในสถานะ Alpha

เช่นเดียวกับ Ionic และ React Native ทาง NativeScript ก็กำลังปรับให้สามารถรองรับการทำงานร่วมกับ Angular 2 ได้ในปีนี้
และเร่ิมเพิ่มเข้ามาใน 1.7 นี่ล่ะครับ
นี่ทำให้โค้ชพลประเมินแล้วว่า ถ้าเราต้องการพอร์ทย้ายตัวโค้ดในระดับ Logic ไปมาระหว่าง Framework พวกนี้ จะสามารถทำได้โดยง่ายทำให้เราไม่ต้องกังวลเหมือนเมื่อก่อน ถ้าต้องการย้ายแอพพลิเคชั่นไปใช้ในระบบใหม่
โดยมีการรวมส่วนต่างๆ ของ Angular 2 เข้าไปใน NativeScript เวอร์ชั่น 1.7 เป็นต้นไป ตามรายการด้านล่างครับ
- Router
- Events
- ng-model
- Lifecycle hooks
- Components
- Templates
- Metadata
- Data Binding
- Services
- Directives
- Dependency Injection
- Pipes
- HTTP
- Localization (ng2-translate)
ซึ่งแน่นอนว่าถ้าเราต้องการ ก็สามารถลองใช้ Angular 2 กับ NativeScript ได้ทันที แต่ก็อย่างที่จั่วไว้ อัลฟ่า เลยนะ อัลฟ่า ถ้าให้ดีอย่าเพิ่งเอาไปใช้ส่งงานจริงล่ะ
เนื่องจากตัว Angular 2 เองยังอยู่ในสถานะ Beta 3 อยู่ตอนที่โค้ชพลคุยกับพวกเราเรื่องนี้ ถ้าใจร้อนอยากรู้ว่าตอนนี้ไปถึงไหนแล้ว ก็คลิกดูสถานะของ Angular 2 ได้ที่นี่
กำหนดแอนิเมชั่นได้ด้วย CSS Animation (Preview)
Preview อีกตัว… แต่อย่าเพิ่งเศร้าไป นับว่าเป็นนิมิตหมายที่ดีครับ (อาจจะมาเต็มใน 1.8 ก็ได้นะ)
เนื่องจาก CSS Animation เป็นมาตรฐานหนึ่งที่จะเพิ่มเข้ามาใน CSS 3 จึงทำให้ทีมพัฒนา NativeScript สนใจเอาการเขียน CSS Animation มากำหนดแอนิเมชั่นภายในตัวแอพ
ซึ่งตอนนี้อยู่ในขั้นตอนทดลองครับ มีอัพเดตใหม่ๆ จะเอามาเล่าให้ทราบกัน
ขายของ: เรียนสร้าง Cross Platform Mobile App ได้ทั้ง iOS และ Android ตอนนี้ลด 62% อยู่นะครับคลิกซื้อแบบลดราคาได้เลย
อ้างอิง – NativeScript Blog