โลกเรานี้มีภาษา script เยอะกว่าสูตรผสมกาแฟของสตาร์บั้คเสียอีก (ใช่ ผมนั่งอยู่ในร้านตอนเขียนนี้ล่ะ) พวกเราอาจจะรู้จัก Javascript แต่มันก็มีอื่นๆ อีกมากมายอย่าง CoffeeScript, Dart, และบลา บลา บลา
แต่ที่มาแรงสุดๆ ตอนนี้ก็คงจะไม่พ้น TypeScript ที่เป็นว่าที่แกนหลักของ Angular JS รุ่นที่ 2 (Angular 2) และมีรูปแบบคล้ายๆ ReactJS ของ Facebook และใครจะไปรู้ ไอ 2 ตัวนี้อาจรวมพลังกันทีหลังก็ได้!
ดังนั้นเพื่อเป็นการเตรียมพร้อมกับการมาถึงของ TypeScript และ Angular 2 (รวมถึง Ionic รุ่นที่ 2 ด้วย) มานั่งลองใช้งาน TypeScript กันวันละนิดละหน่อยกับโค้ชพลกัน
โดยหัวข้อจะอัพเดตเรื่อยๆ เริ่มแรกเอา 3 อย่างก่อนแล้วกันครับ
- 3 สิ่งที่คุณควรรู้ใน TypeScript
- ติดตั้งระบบ เตรียมใช้ TypeScript
- วิธีแปลง TypeScript เป็น Javascript
3 สิ่งที่คุณควรรู้ใน TypeScript
ส่วนนี้สำหรับคนทำเว็บทั่วไป รู้จัก HTML, CSS, และ Javascript ไว้โค้ชพลจะมาอธิบายสำหรับคนเขียน C# และ Java อีกที
1.TypeScript เป็นจะถูกแปลงเป็น Javascript ตอนนำไปใช้งานจริง
หากเราเขียน Javascript มาก่อน จะคุ้นเคยกับการที่ Javascript จะถูกโหลดและแปลใช้งานบนเว็บเบราเซอร์ตรงๆ ไม่ผ่านนายหน้า
แต่ถ้าเราใช้ TypeScript ปัจจุบัน เราจะต้องแปลง TypeScript ให้เป็น Javascript ก่อน เพื่อนำไปใช้งานกับเว็บเบราเซอร์ได้ครับ ซึ่งจะคล้ายๆ กับภาษาที่เขียนแล้วต้องผ่านการ compile เป็น byte code อย่าง Java หรือ .NET C#
ในส่วนนี้สำหรับคนที่เคยจะเข้าใจกระบวนการทำงานได้ไม่ยาก แต่สำหรับคนทำเว็บ ก็ให้ทราบว่าขั้นตอนการทำงานในปัจจุบัน จะเพิ่มขึ้นนิดหน่อยนะ (ต่อไปอาจจะมีกระบวนการที่สะดวกกว่านี้ก็ได้)
2.TypeScript มีส่วนขยายเพิ่มจาก Javascript ทั่วไป
หากต้องการคาดคะเนความสามารถของ TypeScript เปรียบเทียบใกล้เคียงที่สุด ก็ต้องเทียบกับ Javascript ได้ครับ
โครงสร้างภาษาของ TypeScript นั้น อ้างอิงคุณสมบัติของ Javascript 2 รุ่นล่าสุด อย่าง Ecmascript รุ่นที่ 5 (Javascript ในปัจจุบัน) และ EcmaScript รุ่นที่ 6 (เริ่มมีการใช้งานในปี 2015)
และยังเพิ่มความสามารถเฉพาะของตัวเองลงไปอีกทีด้วย ดังนั้นเตรียมใจที่จะพบกับการเขียน script ที่เราอาจไม่เคยเห็นมาก่อนได้
โค้ชพลเปรียบมันเหมือนเป็นตัวร้ายใน Dragon Ball ที่ชื่อ “เซล” ไอตัวนี้มันสามารถกินตัวละครอื่นเข้าไป ทำให้มันมีความสามารถเหมือนกับคนที่กินเข้าไป แถมมันยังมีพลังของตัวเองอยู่แล้วด้วยอีก โคตรอันตรายต่อโงกุนเลย
3. TypeScript ใช้อะไรเขียนก็ได้
แตกต่างจาก .NET ของ Microsoft ที่จะ lock ไว้กับเครื่องมือของตัวเองอย่าง Visual Studio
ภาษา TypeScript นั้นเป็นภาษาเปิด นั่นคือสามารถใช้โปรแกรมตัวไหนเขียนก็ได้ ตั้งแต่ NotePad, TextEdit, Sublime text ไปจนถึงแพงๆ อย่าง Visual Studio 2015 หรือ WebStorm ของ Jet Brain
ความแตกต่างที่ชัดที่สุดในแต่ละเครื่องมือคือความสามารถในการ compile ได้อย่างรวดเร็ว และฟีเจอร์ที่ช่วยให้นักพัฒนาทำงาน และแก้ไข TypeScript ได้สะดวกขึ้นครับ
โค้ชพลลิสต์ editor ดีๆ น่าสนใจให้ลองเลือกใช้ได้ที่นี่
วิธีติดตั้งระบบเตรียมใช้ TypeScript
สำหรับการติดตั้งตัวแปลง TypeScript สามารถติดตั้งผ่าน Node Package Manager (NPM) ถ้าเรายังไม่ได้ติดตั้งดูวิธีติดตั้งสำหรับ Windows ได้ที่นี่ และ Mac ได้ที่นี่
ให้เราเปิดโปรแกรม Command Prompt บน Windows และรันคำสั่งต่อไปนี้
npm install -g typescript
หรือโปรแกรม Terminal บน Mac ขึ้นมา และรันคำสั่งต่อไปนี้
sudo npm install -g typescript
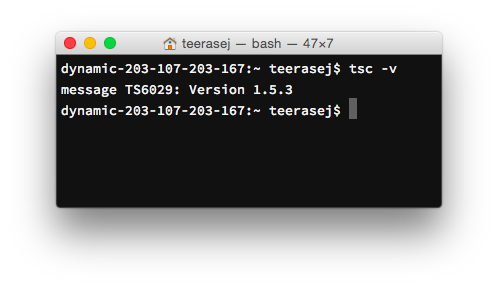
หลังจากการติดตั้งเสร็จเรียบร้อย ให้ลองรันคำสั่งต่อไปนี้เพื่อตรวจเช็คเวอร์ชั่นของ TypeScript
tsc -v
ซึ่งก็น่าจะขึ้นบนหน้าจอ คล้ายๆ กับของโค้ชพลนะ

วิธีแปลง TypeScript เป็น Javascript เพื่อนำไปใช้งาน
อย่างที่เราได้อ่านในตอนต้น TypeScript สามารถแปลงเป็น Javascript ในมาตรฐานรุ่น ES5 (EcmaScript 5) เพื่อใช้งานบนเว็บทั่วไปได้
โค้ชพลรวมวิธีการใช้งานไว้ตามรายการด้านล่างนี่ครับ
- แปลงไฟล์ TypeScript (.ts) เป็น Javascript (.js)
- แปลง TypeScript ทีละหลายๆ ไฟล์
- แปลง TypeScript ทั้งหมดที่อยู่ใน folder
- แปลง TypeScript และรวมเป็นไฟล์ Javascript เดียว
- กำหนดให้ TypeScript แปลงอัตโนมัติ
1. แปลงไฟล์ TypeScript (.ts) เป็น Javascript (.js)
เริ่มต้นกับการสั่งแปลงไฟล์ TypeScript ไฟล์เดียว (app.ts) ให้เป็นไฟล์ Javascript ตามคำสั่งด้านล่าง
tsc app.tsผลลัพธ์คือ เราจะได้ไฟล์ app.js มา 1 ไฟล์ครับ นำไปใช้ได้ตามปกติ
2. แปลง TypeScript ทีละหลายๆ ไฟล์
ถ้าต้องการแปลงหลายๆ ไฟล์ในการสั่งครั้งเดียว สามารถต่อท้ายชื่อไฟล์ที่ต้องการได้ตามด้านล่าง
tsc app.ts extension.ts nextflow.ts3. แปลง TypeScript ทั้งหมดที่อยู่ใน folder
ถ้าเกิดใน folder มีไฟล์ TypeScript เยอะมาก ก็สามารถสั่งแปลงทั้งหมดใน folder ได้ โดยใช้ Wildcard ตามคำสั่งต่อไปนี้
tsc *.ts4. แปลง TypeScript และรวมเป็นไฟล์ Javascript เดียว
ในหลายๆ กรณี เราสามารถสั่งแปลงไฟล์ TypeScript ให้ออกมาเป็นไฟล์ Javascript ไฟล์เดียว โดยใช้คำสั่ง –out แล้วกำหนดชื่อไฟล์ Javascript แบบด้านล่าง
tsc *.ts --out app.jsการทำแบบนี้ทำให้เราได้ไฟล์ Javascript 1 ไฟล์ ซึ่งทางปฏิบัติแล้วจะลดจำนวน request ได้มาก (แทนที่จะเรียกใช้ Javascript หลายๆ ไฟล์ ก็เรียกไฟล์เดียว)
5. กำหนดให้ TypeScript แปลงอัตโนมัติเมื่อมีการเปลี่ยนแปลง
อันนี้โค้ชพลลองแล้วเวิร์คสุดๆ ฝรั่งเรียกว่า Watcher ครับ
นั่นคือถ้ามีการเปลี่ยนแปลงกับไฟล์ TypeScript ใน folder ที่เราทำงานอยู่ (เช่น เราแก้ไขแล้วกดบันทึกไฟล์) TypeScript นั้นๆ ก็จะถูกแปลงอัตโนมัติ
โดยเราเพิ่ม คำสั่ง –watch เข้าไปอีกที
// ดูเฉพาะ nextflow.ts ถ้ามีการเปลี่ยนแปลง จะแปลงไฟล์ล่าสุดเป็น Javascript ทันที
tsc nextflow.ts --watch
// ดูทุกไฟล์ TypeScript ใน folder
tsc *.ts --out app.js --watch** เพิ่มเติมว่าถ้าเราใช้แบบ Wilecard แบบตัวอย่างด้านบน เพื่อให้คอยสังเกตไฟล์ทั้งหมดใน folder ตอนสร้างไฟล์ TypeScript ใหม่จะไม่ถูกนับเข้าไปในรายการนะครับ ต้องหยุด watch ก่อน แล้วสั่งใหม่อีกครั้ง
สรุป
อย่างที่เห็นไป ตอนนี้โค้ชพลมีเนื้อหาโน๊ตกันลืมเผื่อให้พวกเราที่สนใจได้มาศึกษาต่อ 3 หัวข้อ ซึ่งจะทยอยอัพเดตในวันต่อๆ ไป
- 3 สิ่งที่คุณควรรู้ใน TypeScript
- ติดตั้งระบบ เตรียมใช้ TypeScript
- วิธีแปลง TypeScript เป็น Javascript
สามารถกดติดตาม Fan page หรือ YouTube ของโค้ชพลเพื่ออัพเดตเนื้อหาเพิ่มเติมได้ทันใจนะครับ
ถ้ามีคำถาม หรือต้องการพูดคุยกับโค้ชพล ก็สามารถ comment ไว้ด้านล่างเช่นกันเดียวกัน เจอกันใหม่เน้อ
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework