ไม่ว่าพวกเราจะทำแอพ Desktop, Mobile, หรือ Web ก็ตามแต่ ปัจจุบันหากต้องการเข้าถึงผู้ใช้ในตลาดแมส (ตลาดกลุ่มใหญ่) การเชื่อมต่อระบบเข้ากับ Facebook เป็นอะไรที่น่าสนใจไม่น้อย
ทั้งนี้เพราะ Facebook เองมีผู้ใช้มากมายมหาศาล ในเมืองไทยก็เป็นอันดับต้นๆ โดยเฉพาะขายของ E-Commerce แถม Facebook ยังมี API ที่สะดวกในการรับส่งข้อมูลของผู้ใช้แอพเรา โดยเชื่อมต่อเข้ากับระบบของ Facebook อีกที
ช่วงหลังๆ มานี้พลก็ทำโปรเจคเกี่ยวกับ Cross Platform มาเยอะ ก็ยืนยันได้ว่า ไม่ว่าจะใช้ PhoneGap, Angular, Ionic, NativeScript หรือแม้แต่ Xamarin (อันนี้ได้มีโอกาสไปพูดในงาน Xamarin Dev Day ของอ.บอนด์) ก็สามารถใช้งาน Facebook API นี้ได้เหมือนกัน เรียกว่าถ้าเข้าใจก็ใช้งานได้คล่องเลยทีเดียว
แนะนำ Facebook Graph API Explorer
โดยกว่าเราจะเขียนโค้ด เพื่อส่ง Request ไปยัง Facebook API และรับค่า JSON กลับมาใช้งาน ก็น่าจะเสียเวลาพอสมควร Facebook จึงเตรียมเครื่องมือเพื่อให้เราทดสอบส่งและรับค่า JSON เพื่อเอามาใช้ในแอพพลิเคชั่นของเราได้ง่าย
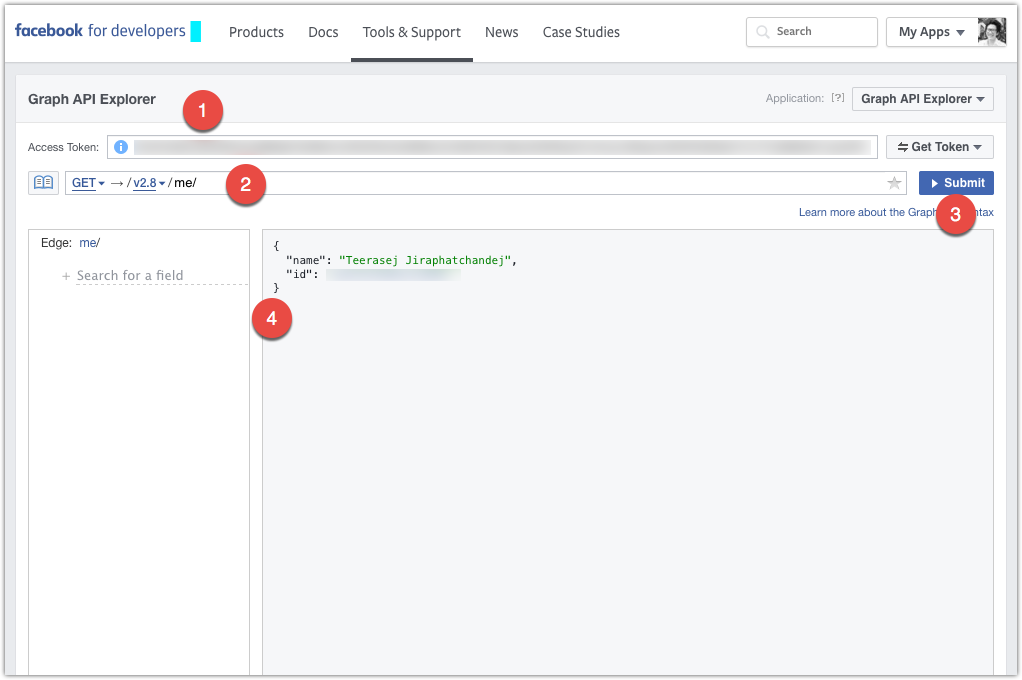
เครื่องมือนี้มีชื่อว่า Graph API Explorer ครับ

หน้าต่างของมันคล้ายๆ กับ POST Man ที่เอาไว้ทดสอบ Web API และ Web Service ที่พลเคยคุยกันไปก่อนหน้านี้ เพียงแต่การเข้าใช้งานสามารถกดเข้าได้ผ่านเว็บ และต้องลงชื่อเข้าใจด้วยบัญชีผู้ใช้ Facebook ของเราแทน
โดยมีส่วนประกอบดังนี้
- Access Token ส่วนนี้จะได้จากการล๊อคอินเข้าใช้งานแอพ Graph API Explorer แต่
- ประเภทของ Request และ URL ที่เราต้องการรับส่งข้อมูล
- ปุ่มกดส่ง Request
- หน้าจอแสดงข้อมูลที่ตอบกลับจาก Facebook API
เช่นจากตัวอย่างเรากำหนด Request Path เป็น /v2.8/me ก็จะมีการส่งข้อมูลพื้นฐาน อย่างชื่อจริง และ id กลับมาในรูปแบบ json
นอกเหนือจากนี้ เราสามารถทดสอบรับส่งข้อมูล ในส่วนต่างๆ โดยอ้างอิงจากเอกสารแนะนำที่ Facebook เตรียมไว้ให้ที่นี่
ลองเล่นดูนะครับ แล้วจะได้เข้าใจแนวคิดของ Facebook ขึ้นอีกเยอะเลย
ลิ้งค์เข้าสู่ Facebook Graph API Explorer
https://developers.facebook.com/tools/explorer/
ภาพโดย – Eduardo Woo