จากข่าว Hack ออกเวอร์ชั่น 2.0 ทำให้โค้ชพลสนใจมาก เพราะมันอ้างว่า ตัวมันสามารถอ่านได้ง่าย แม้ในขนาดตัวหนังสือที่เล็ก หรือหน้าจอความละเอียดต่ำ
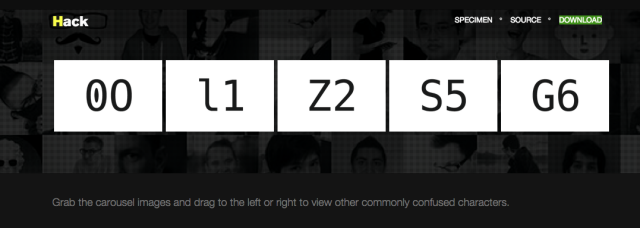
เช่น ด้านล่างนี้คือการเทียบตัวอักษรที่ Hack ออกแบบมาให้นักพัฒนาสามารถแยกแยะตัวอักษรที่คล้ายกันได้ง่ายขึ้น

ก็เลยอยากลองใช้ดู โดยโปรแกรมที่โค้ชพลใช้ประจำคือ Sublime Text ครับ
วิธีเรียกใช้ “Hack” Typeface ใน Sublime Text
- ดาวน์โหลดไฟล์จาก Source Foundry และติดตั้งลงในเครื่อง
- เปิดโปรแกรม Sublime Text
- ให้เราเข้าไปที่ Preference > Setting – User แล้วแก้ไข หรือเพิ่ม type_face เข้าไปครับ
{
"font_face": "Hack",
}
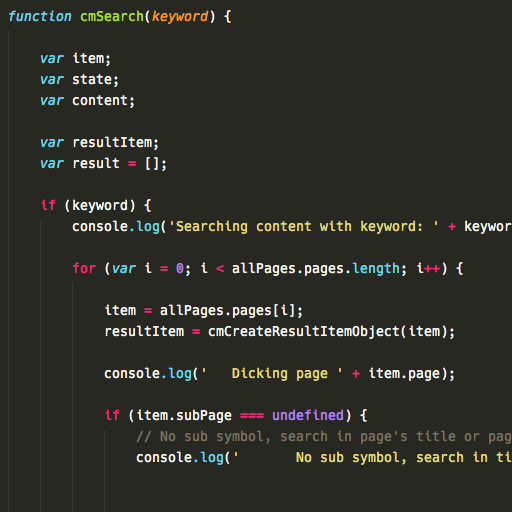
จากนั้นก็ทำการบันทึกไฟล์ ตัว Sublime ก็จะทำการเปลี่ยน Typeface ของ code เราให้ดูทันที
ซึ่งหลังจากใช้งานไปสักพัก ส่วนตัวแล้วผมคิดถึง Source Code Pro ของ Adobe นะ ซึ่งมันจะให้ความรู้สึกนุ่มกว่า แต่ในปริมาณ code จำนวนมากๆ เต็มหน้าจอ Hack สร้างความประทับใจได้ดีทีเดียว

ลองเอาไปใช้ แล้วมาบอกในคอมเม้นต์ด้านล่างดูนะครับ ว่าดีไม่ดี ชอบไม่ชอบ
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้
เปิดอบรม React Native สำหรับผู้เริ่มต้น
เพิ่มเติม