Sublime Text ยังเป็นหนึ่งในเครื่องมือแสนวิเศษ ที่เบา, มี plugin ดีๆ ล้นหลาม, และโค้ชพลใช้ในการอบรมด้วย แม้ว่า GitHub จะเริ่มปล่อย Atom ฟรีในฐานะ Open source มาสู้ แต่เรื่องเครื่องไม้เครื่องมือ และความเร็ว โค้ชพลว่ามันต้องรออีกสักพักถึงจะทำให้โค้ชพลย้ายจาก Sublime ไป Atom ได้
อีกหนึ่งความสามารถของ Sublime Text คือมันสามารถปรับแต่งส่วนการทำงานได้เช่น ตัวอักษร, ขนาดตัวอักษร, แสดงชื่อ folder เป็นตัวหนา แต่สำหรับมือใหม่ อาจจะงงๆ กับการตั้งค่าแบบเขียนโค้ดอยู่
โค้ชพลเลยขอเอาของที่โค้ชพลใช้ และรวบรวมที่น่าสนใจของฝรั่งมาไว้ที่นี้เผื่อให้เลือกครับ
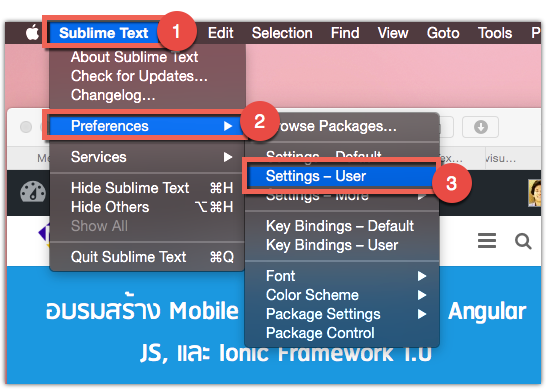
วิธีเปิด User Setting ของ Sublime Text
บน Mac OS X ให้ไปที่ Sublime Text > Preference > Settings – User ครับ

ส่วนของ Windows ให้ไปที่ Preference > User Setting ครับ

Sublime User Setting ของโค้ชพล
ตามด้านล่างเลย
{
"font_face": "Source Code Pro",
"font_size": 17,
"bold_folder_labels": true,
"fade_fold_buttons": false,
"highlight_line": true,
"line_padding_bottom": 1,
"line_padding_top": 1,
"caret_style": "phase",
}
1. กำหนดฟอนต์ให้ code แสนสวย
font-face ตามด้วยชื่อฟอนต์ที่ถูกต้องในเครื่องของเรา จะทำให้การสร้างงานของเราฟินมากขึ้น ของโค้ชพลใช้ Source Code Pro
2. กำหนดขนาดของฟอนต์
font-size เพื่อปรับขนาดของ code ให้สบายตา แก้ไขงานได้อย่างรวดเร็ว
3. เน้นตัวหนาให้ชื่อ folder
bold_folder_labels จะทำให้ชื่อ folder ในโปรเจคของเรานั้น โดดเด่นเป็นสง่าที่สุด
4. แสดงตัว fold โค้ดของเราตลอดเวลา
การปิด fade_fold_bottons จะทำให้ปุ่ม fold ใน editor ของเราแสดงตลอดเวลา ทำให้เราจัดการซ่อนโค้ดบางส่วนได้อย่างง่ายๆ ไม่ต้องเดา
5. เน้นบรรทัดชัดเจน
เปิดการทำงานของ highlight_line จะทำให้เราหาบรรทัดที่กำลังแก้ไขอยู่ได้ง่ายขึ้น
6. จัดระยะห่างระหว่างบรรทัด ให้อ่านง่าย สบายตา
line_padding_bottom และ line_padding_top จะทำให้ระยะห่างระหว่างบรรทัดของโค้ดเราเพิ่มขึ้น อย่างพอดีๆ ทำให้ code หนักๆ กลายเป็นเบาสบายตา
7. เพิ่มความเท่ให้ caret
caret_style จะทำให้ตัวเคอร์เซอร์ใน editor เรามีเอฟเฟคที่เท่ขึ้นมาก ลองดูเลย
สรุป
หวังว่าจะทำให้พี่น้องทุกท่านใช้ Sublime ทำงานได้อย่างมีความสุขมากขึ้น มีคำถาม หรืออยากคุยกับโค้ชพล comment ด้านล่างได้เลยครับ
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework