พวกเราเคยคุยกันเล่นๆ ว่า “Microsoft น่าจะโล๊ะ IE ทิ้งๆ ไปซะ” ที่ไหนได้ วันนั้นมันดูเหมือนใกล้จะเป็นจริงแล้ว เพราะพอ Microsoft เปิดตัว Windows 10 ก็มีการเปิดตัวเว็บเบราเซอร์ที่ชื่อ Spartan ด้วย
ทีนี้เมื่อมี Web Browser ตัวใหม่ คำถามต่างๆ ก็น่าจะตามมาเป็นพรวนจาก Web Designer และ Web Developer มันจะดีมั้ย? จะเริ่มตำนานบทใหม่มั้ย? หรือมันคือ IE ร่างสอง?
โค้ชพลเลยไปตามรวบรวมข้อมูลของ Web Browser ชื่อ Spartan ที่น่าเป็นประโยชน์ให้กับนักออกแบบ และนักพัฒนาเว็บไซต์มาไว้ ณ ที่นี้ (จะค่อยๆ อัพเดตให้ตามข้อมูลที่เปิดออกมานะครับ)
รายละเอียดเชิงเทคนิคของ Spartan
- ใช้ engine Trident (ตัวเดียวกับ IE) แต่เขียนใหม่เกือบหมด มีใช้ module บางส่วนจาก Trident ตัวเก่า
- ตอนออกตัวจริง จะรองรับความสามารถของ HTML 5.0 ทั้งหมด
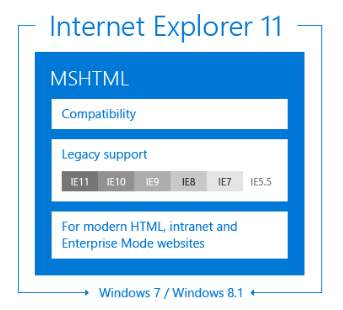
- Spartan จะมีตัว render engine ของ IE 11 มาในตัวด้วย เพื่อให้ทำงานกับเว็บไซต์รุ่นเก่าได้

สังเกตว่า Spartan จะมีตัว engine แบบใหม่ และแบบเก่าเพื่อให้แสดงผลเว็บรุ่นเก่าๆ ที่สร้างมาเพื่อทำงานกับ IE ได้ - ข้อมูลจาก Build ตัวล่าสุดของ Windows 10 ตัว IE มีโหมด EdgeHTML ซึ่งทดสอบความสามารถใหม่ๆ ดังนี้ (และคาดกันว่าจะใส่มาใน Spartan ตอนสมบูรณ์) (link)
รายละเอียดเชิงการใช้งาน และการทำงานร่วมกับระบบของ Spartan
- (ลือ) Microsoft จะใส่ IE 11 และ Spartan มาคู่กันใน Windows 10 (เหอ?)
- (ลือ) IE 11 จะใส่มาสำหรับเวอร์ชั่นองค์กรโดยเฉพาะ เพื่อให้สามารถเปิดใช้งานเว็บรุ่นเก่าๆ ได้

IE 11 ที่สร้างมาเพื่อรองรับเว็บไซต์ที่ทำงานกับ IE รุ่นเก่าๆ ตั้งแต่ 5.5 เป็นต้นมา - รองรับการทำงานกับ Cortana (ระบบสั่งงานด้วยเสียงบน Windows)
- แสดงผล PDF ได้ในตัว
- รุ่นแรกจะยังไม่มีระบบ Extension (ส่วนเสริมแบบ Chrome และ FireFox)
- ทำงานได้ทุก Platform ที่ Windows 10 รองรับ ตั้งแต่ Smart phone, Tablet, PC, จนไปถึง Surface Hub
สรุปตอนนี้
นั่นคือข้อมูลที่โค้ชพลตามรวบรวมมาไว้ที่นี่ ถ้าทีม Spartan ของ Microsoft มีอะไรเชิงเทคนิคอัพเดต ก็จะเอามาเรียบเรียงที่นี่อีกทีครั้งครับ
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework