การไม่ต้องทดสอบระบบทั้งหมดรวดเดียว เป็นลาภอันประเสริฐ
ก่อนหน้านี้โค้ชพลเคยทำวิดีโออธิบายวิธีการติดตั้ง โปรแกรม Post Man ซึ่งเป็น Google Chrome App ตัวหนึ่ง (ต้องมีการติดตั้ง Google Chrome ลงในเครื่องก่อน ถึงจะติดตั้งได้) ที่มีประโยชน์มาก
โดยเราสามารถใช้ Post Man ส่ง HTTP Request แบบต่างๆ เข้าไปยัง Web service ของเราได้ ทั้ง GET, POST, DELETE, หรือ PATCH เป็นต้น
ในที่นี้โค้ชพลขอแนะวิธีการส่ง json แบบ “ดิบๆ” เข้าไปยัง Web service ของเรานะครับ
โดย Web service ที่โค้ชพลใช้ในตัวอย่างเป็นแบบ RESTful สร้างด้วย PHP และ Slim framework เปิดทำงานบน MAMP
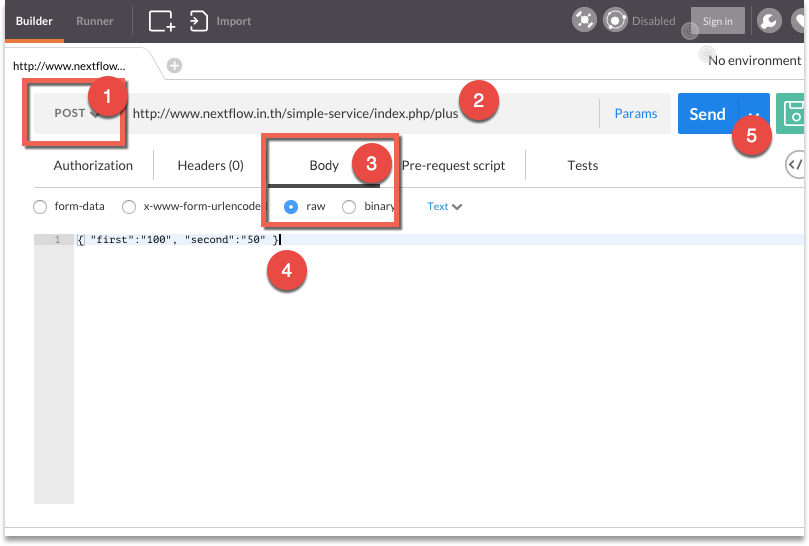
เมื่อเปิดโปรแกรม Post Man ขึ้นมาแล้ว:
- เลือก HTTP Verb เป็น POST
- กรอก URL ของ Web service ที่เราต้องการทดสอบลงไป
- เลือกแท่บ Body และเลือก raw
- กรอกข้อมูล JSON ลงไปได้เลย
- กดปุ่ม Send เพื่อเริ่มส่ง Request

ก็สามารถส่ง HTTP Request แบบ POST พร้อมแนบข้อมูลแบบ JSON ไปยัง Web service ของเราได้แล้ว
ติดตามเรื่องราวการพัฒนาเว็บแอพ โมบายล์แอพด้วยภาษาเว็บ ทางแฟนเพจ และ Youtube ของโค้ชพลกันนะ
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
อ้างอิง – POST MAN Documentation