ว่างๆ เราลองหันมาดู Javascript Framework สำหรับทำแอพพลิเคชั่นอีกตัวอย่าง Sencha Touch กันบ้าง (แน่นอนว่าไม่ใช่ชาเขียว) ซึ่งเดือนนี้ Sencha Touch ออกอัพเดต 2.4.2 เพิ่มความสามารถในฝั่งแอพ BlackBerry 10 ครับ
โดยอัพเดตนี้มีผลกับแอพที่สร้างให้กับ BlackBerry 10, BlackBerry Passport, และรุ่นทั่วไป
ของใหม่ใน Sencha Touch 2.4.2
ในรุ่น 2.4 ที่ออกมาก่อนหน้านี้ Sencha Touch ได้รองรับการทำแอพด้วยภาษา HTML, CSS, และ Javascript ให้กับระบบ BlackBerry 10 เป็นครั้งแรก
ในเวอร์ชั่น 2.4.2 นี้เป็นการขนส่วนติดต่อผู้ใช้แบบต่างๆ มาให้ใช้งานกันอย่างจุใจครับ ได้แก่
- Action Bar
- Action Overflow Menu
- Context Menu
- Application Menu
- Tab Menu
นอกจากนั้นยังทำให้เราสามารถสร้าง UI ให้กับแอพ BlackBerry 10 ได้ดังต่อไปนี้
Action Bar UI
สำหรับ Action Bar นั้น ทาง Sencha Touch ได้อัพเดตให้รองรับ Action Bar ของ BlackBerry 10.3 (รุ่นล่าสุด) ที่สามารถตั้งค่าไอคอนแบบปกติ และแบบเน้น (highlight) ได้ครับ
โดยการกำหนด cls: ‘bb-default’ ลงไปในปุ่มที่ต้องการเท่านั้นเอง
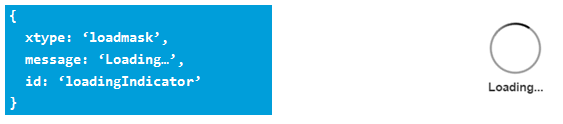
BlackBerry 10 Activity Indicator
เราสามารถแสดง Activity Indicator หรือที่ไอคอนแสดงสถานะการทำงานของ BlackBerry 10 แทนตัวปกติของ Sencha Touch ได้
List UI Update
โดยปกติเวลาเลือกรายการใน List ของ BlackBerry 10 มันจะมีสถานะสีแตกต่างกันเช่น
- ปกติ
- กำลังเลือก (Focused State)
- กดเลือก (Press State)
ซึ่ง Sencha Touch เวอร์ชั่นนี้ รองรับความสามารถดังกล่าวอัตโนมัติ โดยที่ไม่ต้องทำเองแล้ว
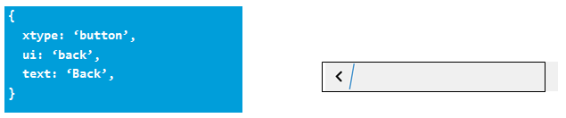
Back Button
เมื่อเราใช้งาน ระบบ Sencha Touch จะแสดงปุ่ม Back button เพื่อย้อนกลับไปยังส่วนก่อนหน้าอัตโนมัติ เพื่อให้เหมือนกับ BlackBerry 10.3
UI อื่นๆ ที่ได้รับการอัพเดต
นอกจากที่กล่าวมาข้างต้น ทาง Sencha Touch ก็ยังอัพเดต UI Component ต่อไปนี้เพื่อรองรับการทำงานบน BlackBerry 10.3 ด้วยครับ
- Title Bar
- Segmented Buttons
- Date Picker
- Dropdown
- Checkbox
- Radio button
- Slider
- Toggle button
สรุป
จะเห็นว่า Sencha Touch ได้ปรับปรุง framework เพื่อรองรับการมาถึงของ BlackBerry 10.3 โดยเฉพาะ ซึ่งในการใช้งานทำให้เราสามารถสร้างแอพได้เนียนมากขึ้น โดยที่ไม่ต้องเปลี่ยนแปลงโปรเจคที่เรามีก่อนหน้านี้เลยครับ
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
อ้างอิง – Sencha Touch