โค้ชพลเคยสรุปวิธีการ publish Android Application ของ PhoneGap/Cordova (ดูที่นี่) ไว้ 2 – 3 ปีแล้ว ซึ่งในช่วงเวลานั้น Google ได้ให้โปรแกรมชื่อว่า Android Developer Tools (ADT) เป็นเครื่องมือกับนักพัฒนา
แต่ทว่า หลังปลายปี 2014 ทาง Google ก็ได้ดันโปรแกรมใหม่ที่ชื่อว่า Android Studio มาให้ใช้แทน ADT แถมยังเอาลิ้งค์ดาวน์โหลด ADT ออกไปจากหน้าเว็บ ถือเป็นการปิดฉาก ADT อย่างสมบูรณ์
ทีนี้สำหรับคนที่ใช้โปรแกรม Command Prompt (Windows) หรือ Terminal (Mac) ในการ “Publish” โปรเจค PhoneGap, Cordova, หรือ Ionic Framework เป็นไฟล์แอพ Android (APK) จะไม่มีปัญหา เพราะไม่ได้อิงกับตัวโปรแกรม Android Studio แต่อย่างใด
แต่สำหรับคนที่ไม่ถนัดใช้คำสั่ง Command line น่าจะงงๆ กับการทำงานแบบใหม่ของ Android Studio
ซึ่งในบทความนี้โค้ชพล จะขอแนะนำขั้นตอนทั้งหมดในการ
“สร้างไฟล์แอนดรอยด์แอพพลิเคชั่น ด้วย Android Studio สำหรับคนใช้ PhoneGap/Cordova/Ionic Framework”
มีแค่ 5 ขั้นตอนง่ายๆ มาเริ่มกันเลย 😉
- สร้างโปรเจค และเพิ่ม Android Platform
- Import ตัวโปรเจคเข้ามาใน Android Studio
- ตรวจสอบเวอร์ชั่นของ Android SDK
- Publish แอพ Android (APK)
- ได้ไฟล์แอพ Android (APK)
1. สร้างโปรเจค และเพิ่ม Android Platform
ขั้นแรกเราจะสร้างโปรเจคขึ้นมาอันหนึง เอาไว้ทดสอบ Publish แอพโดยเฉพาะ ให้รันทีละคำสั่งนะครับ
ionic start NextflowApp blank
cd NextflowApp
ionic cordova prepare androidซึ่งในขั้นตอนนี้ถ้าติดปัญหาอะไร ลองไปดูวิธีติดตั้งเครื่องให้พร้อมทำแอพ Android ด้วย Ionic Framework ที่นี่
2. Import ตัวโปรเจคเข้ามาใน Android Studio
ขั้นตอนนี้เราจะทำการ import โฟลเดอร์ Android platform ที่อยู่ในโปรเจคเข้ามาในโปรแกรม Android Studio ครับ
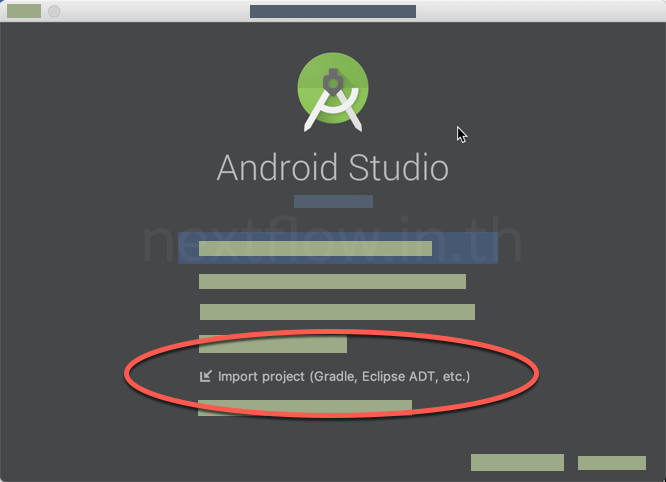
2.1 เลือกคำสั่ง Import Project
เริ่มจากคลิกเลือกคำสั่ง Import Project จากหน้าต่างตอนเปิดโปรแกรม Android Studio

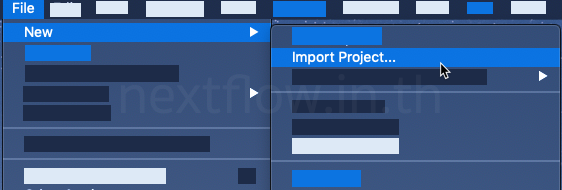
หรือเลือกจาก File Menu > Import Project…

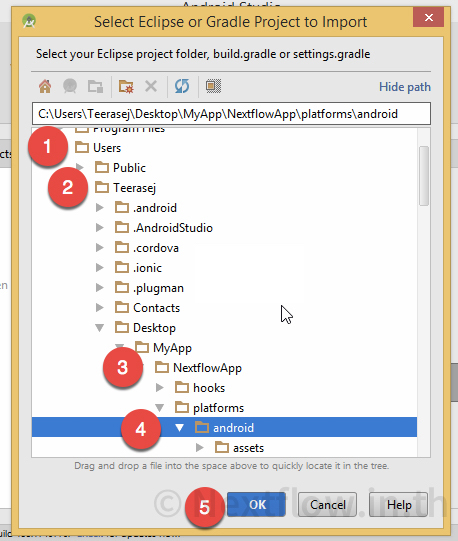
2.2 เลือกโฟลเดอร์ ‘android’ ในโปรเจค PhoneGap/Cordova/Ionic
จะมีหน้าต่างให้กด browse ไปยัง folder ที่ต้องการ ในนี้ให้เราเลือกโฟลเดอร์ที่ชื่อ ‘android’ ที่อยู่ในโปรเจคของเรา เช่น: NextflowApp/platforms/android

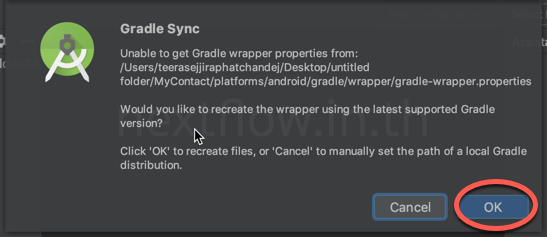
โปรแกรมจะถามว่า ต้องการใช้ Gradle Wrapper หรือไม่? ให้กดปุ่ม OK เพื่อตกลง

อาจจะมีการโหลดระบบที่เรียกว่า Gradle Wrapper มาจาก Internet มาติดตั้งเพิ่มเติม และทำการ Sync โปรเจคเข้าด้วยกัน

ซึ่งถ้าทำเสร็จแล้ว ก็น่าจะขึ้นประมาณนี้ ด้านล่างของโปรแกรม Android Studio ครับ

3. สร้างแอพ Android Application Package (APK)
ในขั้นตอนนี้โปรเจคใน Android Studio ของเราพร้อมที่จะ Publish ออกไปเป็นไฟล์ APK แล้ว เริ่มกันเลย
3.1 เริ่มขั้นตอน Publish
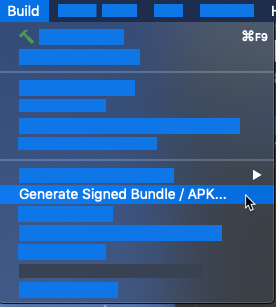
ไปที่ Build > Generate Signed Bundle / APK…

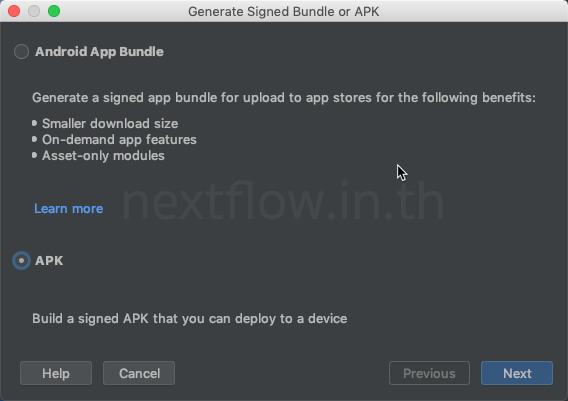
ปัจจุบัน Google ผลักดันไฟล์ Bundle หรือ Android App Bundle (.aab) ในการเอาขึ้น Play Store
ดังนั้นตัวเลือกเราจะมี 2 แบบ

- Bundle หรือ Android App Bundle คือไฟล์สำหรับการใช้เอาขึ้น Google Play Store
- APK สำหรับใช้ติดตั้งลงเครื่อง Android โดยตรง
ในที่นี้เราจะเน้นไปที่ไฟล์ APK นะครับ แต่ไฟล์ Bundle ก็ใช้หลักการเดียวกันได้
ซึ่งขั้นตอนจะมีการเรียกใช้งานไฟล์ Key Store ใครยังไม่มี ไม่ต้องห่วง ถัดไปเราจะสร้างกัน

3.2 สร้าง หรือเปิดใช้งานไฟล์ Key Store
ในการ publish ไฟล์ APK เราต้องมีไฟล์ที่เรียกว่า Key Store ใช้งาน ซึ่งเราสามารถสร้างขึ้นเองได้ หรือจะเรียกใช้ไฟล์ที่เรามีอยู่แล้วก็ได้
ในที่นี้เอาเป็นว่าเรายังไม่มีไฟล์ Key Store จะทำการสร้างใหม่นะ
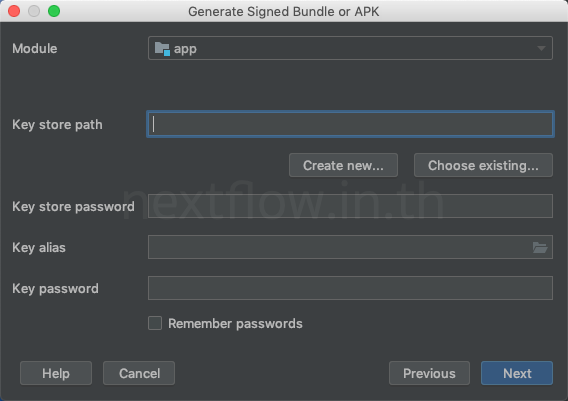
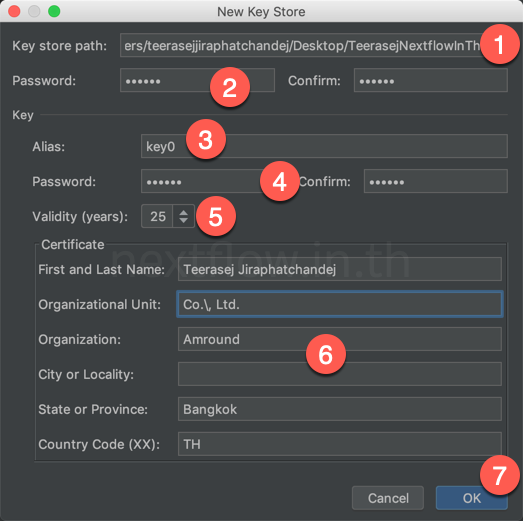
กดปุ่ม Create new… เราก็จะได้หน้าต่างสร้างไฟล์ Key Store ดังภาพด้านล่าง

- ส่วนของ Key store path ให้กดปุ่ม browse เพื่อเลือก folder ไว้เก็บไฟล์ Key store ที่เรากำลังสร้าง
- ตั้งรหัสให้ไฟล์ Key Store แล้วจำไว้ให้ดี
- สร้าง Key alias
- ตั้งรหัสให้ Key alias
- อายุการใช้งาน (ขั้นต่ำ 25 ปี)
- กรอกข้อมูลที่เกี่ยวข้อง (ไม่จำเป็นต้องกรอกหมด)
- กดปุ่ม OK
เราจะกลับมาที่หน้าต่าง Generate Signed Bundle / APK ซึ่งถ้าเราเลือกสร้างไฟล์ Key store เสร็จมาหมาดๆ ระบบจะใส่ข้อมูลให้อัตโนมัติ
แต่ถ้าเราเลือก Choose existing… ก็ให้กรอกรหัสของไฟล์ Key store และเลือก Key alias ให้เรียบร้อย ดังภาพด้านล่าง

โปรแกรมจะพาเรามาสู่ขั้นตอนสุดท้ายแล้วครับ (เย้ๆ)
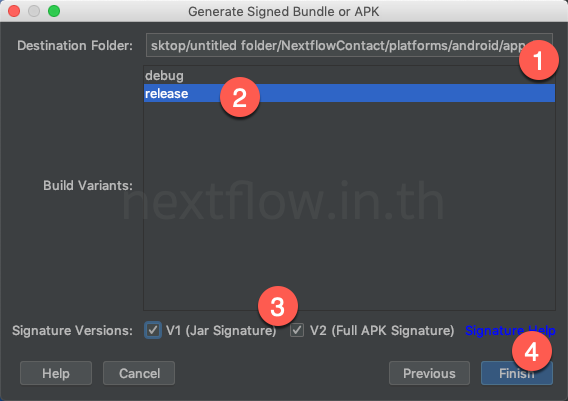
3.3 เลือกรูปแบบ และที่เก็บไฟล์ APK

- เลือก folder ที่ต้องการบันทึกไฟล์แอพพลิเคชั่นไว้ (ถ้าไม่เลือก โปรแกรมจะบันทึกไว้ที่เดียวกับโปรเจคของเรา)
- เลือก Build Type เป็น release
- เลือก Signature Version เป็น V1 และ V2
- กดปุ่ม Finish เพื่อเริ่มกระบวนการ
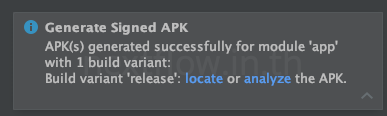
เมื่อเสร็จสิ้นขั้นตอน โปรแกรมจะขึ้นหน้าต่างมาบอกเราแบบนี้
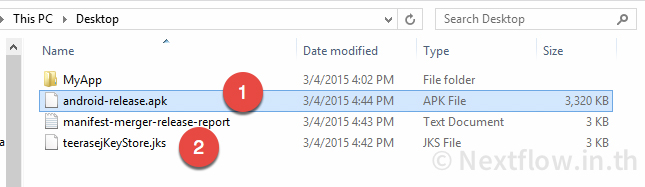
ซึ่งเราจะกดปุ่ม Show เพื่อให้มันเปิดหน้าต่างไฟล์ขึ้นมาให้เราดูก็ได้

ซึ่งนี่ก็คือไฟล์ APK และ Key Store ที่เราต้องการ

- ไฟล์แอพพลิเคชั่น (Android Application, APK)
- ไฟล์ Key store เก็บไว้ให้ดี ใช้ build เวอร์ชั่นต่อไปของแอพพลิเคชั่นเดิม
5. ได้ไฟล์แอพ Android (APK)
ไฟล์ที่ได้นี้คือไฟล์ Android application หรือที่เรียกว่าไฟล์ APK พร้อมที่จะเอาไปอัพโหลดขึ้น Google Play Store หรือติดตั้งลงบนเครื่องของลูกค้าแล้วครับ
(ขอเสียงปรบมือให้ตัวเองหน่อย)
ศึกษาเพิ่มเติม

คอร์สออนไลน์เริ่มต้นสร้าง Mobile App ด้วย Google Flutter
เหมาะผู้เริ่มต้น และนักพัฒนาเว็บ, เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373

เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้