หนึ่งในปัญหาโคตรปวดใจของคนทำแอพด้วยเทคโนโลยี HTML 5 ไม่ว่าจะใช้ PhoneGap/Cordova สดๆ หรือมีระบบ UI อย่าง Ionic Framework หรือ Onsen UI มาช่วย ก็คือการแสดงผล List ขนาดใหญ่นั่นเอง
List ขนาดใหญ่มีปัญหาอะไร? และ Collection-repeat ใน Ionic Framework จะมาช่วยพวกเราได้อย่างไร? เรียนรู้กับโค้ชพลได้เลย
ปัญหา List ขนาดใหญ่ใน Web Browser

ปัญหาสำคัญของ Web view หรือ Web browser คือมันต้องแสดงผลข้อมูลทั้งหมด ไม่สำคัญว่ามันจะใหญ่ยักษ์ขนาดไหน มันถูกสร้างขึ้นไม่ให้หลีกเลี่ยงกฎข้อนี้ได้
– โค้ชพล
ถ้าพูดกันโดยพื้นฐานแล้ว หน้าตา Mobile Application ที่เราเห็นบน Ionic Framework ก็เกิดจากภาษาเว็บ อย่างพวก HTML, CSS, Javascript นั่นเอง ซึ่ง List ที่เราเห็นก็เช่นเดียวกัน
โดยทั่วไปการใช้ ng-repeat ของ Angular JS นั้นก็เหมือนกับการใช้ Javascritp สร้าง HTML Element (เรียก DOM ก็ได้นะ) ซ้ำๆ กันเพื่อแสดงผลบน Web View เหมือนกับที่ทำบน Web Browser
ผลออกมาสวยงาม แต่ถ้าเยอะๆ มันกระตุก! ตุก! ตุก!
อ่าเกิดอะไรขึ้นกับ Ionic Framework ระบบพัฒนาแอพ iOS และ Android ด้วย HTML 5 ที่จั่วหัวประกาศศักดาว่า “ข้านี่แหละเร็วเท่า Native”
นั่นเพราะพวกเราอาจมองข้ามบางอย่างไปครับ
ถ้าย้อนไปดูการทำงานของ ng-repeat ของ Angular JS อีกครั้งสิ่งที่มันช่วยเรา คือเราสามารถลดขั้นตอนการสร้าง HTML Element หรือ DOM ที่ซ้ำๆ กัน (อันนี้ทำให้เราสร้างตัวแอพเร็วขึ้น)
แต่ธรรมชาติของ Web View และ Web Browser หน้าที่ของมันคือแสดงผล HTML Element เท่าที่มีอยู๋ ไม่ว่ามันจะเยอะแค่ไหนก็ตามครับ!
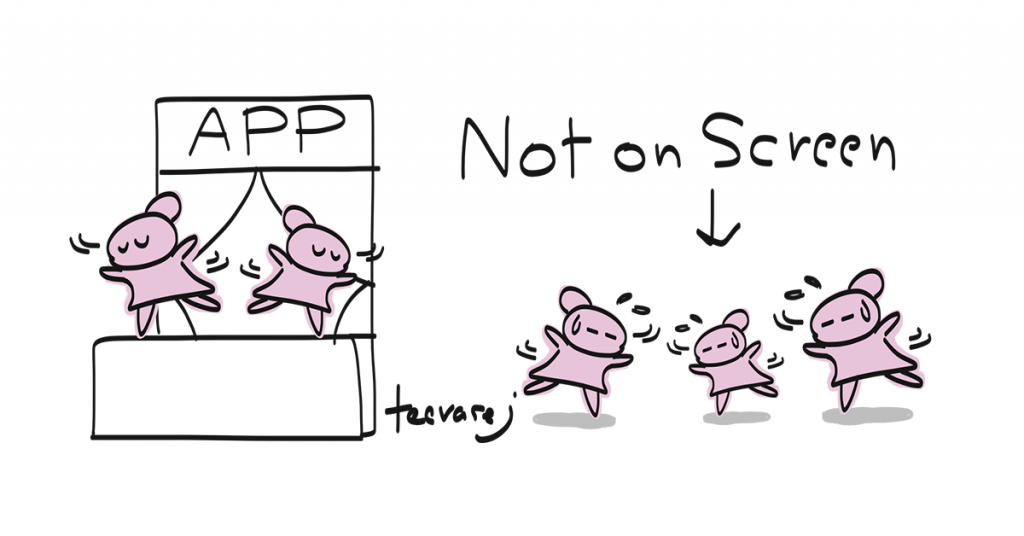
นั่นหมายความว่าตัว Web View ต้องอ่านและแสดงผล ทั้ง 2,000 ตัวอย่างหลีกเลี่ยงไม่ได้ แม้ว่าทั้ง 2,000 ตัวนั้นจะไม่ได้อยู่บนหน้าจอทั้งหมดในตอนนั้น
ลองนึกภาพนักเต้น 2,000 คนที่ต้องซ้อมเต้นอยู่ตลอดเวลา ทั้งๆ ที่ขึ้นบนเวทีให้คนดูได้ทีละ 20 คนดูสิครับ เหนื่อยแย่ Web View และ Web Browser ก็เช่นกัน
Collection-Repeat: แรงบันดาลใจจากระบบ Native
collection-repeat เป็นการสร้างกลไก List ของแอพแบบ Native ขึ้นในฝั่งของ Web technology
ทีนี้คุณคงรู้แล้วสินะครับ ว่ากลไกที่ทำให้ระบบมันช้าลง เกิดจากระบบต้องแสดง HTML Element ทั้งหมดนั่นพร้อมๆ กัน
ผลลัพธ์ที่ทีม Ionic Framework ต้องทำให้ได้คือ: จำกัดจำนวนของไอเท็มที่ต้องถูกแสดงผล จาก List ขนาดใหญ่ แต่จะทำอย่างนั้นได้อย่างไร?
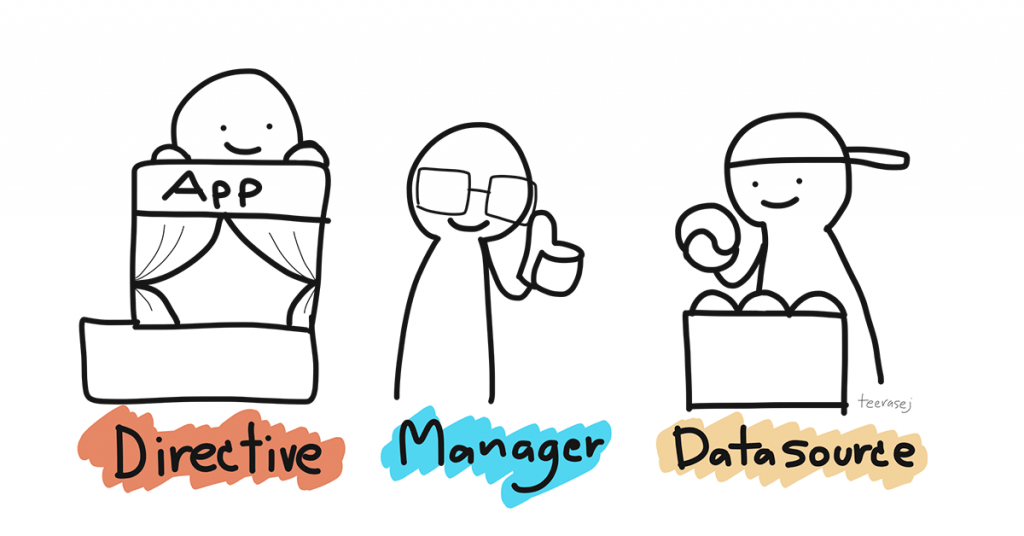
ทีมงาน Ionic Framework ได้สร้างกดไกขึ้นมา 3 ส่วน ซึ่งได้รับแรงบันดาลใจจาก UICollectionView ของระบบ iOS ครับ
1. collection-repeat directive
ส่วนนี้ให้นักพัฒนาใช้งาน โดยใช้หลักการเดียวกับ ng-repeat โดยใส่ลงไปใน Element ที่ต้องการวนรอบเพื่อแสดงผลซ้ำๆ กัน โดยกำหนดขนาดความกว้าง และความสูงของไอเท็ม ไม่ต้องกำหนดขนาดความกว้าง และสูงนับตั้งแต่เดือนกุมภาพันธ์ ปี 2015
2. Collection Repeat Manager
1 ใน 2 พระเอกของเรา คอยดูแลควบคุมขนาดของ List, สถานะการ scroll ปัจจุบัน และขนาดของไอเท็มเพื่อคำนวนจำนวนไอเท็มที่จำเป็นต้องแสดงผลบน Web View และ Web Browser
3. Collection Repeat Datasource
ฝ่ายสนับสนุนของ Repeat Manager หรือพระเอกคนที่ 2 ของเรา คอยรับคำสั่งจาก Repeat Manager เพื่อส่งตัวข้อมูลจาก Array ในรูปแบบของ DOM ที่จำเป็นต้องใช้
เมื่อกลไก Collection-repeat รวมร่างกัน
กลไกของ collection-repeat ทำให้ List ขนาดใหญ่ เป็นอิสระจาก Web view และ Web browser เราจึงมีข้อมูลใหญ่ขนาดไหนก็ได้
ทีนี้เมื่อทั้ง 3 ส่วนมารวมกัน ทีมงาน Ionic Framework จะใช้กลไกไหนมาควบคุมการแสดงผลของไอเท็มใน List ของเราล่ะ?
ทีแรกสุดทีมพัฒนาจะใช้วิธี “ลบ” Element ที่ต้องแสดงผลออกเพื่อลดภาระของ Web View และ Web Browser แต่ผลลัพธ์คือ การลบออก ก็หมายถึงการ “ใส่” เข้ามาเพื่อผู้ใช้เลื่อนกลับมาที่เดิมเช่นกัน
ทำให้การแสดงผลจาก “กระตุก” เป็น “ตุ๊กตุ๊กตุ๊ก” แทน (อ่านออกเสียงด้วย จะทำให้เข้าใจจังหวะการกระตุกที่เปลี่ยนไป 😀 )
วิธีที่ได้ประสิทธิภาพสูงสุดที่ทีมพัฒนาพบ และใช้อยู่ก็คือ “ซ่อน” ไอเท็มดังกล่าวไม่ให้แสดงผล และให้ Repeat Manager และ Repeat Datasource ทำงานร่วมกัน
โดย Repeat Datasource จะคอยรับคำสั่งจาก Repeat Manager และสั่งให้ Datasource ส่งไอเท็มที่ต้องการให้ ทำให้ Manager สามารถนำ Element ที่ต้องการไปแสดงผลในตำแหน่งที่เหมาะสมบน List ตอนที่ผู้ใช้เลื่อน scroll ตัว List
นั่นคือ Collection Repeat Manager เป็นคนเรียง DOM Element แทน Web browser นั่นเอง!
กลไกเหมือนบ้ามาก แต่มันทำได้ และคนใช้จะไม่รู้สึกถึงความแตกต่างระหว่าง List ที่สร้างโดย Web View (และ Web Browser) กับที่ collection-repeat ทำเลยครับ
ที่สำคัญกลไกนี้ทำให้เราสร้าง List ด้วยข้อมูลขนาดใหญ่แค่ไหนก็ได้ในปัจจุบัน
ขอบคุณทีมพัฒนา Ionic Framework
ลองเอาไปใช้กันดูนะครับ
อ่านเพิ่มเติม
- Collection-repeat ใหม่ปี 2015
- Ionic Blog: Collection-repeat
- Collection-repeat Documentation (Ionic Framework)
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework