เมื่อ 2 – 3 วันก่อน ทีมพัฒนา Ionic Framework ได้เปิดโหมด ionic lab สำหรับการทดสอบแอพของเราบน Desktop และรองรับทั้ง iOS และ Android ครับ
ทำไมต้อง Ionic Lab?
เรื่องของการพัฒนา Mobile Application ไม่ว่าจะเป็น Hybrid (HTML, Ionic Framework) หรือ Native (Objective-C, Swift, Java) มักจะมีอุปสรรคคือเวลาทดสอบกับอุปกรณ์จริงๆ มันต้องทดสอบกับหลายๆ ตัว หลายๆ ขนาดหน้าจอ
ซึ่งถ้าเราไม่ได้ทุนหนามากมาย ก็คงไม่มีความสามารถไปจัดหาอุปกรณ์มาทดสอบได้ขนาดนั้น บางคนมีแต่ Android แต่อยากทดสอบหน้าตาและการทำงานบน iOS งี้จะทำไง? (โค้ชพลก็มี 2 – 3 เครื่องเอง ไล่ตั้งแต่รุ่นแรก กับอัพเดตข้ามรุ่นกันนิดๆ หน่อยๆ)
นั่นก็ปัญหาที่ ทำให้เกิด Ionic Lab นั่นเองครับ
วิธีใช้งาน Ionic Lab
สำหรับคนที่ลง Ionic Framework มาก่อนแล้วให้เปิดโปรแกรม Terminal (Mac OS X) หรือ Command Prompt (Windows) ขึ้นมา แล้วรันคำสั่งด้านล่างเพื่อทำการอัพเดต (ใครใช้ Mac อาจต้องใช้ sudo นะ)
npm install -g ionic
ส่วนคนที่ยังไม่เคยลงเลย ไปทำตามวิธีติดตั้ง Ionic Framework ที่โค้ชพลทำไว้ที่นี่ให้เรียบร้อย
จากนั้นให้ลองสร้างโปรเจค ด้วยคำสั่ง
ionic start NextflowIonic blank cd NextflowIonic
และทำการเริ่มการทดสอบโปรเจคโดยใช้คำสั่ง
ionic serve --lab
จะสังเกตว่าคราวนี้ต่อท้าย ionic serve จะตามด้วย –lab นะครับ
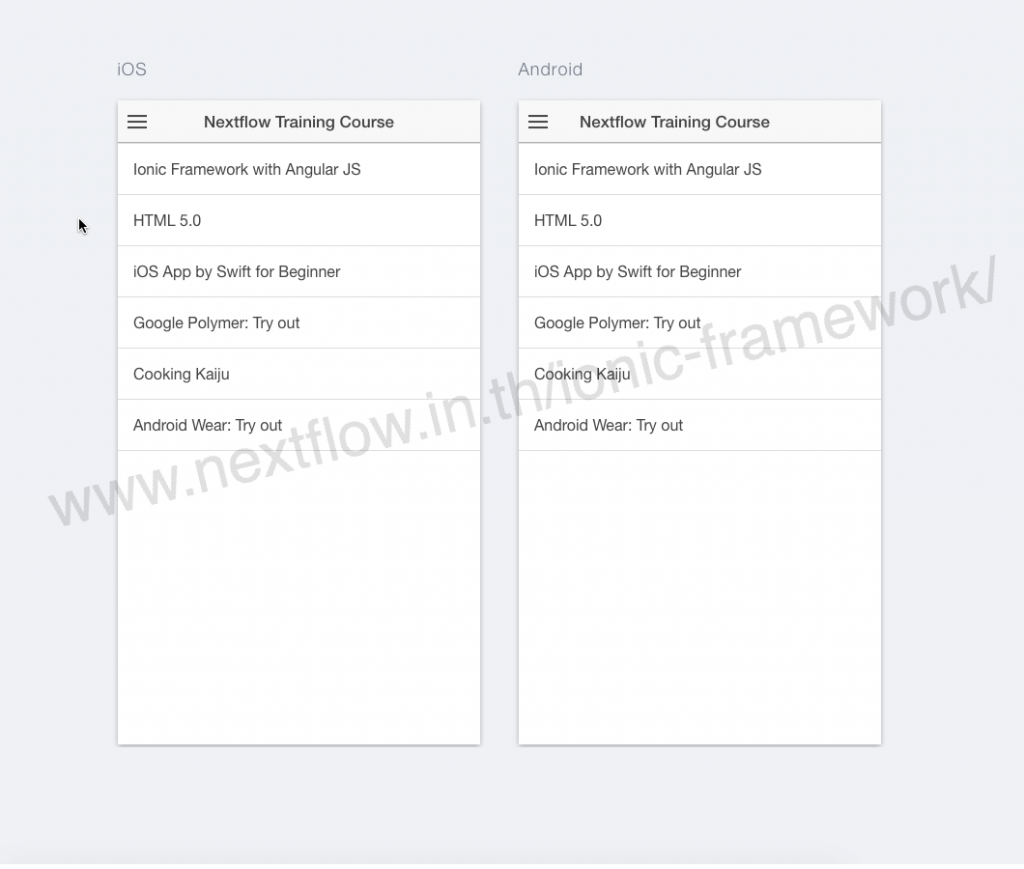
ซึ่งพอ server รันเสร็จสมบูรณ์หน้าต่างจะประมาณนี้ครับ

โอโห้ โจ๊กคนอร์ใส่ไข่ มันแยกหน้าตาออกเป็น 2 ระบบ คือ iOS และ Android ด้านในเว็บเดียวกันครับ ซึ่งน่าจะช่วยให้พวกเราทดสอบแอพกันได้สะดวกขึ้น อย่างน้อยก็ก่อนไปซื้อเครื่องจริงมาทดสอบแล้วกัน
แล้วเจอกันใหม่ครั้งหน้าครับ ขอเอาไปลองก่อนนะ
ที่มา – Ionic Framework

เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!