ถ้าตามเรื่อง React.js กับ PhoneGap/Cordova และ Ionic Framework ของโค้ชพล จะพบว่าการพัฒนาเว็บแอพใหม่ๆ นั้นต่อขยายไปยังการทำ Mobile Application ด้วย คราวนี้ได้ทีของ ReactJS ของ Facebook ทำแอพพลิเคชั่นบนระบบ iOS ด้วย React Native แล้วครับ
สำหรับวันนี้ เราจะมาติดตั้งระบบ React Native สำหรับทำแอพ iOS กัน

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้
เครื่องที่ต้องเตรียม
- Mac OS X เวอร์ชั่น 10.9 เป็นต้นไป
- ติดตั้งโปรแกรม Xcode เวอร์ชั่น 6.3 เป็นต้นไป (ดาวน์โหลดได้จาก App Store)
- Homebrew ดูวิธีติดตั้งได้ที่นี่
วิธีติดตั้ง React Native
หลังจากที่เราติดตั้ง Homebrew เรียบร้อยตามลิ้งค์แนะนำในหัวข้อด้านบน เราก็จะเปิดโปรแกรม Terminal ขึ้นมา แล้วรันคำสั่งต่อไปนี้
brew install iojs && brew link iojs --forceจากนั้นก็รันคำสั่งด้านล่าง เพื่อติดตั้งระบบ watchman
brew install watchmanเสร็จแล้วเราจะทำการติดตั้ง React Native ด้วยคำสั่งด้านล่าง
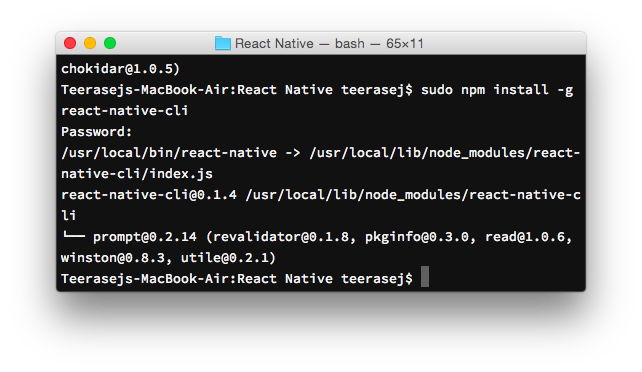
sudo npm install -g react-native-cliส่วนนี้เราต้องรอสักพัก เพราะระบบ Node จะทำการดาวน์โหลดและติดตั้งระบบ React Native ผ่านอินเตอร์เน็ตให้เรา
เป็นอันเสร็จเรียบร้อย หลังจากติดตั้ง React Native เสร็จน่าจะได้หน้าจอคล้ายๆ ของโค้ชกันนะ

ทดสอบสร้างโปรเจค React Native ง่ายๆ กัน
1. สร้าง folder เก็บโปรเจค React Native
เริ่มแรกเราจะทำการสร้าง folder ไว้ที่ Desktop ก่อนนะ ในที่นี้เอาเป็นชื่อ MyApp แล้วกัน

2. เปิดโปรแกรม Terminal
ให้ทำการเปิดโปรแกรม Terminal ขึ้นมา และลาก folder “MyApp” ของเราไปวางบนไอคอนของโปรแกรม Terminal

3. รันคำสั่งสร้างโปรเจค
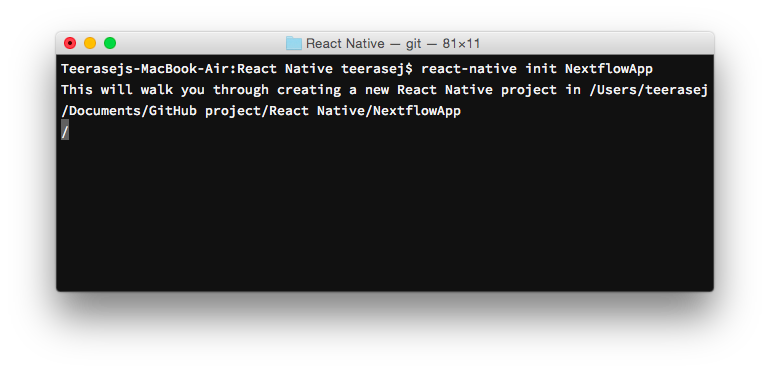
รันคำสั่งด้านล่างเพื่อสร้างโปรเจคที่ชื่อ NextflowApp
react-native init NextflowApp
4. เปิดโปรเจค Xcode ของ React Native
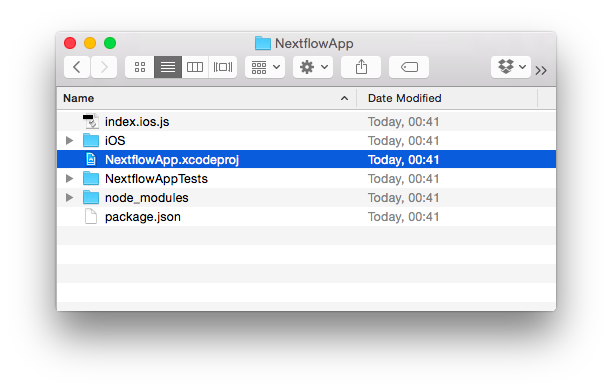
หลังจากระบบสร้างโปรเจค NextflowApp เสร็จแล้ว ให้เข้าไปใน folder ของโปรเจค
ดับเบิ้ลคลิกไฟล์ชื่อ NextflowApp.xcodeproj เพื่อเปิดโปรเจคในโปรแกรม Xcode

กดปุ่ม Run เพื่อรันแอพพลิเคชั่นใน iOS Simulator
5. ลองแก้ไขไฟล์แอพของเรา
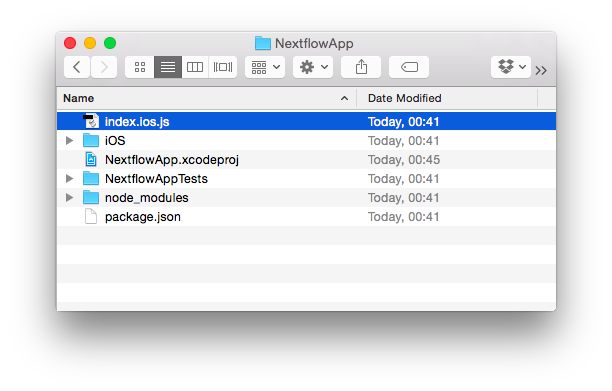
กลับเข้าไปที่ folder ‘NextflowApp’ ที่เราสร้างขึ้น และเปิดไฟล์ index.ios.js ด้วยโปรแกรม Text Editor ที่ต้องการ แล้วลองแก้ไขข้อความดู
ของโค้ชพลใช้ Sublime Text 3 นะจ๊ะ

เช่นโค้ชพลแก้ในส่วนของ Component ดังนี้
var NextflowApp = React.createClass({
render: function() {
return (
<View style={styles.container}>
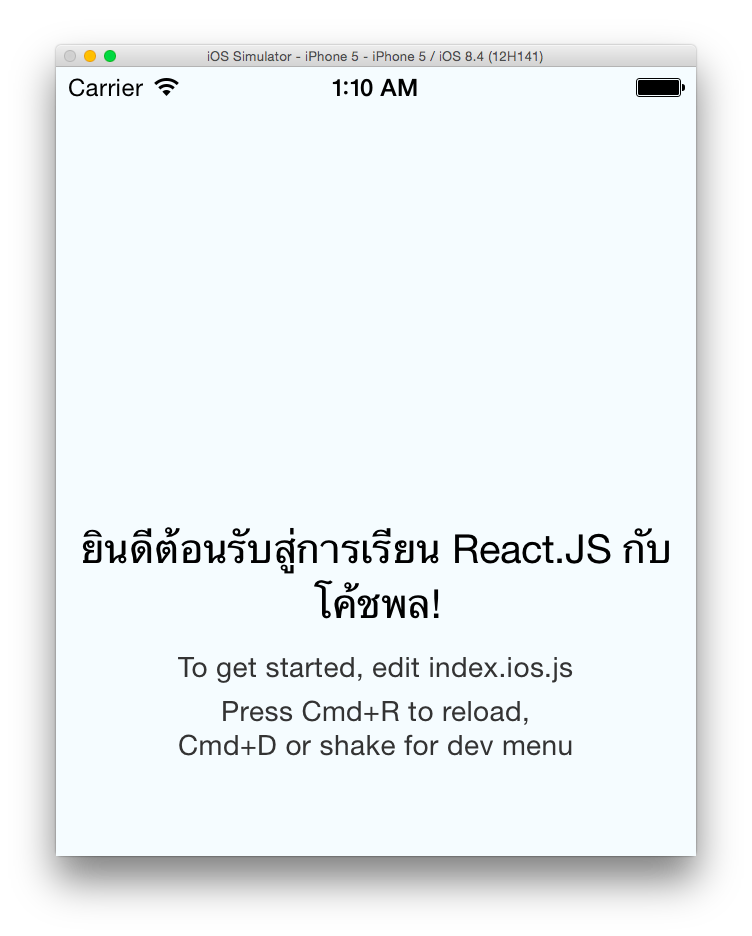
<Text style={styles.welcome}>ยินดีต้อนรับสู่การเรียน React.JS กับโค้ชพล!
</Text> ...6. Reload แอพพลิเคชั่นด้วยไฟล์ใหม่
กลับมาที่ iOS Simulator ให้ใช้ปุ่ม Cmd + R เพื่อรีโหลดไฟล์ล่าสุดของเรา

สรุป
เป็นไงครับ สำหรับการติดตั้งระบบ React Native และได้แอพ iOS แบบพื้นฐานๆ มาง่ายๆ หวังว่าจะเป็นจุดเริ่มต้นที่ดีสำหรับพวกเรานะ
สามารถติดตามโค้ชพลได้ที่ Fan Page และ YouTube จ้า ถ้าต้องการดูเนื้อหาอื่นๆ ของ React.JS หรือ React Native ก็ตามไปดูได้ที่ React.js และ React Native
ถ้ามีคำถาม หรืออยากคุยกับโค้ชพล comment ด้านล่างได้เลยครับ

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้