อัพเดตเนื้อหาเป็นปี 2020 แล้วจ้า ในคอร์สออนไลน์ก็เรียบร้อยแล้ว
หน้านี้เป็นวิธีการติดตั้งโปรแกรม เพื่อเตรียมเครื่องสำหรับผู้ใช้ Windows 7, 8, และ Windows 10 ในการพัฒนาแอพ Android ด้วย PhoneGap/Cordova 7, Angular 5, และ Ionic Framework 3 และจะทดสอบกับอุปกรณ์ Android ต่างๆ
ควรเผื่อเวลาในการดาวน์โหลด และติดตั้ง เพราะมี 7 ขั้นตอน
ให้ทำความเข้าใจทีละขั้นตอน และทำตาม จะได้ไม่เสียเวลา หรือโอกาสตอน Workshop นะครับ
ประกอบไปด้วย
- ติดตั้ง Node JS
- ติดตั้ง Git สำหรับใช้งาน PhoneGap/Cordova plugin
- ตั้งค่า Git ในเครื่อง
- ติดตั้งชุดคำสั่ง Cordova CLI และ Ionic Framework
- ติดตั้งโปรแกรม Android Studio และตั้งค่า PATH ให้ Android SDK
- ลง USB Driver ที่ตรงกับรุ่น/ยี่ห้อของอุปกรณ์ Android
- เปิดโหมดตัวเลือกนักพัฒนา (Developer Option) ในอุปกรณ์ Android ของเรา
สิ่งที่ควรรู้
- เครื่อง Android จีนส่วนใหญ่หา driver ยาก สามารถทำแอพลงได้ แต่ไม่แนะนำให้เอามาอบรม เพราะสั่งรันแอพผ่าน USB โดยตรงไม่ได้
- เจอปัญหาระหว่างการติดตั้ง ให้ลงไปดูหัวข้อ “ปัญหาที่อาจพบ” ด้านท้ายบทความ
สำหรับการใช้เครื่อง Mac ทำแอพ iOS หรือ Android ด้วย HTML 5, Angular, และ Ionic framework รุ่นล่าสุด ดูได้จากหน้ารวมบทความ
1. ติดตั้ง Node JS
ดาวน์โหลดตัวติดตั้ง Node JS ได้จากที่นี่ www.nodejs.org
** แนะนำให้ใช้เวอร์ชั่น LTS: Recommended for Most User
2. ติดตั้ง Git สำหรับใช้งาน PhoneGap/Cordova plugin
เราต้องติดตั้งระบบ Git client เสียก่อน สามารถ download ได้จากที่นี่
หลังการติดตั้ง ให้เปิดโปรแกรม Command Window หรือ Powershell ขึ้นมา และรันคำสั่งต่อไปนี้ โดยให้ใส่ชื่อ และ Email ของเราลงไปตามตัวอย่าง
เช่น ให้ใส่ชื่อภาษาอังกฤษของเราลงไปแทน Teerasej Pon
และใส่ Email ลงไปแทน [email protected]
git config --global user.name "Teerasej Pon" git config --global user.email [email protected]
ดูรายละเอียดการติดตั้งที่ถูกต้องได้จาก video ด้านล่างครับ
3. ตั้งค่า Git
หากเราไม่เคยใช้ Git มาก่อน ครั้งแรกเราจำเป็นต้องตั้งชื่อ และ Email ของเราให้เรียบร้อย
ให้เปิดโปรแกรมชื่อ Command Windows หรือ PowerShell ขึ้นมา และรันคำสั่งต่อไปนี้ โดยใส่ข้อมูลของเราลงไป
เช่น ให้ใส่ชื่อภาษาอังกฤษของเราลงไปแทน Teerasej Pon
และใส่ Email ลงไปแทน [email protected]
git config --global user.name "Teerasej Pon" git config --global user.email [email protected]
4. ติดตั้งชุดคำสั่ง Ionic Framework
เราต้องมีการดาวน์โหลด และติดตั้งชุดคำสั่งเอาไว้ใช้งาน (เรียกว่า CLI)โดยต้องมีการเชื่อมต่อเครื่องที่ติดตั้งเข้ากับ Internet
ขั้นตอนนี้ใช้เวลาในการติดตั้งพอสมควร ขึ้นอยู่กับความเร็ว Internet ครับ
สรุปขั้นตอน
- เราต้องมีการติดตั้ง NPM (Node Package Manager) (ดาวน์โหลดที่นี่) ให้เรียบร้อยก่อน ถ้ามีการลง Node JS ไว้ในเครื่องเรียบร้อยแล้วก็ไปต่อเลย
- หลักจากติดตั้งแล้ว ให้เปิดโปรแกรม Command Prompt ขึ้นมาแล้วพิมพ์คำสั่งด้านล่างลงไป แล้วกด enter
npm install -g @ionic/cli
- จะเป็นการสั่งดาวน์โหลดชุดคำสั่ง Cordova และ Ionic CLI มาติดตั้งเพิ่มเติม ใช้เวลาพอสมควร
- เมื่อติดตั้งเสร็จแล้ว ให้กลับไปที่โปรแกรม Command Prompt แล้วทดสอบเรียกคำสั่ง
ionic
5. ติดตั้งโปรแกรม Android Studio และตั้งค่า PATH ให้ Android SDK
5.1 โปรแกรมที่ต้องดาวน์โหลด และติดตั้ง
- Chocolatey
- Java Development Kit (JDK) ** ขอเวอร์ชั่น 8 นะ เวอร์ชั่นสูงกว่านี้มันโหดร้าย**
- Android Studio
เอ้า ดูกันง่ายๆ กันไปเลย
1. ติดตั้ง Chocolatey
2. ติดตั้ง Java Development Kit (JDK)
3. ติดตั้ง Android Studio และ Android SDK
5.2 รายละเอียดการตั้งค่า PATH ให้กับ Android SDK
ในการใช้งาน เราต้องการที่อยู่ของโฟลเดอร์ 3 ตัว เพื่อใส่เข้าไปใน Environment Variables ของเรา
โดยปกติหลังจากเราติดตั้ง Android Studio เสร็จแล้วโฟลเดอร์ที่เราต้องการคือ
C:\Users\(username)\AppData\Local\Android\sdk\platform-tools C:\Users\(username)\AppData\Local\Android\sdk\tools และ C:\Users\(username)\AppData\Local\Android\sdk\tools\bin
ข้อความที่เน้นตัวหนา (username) ปกติจะเป็นชื่อ user ของเราบนเครื่องครับ
เช่นถ้าชื่อผู้ใช้ที่ผม login เข้า Windows คือ Teerasej ที่อยู่ของโฟลเดอร์ทั้งสองก็คือ:
C:\Users\Teerasej\AppData\Local\Android\sdk\platform-tools C:\Users\Teerasej\AppData\Local\Android\sdk\tools และ C:\Users\Teerasej\AppData\Local\Android\sdk\tools\bin

เพื่อความแน่ใจก็ลองเข้าไปยังที่อยู่ดังกล่าว ว่ามีโฟลเดอร์ platform-tools และ tools อยู่ที่นั่นหรือไม่ จากนั้นค่อยคัดลอกมาใส่ใน Environment Variables
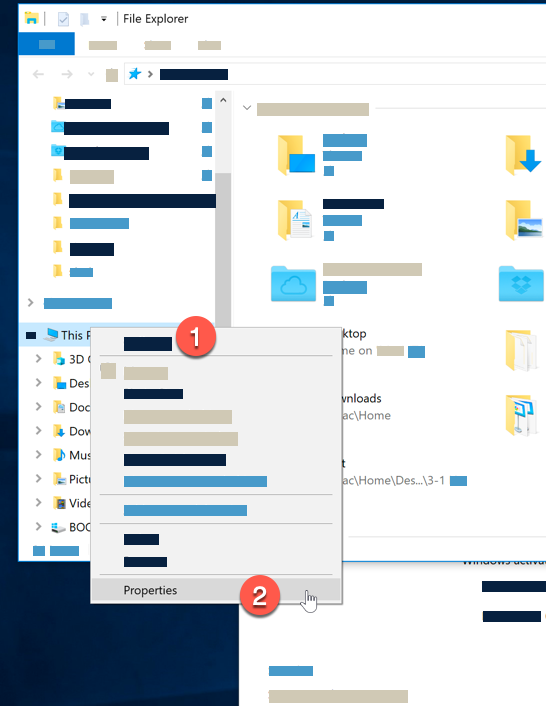
โดยการเปิด Windows Explorer > คลิกขวาที่ This PC > และเลือก Properties
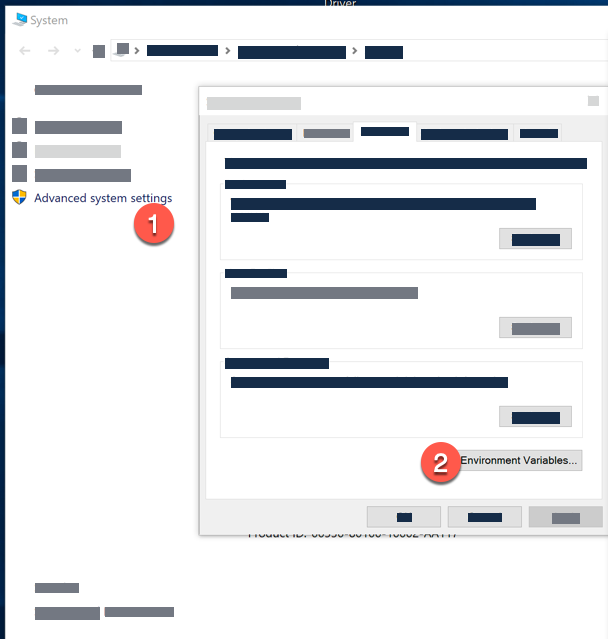
จากหน้าต่าง System > คลิกเปิด Advanced system settings > คลิกเปิด Environment Variables
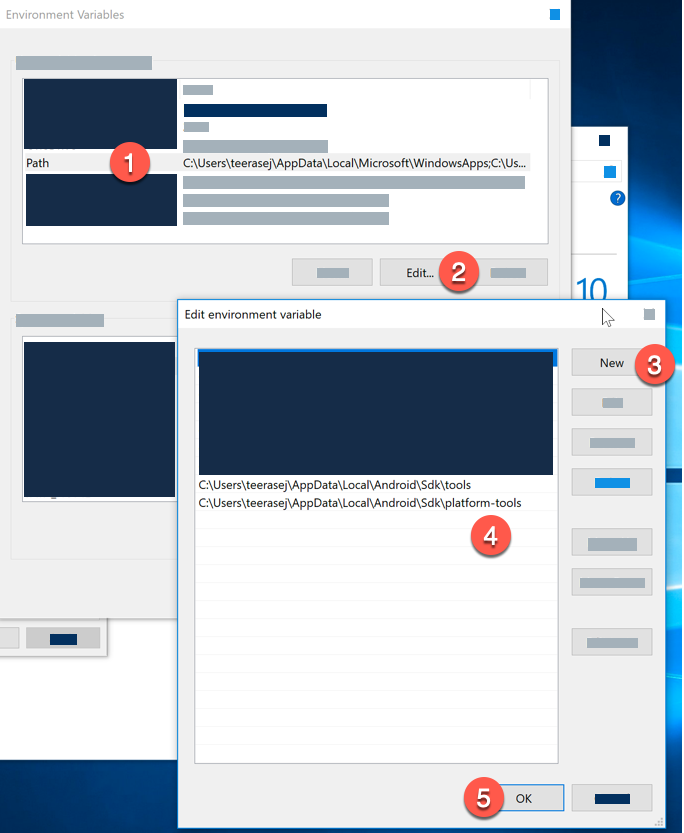
จากหน้าต่าง Environments Variables > เลือกส่วนที่ชื่อว่า Path และกดปุ่ม Edit…
จะมีรายการ Path อื่นๆ อยู่ที่นี่ > ให้กดปุ่ม New และนำ Path ของ Android SDK ทั้ง 3 ในส่วนแรกมาใส่ทีละอันให้ครบ
กดปุ่ม OK เพื่อยืนยัน
5.3 ติดตั้ง Android SDK Platform เพิ่มเติม
ให้เราเปิดโปรแกรม Android Studio ขึ้นมา เราสามารถเปิดส่วนการจัดการ Android SDK Manager ได้
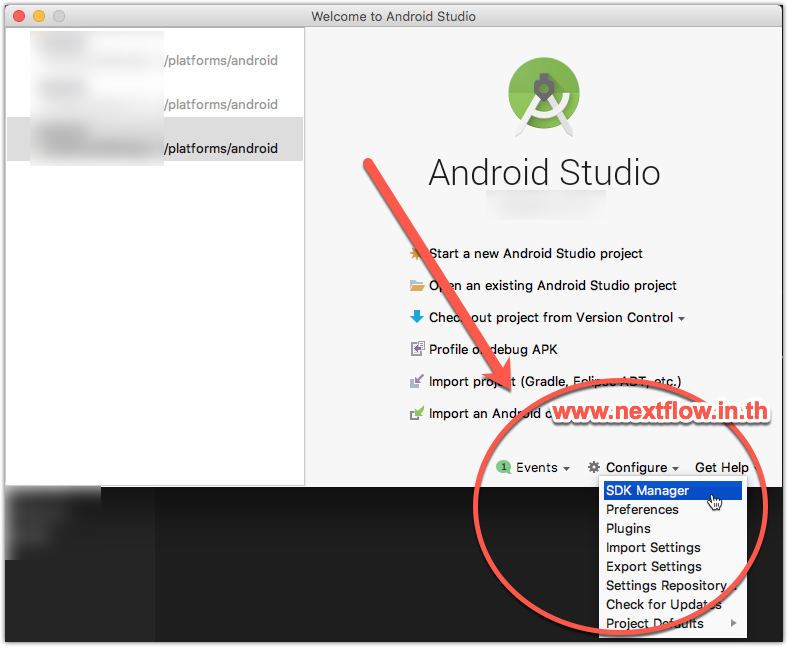
จากหน้า Startup > คลิกเลือกปุ่ม Configure ด้านล่างขวา > เลือก SDK Manager

จากนั้น
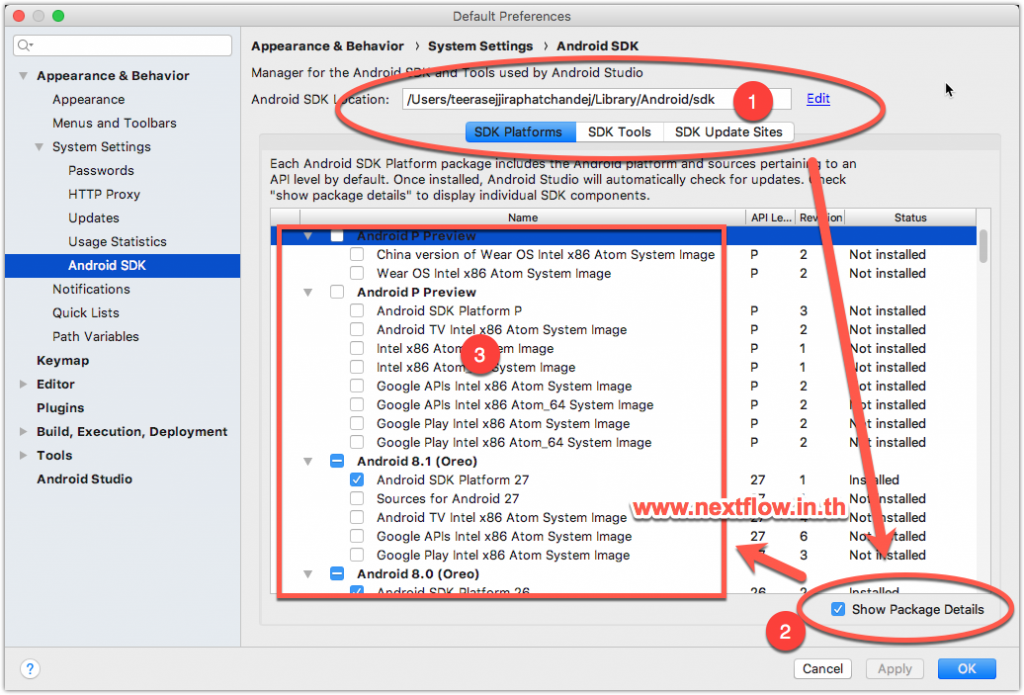
- เช็คให้แน่ใจว่า เราอยู่ในส่วน SDK Platform (ถ้าส่วนนี้ไม่สามารถใช้งานได้ ให้เช็คที่อยู่ของ Android SDK ว่ากำหนดไปที่อยู่ในเครื่องเราจริงหรือไม่, ปกติ Andriod Studio จะลงให้ตอนเปิดโปรแกรมครั้งแรก)
- กดเลือก Show Package Detail
- จะเห็นรายละเอียดของ Android SDK แต่ละเวอร์ชั่น ถือว่าโอเค ไปขั้นตอนต่อไปได้

การเลือก SDK Platform
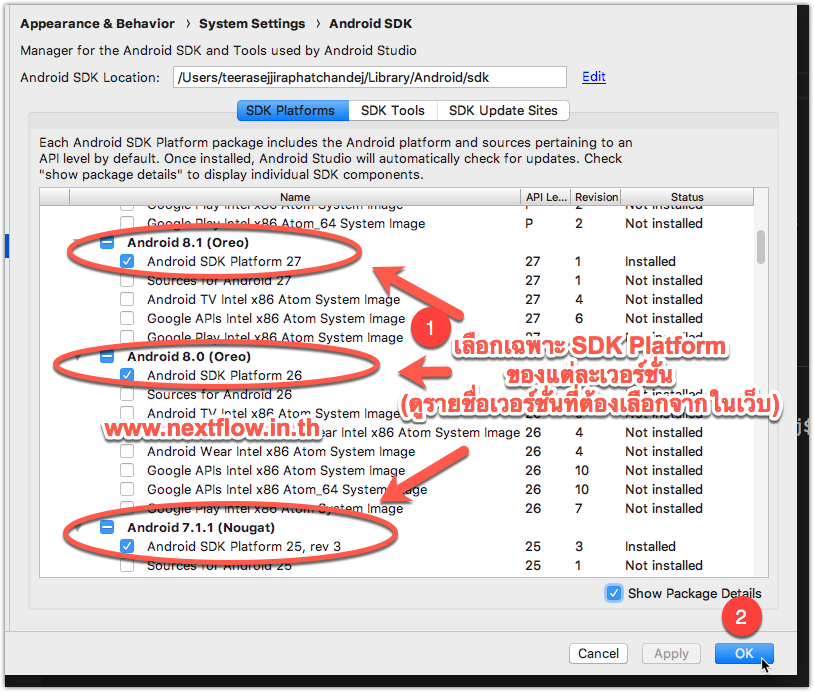
ในรายละเอียดของ Android SDK แต่ละเวอร์ชั่นนี้ แต่สิ่งสำคัญจริงๆ สำหรับเรา ก็คือ Android SDK Platform XX อย่างที่วงแดงเอาไว้ในภาพ
โดยให้เราเลือก Android SDK Platform XX สำหรับ Android แต่ละเวอร์ชั่นตั้งแต่เวอร์ชั่นล่าสุด และ
- เลือกจนถึงเวอร์ชั่น 23 ต่ำกว่านี้ไม่ต้อง เช่น ถ้าล่าสุดคือเวอร์ชั่น 27 ก็ให้เลือก 27, 26, 25, 24, 23
- ไม่ต้องเลือกเวอร์ชั่น Preview เช่น Android P Preview ไม่ต้องเลือก
เสร็จแล้วกดปุ่ม OK เพื่อให้ Android Studio ดาวน์โหลดจาก Internet มาติดตั้งให้

6. เปิดโหมดตัวเลือกนักพัฒนา (Developer Option) ในอุปกรณ์ Android ของเรา
อุปกรณ์ Android ตั้งแต่เวอร์ชั่น 4.2 เป็นต้นไป จะมีการซ่อนโหมดนักพัฒนาเอาไว้ครับ
ซึ่งเราต้องเปิดโหมดนักพัฒนานี้ก่อน ถึงจะสามารถเชื่อมต่อโปรเจคเข้ากับอุปกรณ์ได้
ดูวิธีการเปิดโหมดตัวเลือกนักพัฒนา (Developer Option) ที่นี่เลย
7. ลง USB Driver ที่ตรงกับรุ่น/ยี่ห้อของอุปกรณ์ Android
สำหรับการทดสอบ Android Application ที่เราสร้างขึ้นบน Windows กับอุปกรณ์จริงนั้นจะมีขั้นตอนพิเศษกว่าบนเครื่อง Mac OS X หน่อยครับ
คือเราต้องลง USB Driver ที่ตรงกับรุ่น/ยี่ห้อ ของอุปกรณ์นั้นๆ เพื่อให้ Windows รู้จักกับอุปกรณ์เรา และสามารถใช้คำสั่งของ PhoneGap/Cordova ในการทดสอบแอพ Android ในเครื่องจริงของเราได้
คลิกดูรายชื่อ website ของผู้ผลิตอุปกรณ์ เพื่อ download usb driver มาติดตั้งได้ที่นี่
** แอนดรอยด์เครื่องจีน ส่วนใหญ่หา USB Driver ไม่ได้ ทำให้ workshop กันลำบาก แนะนำให้หลีกเลี่ยงการทำ Android จีนมา workshop นะ
แต่พอได้แอพแล้ว เอาไปลงเครื่องจีนไม่มีปัญหาครับ
ปัญหาที่อาจพบ และวิธีแก้
- ปัญหา Missing Android 17, 18, 19, 22, 24 ดูวิธีแก้ได้ที่นี่
- ปัญหาลง NodeJS (NPM) แล้วเจอ Error: ENOENT
ดูเนื้อหารวมเรื่องการทำแอพ iOS และ Android ได้ที่ nextflow.in.th/ionic-framework
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
Photo by JD Hancock