สำหรับคนที่เริ่มใช้ React JS หรือมาอบรมกับโค้ชพลไปแล้ว จะพบกว่าการเรียงโค้ดให้สวย หรือที่เรียกว่า Format ตัวโค้ดให้มีย่อหน้าสวยงามอ่านง่ายนั้น เป็นเรื่องที่ท้าทายชีวิตพอสมควร
วันนี้โค้ชพลจะมาบอกวิธีจัดโค้ด React ให้อ่านกันง่ายๆ ด้วย Sublime Text ครับ

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้
รู้จักกับ HTML\CSS\JS Prettify
โดยปกติ Sublime Text จะมี Package สำหรับจัดการ format ของโค้ด HTML, CSS, และ Javascript โดยเฉพาะ โดยที่โค้ชพลเลือกใช้แล้วดีนั้นชื่อ HTML/CSS/JS Prettify
ดูวิธีการติดตั้ง Sublime Text Package บน YouTube ของโค้ชได้ที่นี่

ซึ่งหลังจากติดตั้งตัว Package แล้ว สามารถเรียกใช้โดยใช้ปุ่มลัดดังนี้
- สำหรับ Windows: Ctrl + Shift + H
- สำหรับ Mac OS X: Cmd + Shift + H
ปัญหาเมื่อใช้ HTML Prettify กับโค้ด JSX ของ React
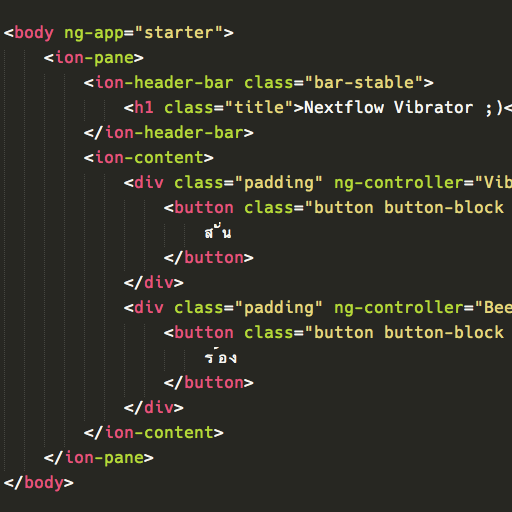
ทีนี้ถ้าเกิดเราใช้ตัว Package กับ JSX ของ React จะเกิดปรากฎการณ์แบบนี้ (ฮาม ฮ่าม ฮาม ฮ๊ามมม)
ซึ่งผลก็คือเราเวลาใช้ React tools แปลงโค้ด JSX เป็น Javascript ทั่วไป มันเดี้ยงดังภาพ 555

เราต้องตั้งค่าให้ HTML/CSS/JS Prettify รองรับรูปแบบของ React
วิธีแก้คือเราต้องไปปรับการตั้งค่า (Setting) ของ HTML/CSS/JS Prettify นิดหน่อย โดยให้ไปที่
Preferences > Package Settings > HTML/CSS/JS Prettify > Set Prettify Preferences
แล้วค้นหาบรรทัดที่มีการตั้งค่าชื่อ e4x
แล้วค่าเปลี่ยนจาก false เป็น true ดังตัวอย่างด้านล่าง
"e4x": true
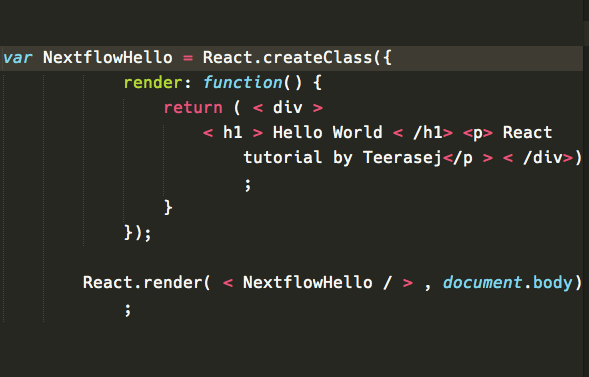
หลังจากบันทึกไฟล์เสร็จเรียบร้อย ให้ลองใช้คำสั่ง HTML/CSS/JS Prettify อีกครั้งกับไฟล์ JSX ดู คราวนี้สวยงามหมดจดแน่นอน ที่สำคัญไฟล์ที่ format แล้ว ใช้กับ React tools ได้ไม่มีปัญหา

สรุป
หวังว่าเทคนิคเล็กๆ น้อยๆ นี้จะทำให้พวกเราสร้างเว็บแอพ และ Mobile App ได้ง่ายขึ้นนะครับ
ใครสนใจเรียนรู้ React แบบสบายๆ ด้วยวิดีโอกับโค้ชพล ลองดูที่นี่ครับ
ประกาศอบรม React Native เข้าใจง่าย ใช้ได้จริง
และถ้าสนใจเรียนแบบ Workshop 3 วันเรียน React ทำได้ทั้งเว็บ และ Mobile App ดูรายละเอียดได้ที่นี่เลย
อ้างอิง
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้
เปิดอบรม React Native สำหรับผู้เริ่มต้น