นี่เป็นตอนหนึ่งในซีรี่ย์ เรียนรู้พื้นฐานสร้างแอพ iOS และ Android ด้วย Ionic Framework ครับ
สำหรับวิดีโอนี้ มาสร้างโปรเจค Ionic Framework แรกกับโค้ชพลกันนะครับ
วิดีโอ
ขั้นตอน
1. เปิดโปรแกรม Command Prompt
กดปุ่ม Shift ค้างไว้ แล้วให้คลิกขวาที่ folder ของโปรเจค แล้วเลือกคำสั่ง Open Command Window Here เพื่อเปิดโปรแกรม Command Prompt ขึ้นมา
ในตัวอย่างนี้โค้ชพลจะเปิดโปรแกรม Command prompt ใน folder ที่ชื่อว่า “My_Ionic” ที่สร้างไว้บน Desktop นะ

2. ใช้คำสั่งสร้างโปรเจค Ionic Framework
พอเราอยู่ในโปรแกรม Command Prompt แล้ว ให้พิมพ์คำส่ัง
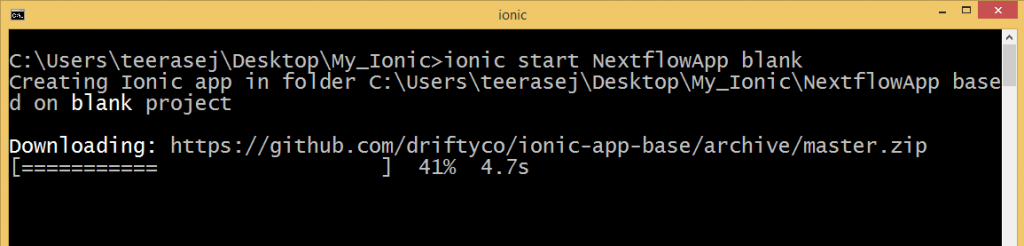
ionic start NextflowApp blank
แล้วกด enter เพื่อเริ่มการดาวน์โหลดและติดตั้งโปรเจคต้นแบบ (Project Template) ไว้ในเครื่องของเราครับ
โดยคำส่ังในการทำงานคือ ionic start และตามด้วยชื่อโปรเจค (NextflowApp) และตามด้วยชื่อของเทมเพลต (blank) นั่นเอง

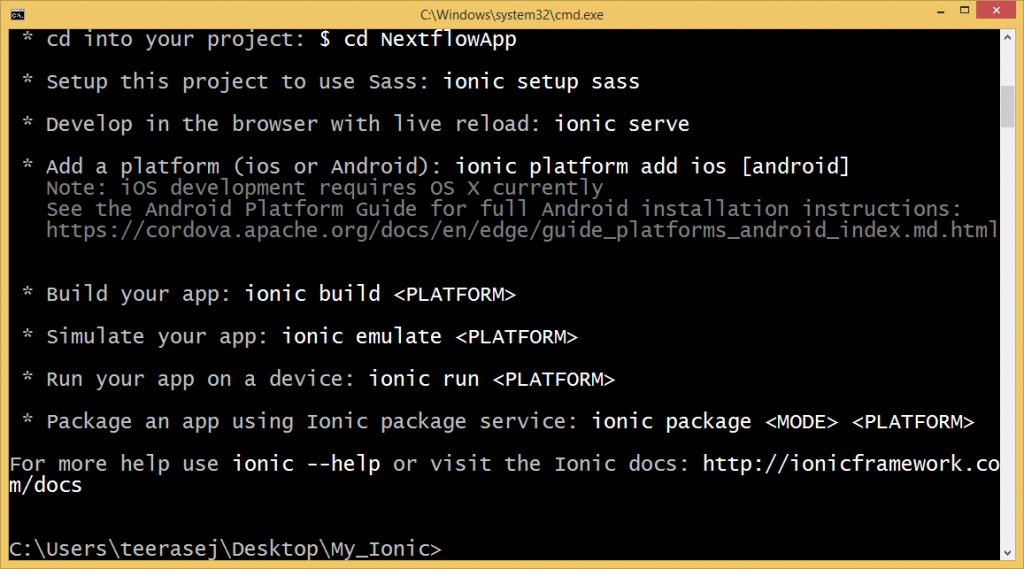
พอการติดตั้งเสร็จสมบูรณ์แล้วก็จะน่าจะเห็นหน้าจอ Command prompt คล้ายๆ ภาพในจอขอโค้ชพลนี่ล่ะ

[sc:Promo-below-post ]