สมัยนี้ การทำเว็บเอฟีไอ (Web API) นั้นสะดวกกว่าแต่ก่อนมาก อีกทั้งมีความจำเป็นสำหรับระบบที่มี client มากกว่าแค่เว็บแอพพลิเคชั่น เช่น Mobile Application หรืออุปกรณ์ IoT
โค้ชพลก็สอนเรื่องการทำแอพ iOS และ Android ด้วย HTML5 และ Ionic Framework, React, รวมถึง NativeScript อยู่ ซึ่งถ้าพูดถึงภาษาที่พวกเราคุ้นเคย ก็คงไม่พ้น PHP ใช่ไหม?
ใช่แล้ว วันนี้เราจะมาทำ Web API แบบง่ายๆ ด้วย PHP และลองใช้รับส่งข้อมูลแบบ JSON กัน
โปรแกรม และระบบที่เราจะใช้กัน:
- Sublime Text 3: Text Editor ที่โค้ชพล และหลายๆ คนชอบ (ดาวน์โหลดได้ที่นี่)
- เว็บเซิฟเวอร์
- XAMPP (สำหรับคนใช้ Windows): ระบบ Web Server พร้อมใช้ยิ่งกว่ามาม่า (ดาวน์โหลดได้ที่นี่)
- MAMP (สำหรับคนใช้ Mac OS X): ระบบ Web Server ติดตั้งเร็วยิ่งกว่าไวไว (ดาวน์โหลดได้ที่นี่)
- Composer: สำหรับใช้ติดตั้ง Slim Framework
- Slim Framework: PHP framework ที่เราจะใช้กัน)
- POST Man: เป็น Google Chrome App ตัวหนึง ใช้ทดสอบ Web service ได้ดี
**สำหรับคนที่ไม่ใช่ XAMPP หรือ MAMP: บน Server เราต้องใช้ PHP เวอร์ชั่น 5.3 ขึ้นไปนะครับ
ในที่นี้โค้ชพลจะไม่อธิบายการติดตั้งโปรแกรมพื้นฐาน เช่น “วิธีลง Sublime Text” นะ แต่มีวิธีติดตั้งสำหรับส่วนที่เหลืออยู่นั่นคือ
ติดตั้งเรียบร้อยแล้ว มาลุยกันเลย โดยเราจะแบ่งออกเป็นขั้นตอนดังนี้
- ติดตั้ง Slim Framework ด้วย Bower
- สร้าง Web API และทดสอบครั้งแรก
- สร้าง GET URI เพื่อส่งข้อมูลแบบ JSON
- สร้าง POST URI เพื่อรับข้อมูลแบบ JSON
- สรุป
1. ติดตั้ง Slim Framework ด้วย Bower
1.1 สร้างโฟลเดอร์โปรเจค
เราจะไปที่โฟลเดอร์ htdocs ที่อยู่ด้านในโฟลเดอร์ที่เราติดตั้ง XAMPP ลงไป บน Windows ปกติจะอยู่ที่ C:xampphtdocs แล้วสร้างโฟลเดอร์ขึ้นมา ในที่นี้เราจะตั้งชื่อว่า myapp

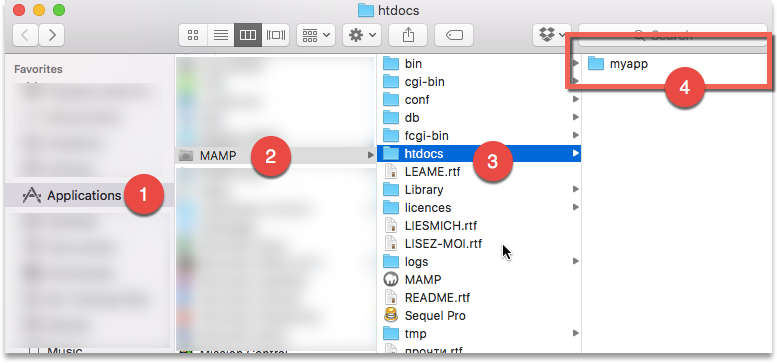
เราจะไปที่โฟลเดอร์ htdocs ที่อยู่ด้านในโฟลเดอร์ที่เราติดตั้ง MAMP ลงไป บน OS X ปกติจะอยู่ที่ /Applications/MAMP/htdocs/ แล้วสร้างโฟลเดอร์ขึ้นมา ในที่นี้เราจะตั้งชื่อว่า myapp

1.2 ติดตั้ง Slim Framework
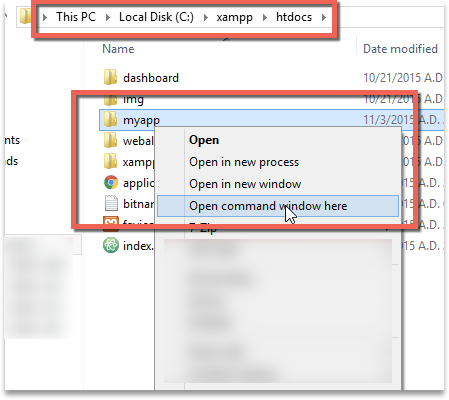
เราจะเปิดโปรแกรม Command Prompt ที่โฟลเดอร์ myapp โดยการกดปุ่ม Shift ค้างไว้ คลิกขวา และเลือกคำส่ง Open Command Window here

จากนั้นเราจะพิมพ์คำสั่งด้านล่างลงไป และกดปุ่ม enter
composer require slim/slim
ระบบ Composer จะทำการดาวน์โหลดและติดตั้ง Slim framework ในโฟลเดอร์ของเรา
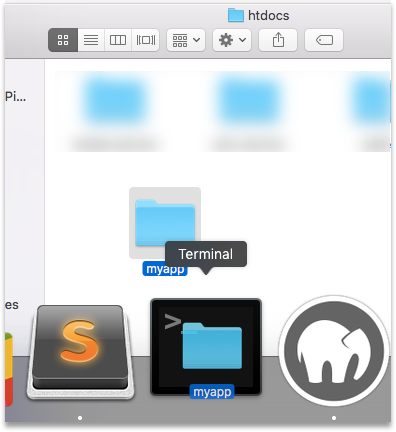
เราจะเปิดโปรแกรม Terminal ขึ้นมาก่อน
ที่จากนั้นเราจะคลิกเลือกโฟลเดอร์ myapp แล้วลากไปวางบนไอคอนโปรแกรม Terminal ที่อยู่ใน Dock ด้านล่างเพื่อเปิดหน้าต่าง Terminal ขึ้นมาอีก

จากนั้นเราจะพิมพ์คำสั่งด้านล่างลงไป และกดปุ่ม enter
composer require slim/slim
ระบบ Composer จะทำการดาวน์โหลดและติดตั้ง Slim framework ในโฟลเดอร์ของเรา
1.3 สร้างไฟล์ PHP สำหรับ Web API
เราจะสร้างไฟล์ชื่อ service.php ซึ่งในที่นี้จะใช้เป็น Web API ของเรา
จากนั้นก็ใส่ code ด้านล่างลงไป
<?php require 'vendor/autoload.php'; ?>
- บรรทัดที่ 2: เรียกใช้ Slim Framework ที่ติดตั้งจาก Bower
1.4 รัน Web Server
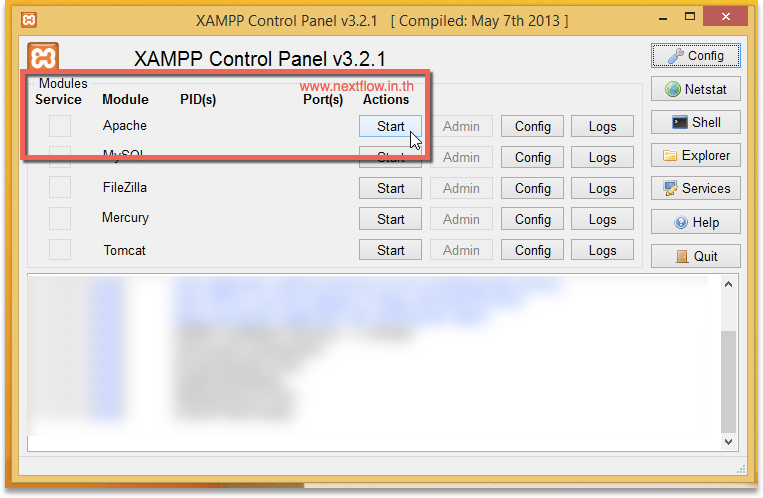
ให้ทำการกดรัน Web Server ขึ้นมาโดยใช้ XAMPP Control Panel ซึ่งสามารถหาได้จาก Start Menu

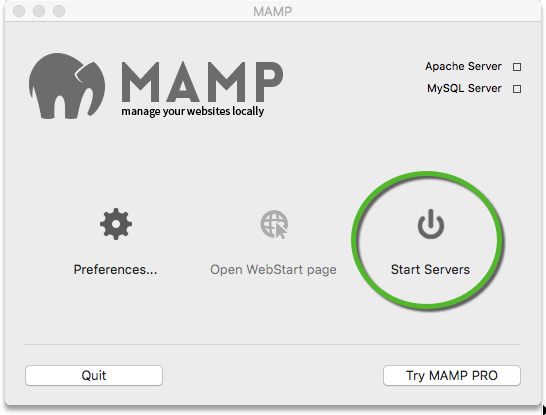
ให้ทำการกดปุ่ม Start Server จากโปรแกรม MAMP Control Panel

2. สร้าง Web API และทดสอบครั้งแรก
ถึงเวลาเราเรียกใช้ Slim Framework สร้าง Web API กันแล้ว
2.1 สร้าง URI สำหรับรับ HTTP Request แบบ GET
ให้เราสร้าง Instance ของ Slim Framework ด้วยโค้ดที่เพิ่มเข้าไปบรรทัดที่ 3 – 6
<?php
require 'vendor/autoload.php';
$app = new SlimSlim();
$app->get('/hello/', function () {
echo “Hello, It’s Nextflow";
});
?>
- บรรทัดที่ 3: สร้าง Instance ของ Slim Framework และเก็บไว้ในตัวแปร $app
- บรรทัดที่ 4: ตั้ง Endpoint Address เป็น /hello ที่รับ HTTP Request แบบ GET ($app->get() )
- บรรทัดที่ 5: ส่งข้อความกลับไปที่ client
2.2 ทดสอบ Web API ด้วยเว็บบราวเซอร์
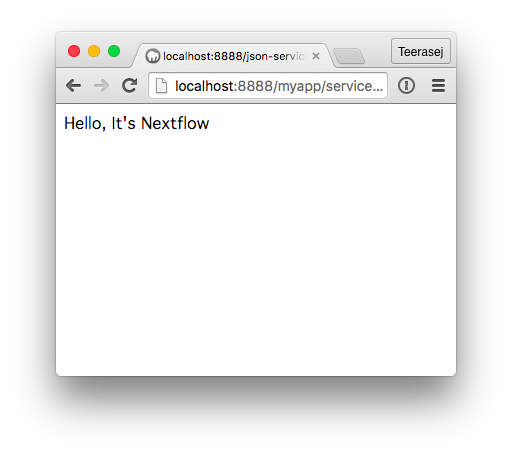
ให้เปิดเว็บบราวเซอร์ขึ้นมา แล้วกรอก URL Address ไปที่ไฟล์ service.php ที่ทำงานอยู่บน XAMPP ของเรา เช่นของโค้ชพล รันที่
http://localhost:8888/myapp/service.php/hello
น่าจะเห็นข้อความปรากฎขึ้นมาบนเว็บบราวเซอร์ดังภาพ

2.3 ทดสอบ Web API ด้วย POST Man
ซึ่งตรงจุดนี้เราจะทดสอบ Endpoint ของ Web API ที่เราสร้างขึ้นมาด้วยโปรแกรม POST Man
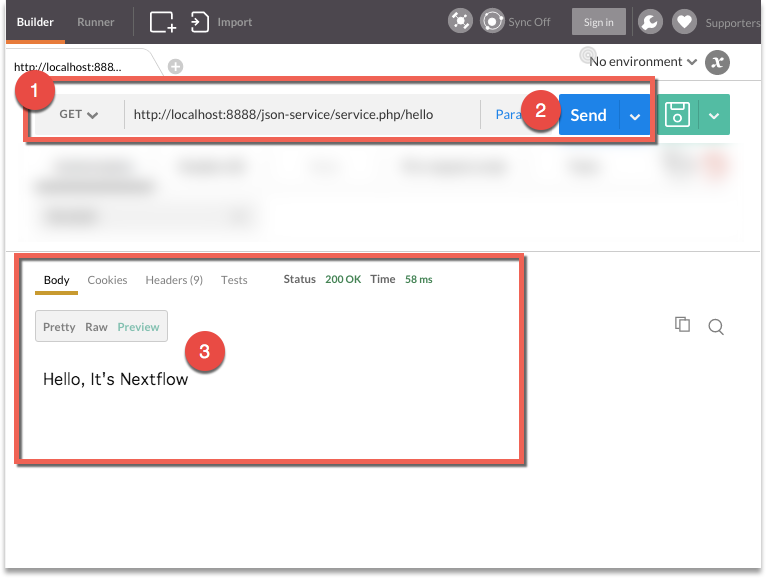
ให้เปิดโปรแกรม POST Man ขึ้นมา และกรอก URL Address ที่ชี้ไปยัง Web API ของเรา
http://localhost:8888/myapp/service.php/hello
เลือกให้แน่ใจว่าเราเลือกการส่ง Request เป็นแบบ GET และกดปุ่ม SEND
น่าจะเห็นข้อความเดียวกันปรากฎขึ้นในส่วนของ Result ด้านล่าง

ยินดีด้วย ตอนนี้ระบบ Web API ของเราพร้อมพัฒนาต่อแล้วครับ
3. สร้าง GET URI เพื่อส่งข้อมูลแบบ JSON
หลังจากเราสร้าง Endpoint ที่รับ HTTP Request แบบ GET ไปแล้ว คราวนี้เราจะสร้างให้มันสามารถส่งข้อมูลแบบ JSON กลับออกไปได้
3.1 สร้าง Get method เพิ่มเติม
สำหรับการสร้าง Endpoint เพิ่มเติม ให้เราเพิ่ม code ตามตัวอย่างด้านล่างครับ
<?php
require 'vendor/autoload.php';
$app = new SlimSlim();
$app->get('/hello/', function () {
echo “Hello, It’s Nextflow";
});
$app->get(‘/hello-nf/', function(){
$result = (object)array('message' => 'Hi React Native! from PHP');
echo json_encode($result);
});
?>
- บรรทัดที่ 9: สร้าง Endpoint Address ชื่อ /hello-nf ที่รับ HTTP Request แบบ GET
- บรรทัดที่ 10: สร้าง Associative Array แบบกำหนด key (ในที่นี้คือ message) และ values (ในที่นี้คือ Hi React Native! from PHP) จะสังเกตว่าเราทำการเปลี่ยนเป็น object แล้วเก็บไว้ในตัวแปรชื่อ $result
- บรรทัดที่ 11: ใช้ json_encode() ของ PHP (ซึ่งมีตั้งแต่เวอร์ชั่น 5.2) แปลง object เป็นข้อความแบบ JSON
เสร็จแล้วให้บันทึกไฟล์ครับ
3.2 ทดสอบ Endpoint ด้วยเว็บบราวเซอร์
ให้เปิดเว็บบราวเซอร์ขึ้นมา แล้วกรอก URL Address ไปที่ไฟล์ service.php ที่ทำงานอยู่บน XAMPP ของเรา เช่น
http://localhost:8888/myapp/service.php/hello-nf
น่าจะเห็นข้อความปรากฎขึ้นมาบนเว็บบราวเซอร์ดังภาพ

ตรงนี้จะเริ่มสังเกตแล้วว่า ชื่อที่เราตั้งใน Method ของ PHP คือ URI Address ของ Endpoint นั่นเอง
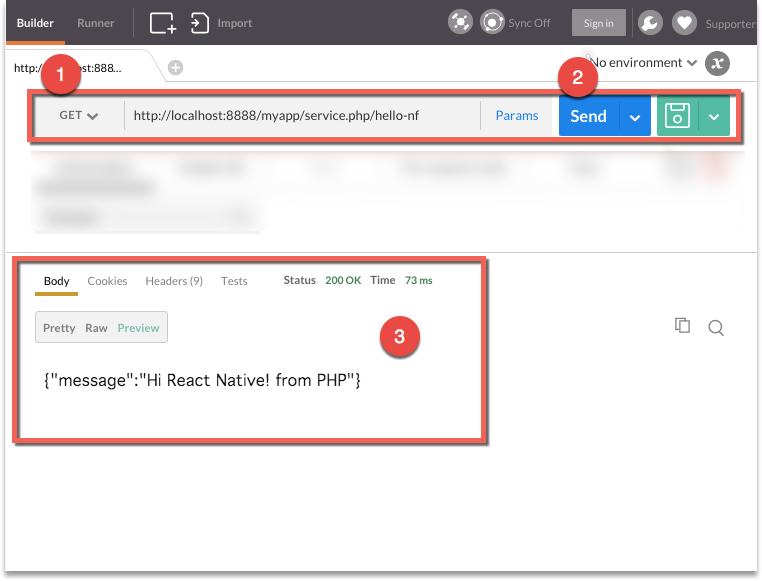
3.3 ทดสอบ Endpoint ด้วย POST Man
ให้เปิดโปรแกรม POST Man ขึ้นมา และกรอก URL Address
http://localhost:8888/myapp/service.php/hello-nf
- เลือกรูปแบบของ Request เป็นแบบ GET
- กดปุ่ม SEND
- ข้อมูล JSON ควรจะปรากฎขึ้นมาด้านล่าง

ถือว่าเราสามารถส่งข้อความแบบ JSON กลับมาได้แล้วครับ
4. สร้าง POST URI เพื่อรับข้อมูลแบบ JSON
ในส่วนที่ 4 นี้เราจะสร้าง Endpoint เพิ่มขึ้นมาอีกตัวหนึ่ง คราวนี้เราจะรับข้อมูลมาจาก Client ที่ส่ง Request ครับ
นั่นคือเราจะให้ Endpoint ของเรารับ HTTP Request แบบ POST นั่นเอง
4.1 สร้าง POST method เพิ่มเติม
เราจะสร้าง Endpoint ที่รับ HTTP Request แบบ POST เพิ่มเติม ให้เพิ่ม code ตามตัวอย่างด้านล่างครับ
<?php
require 'vendor/autoload.php';
$app = new SlimSlim();
$app->get('/hello/', function () {
echo “Hello, It’s Nextflow";
});
$app->get(‘/hello-nf', function(){
$result = (object)array('message' => 'Hi React Native! from PHP');
echo json_encode($result);
});
$app->post('/signin', function () use ($app) {
$json = $app->request->getBody();
$data = json_decode($json, true);
$username = $data['username'];
$password = $data['password'];
$result = (object)array('message' => 'Hello, ' . $username);
echo json_encode($result);
});
?>
- บรรทัดที่ 14: สร้าง Endpoint Address ชื่อ /signin ที่รับ HTTP Request แบบ POST
- บรรทัดที่ 16: ใช้ $app ของ Slim framework เข้าถึงส่วนข้อมูลที่ส่งมากับ HTTP Request (ในที่นี่คือข้อมูล JSON) แล้วเก็บไว้ในตัวแปรชื่อ $json
- บรรทัดที่ 18: ใช้ json_decode() ของ PHP (ซึ่งมีตั้งแต่เวอร์ชั่น 5.2) แปลง JSON กลับเป็น Array เพื่อใช้ข้อมูลตามปกติ
- บรรทัดที่ 19-20: ดึงค่า username และ password ออกมาจาก Array
- บรรทัดที่ 22: สร้าง Array Object ขึ้นมาใหม่ โดยใช้ค่าตัวแปร $username กำหนดลงไปใน Array
- บรรทัดที่ 23: แปลง Array Object เป็น JSON โดยใช้ json_encode() เพื่อส่งกลับไปให้ client
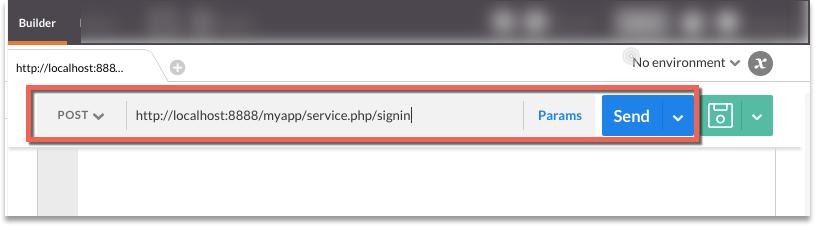
4.2 ทดสอบ Endpoint ด้วย POST Man
ให้เปิดโปรแกรม POST Man ขึ้นมา และกรอก URL Address
http://localhost:8888/myapp/service.php/hello-nf

เลือกให้แน่ใจว่าเราเลือกการส่ง Request เป็นแบบ POST
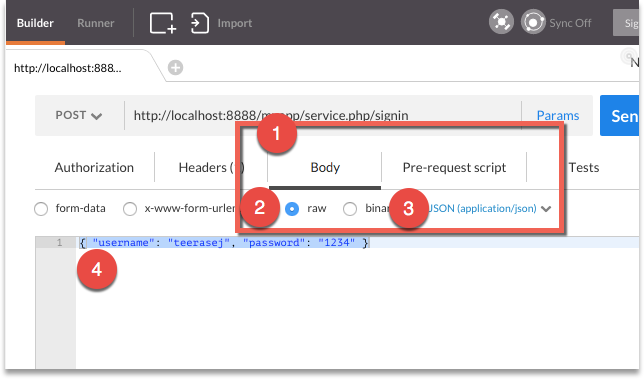
จากนั้นถัดลงมาด้านล่าง จะเป็นส่วนให้เรากำหนดรายละเอียดของ Request ที่จะส่งไปได้ ให้เรา
- คลิกเลือกแท็บ Body
- เลือก raw
- เลือกรูปแบบข้อมูลเป็น application/json
- ใส่ข้อความ JSON เพื่อจำลองการส่งค่า username และ password ไปที่ Endpoint Address
{ “username”: “teerasej”, “password”: “1234” }

และกดปุ่ม SEND
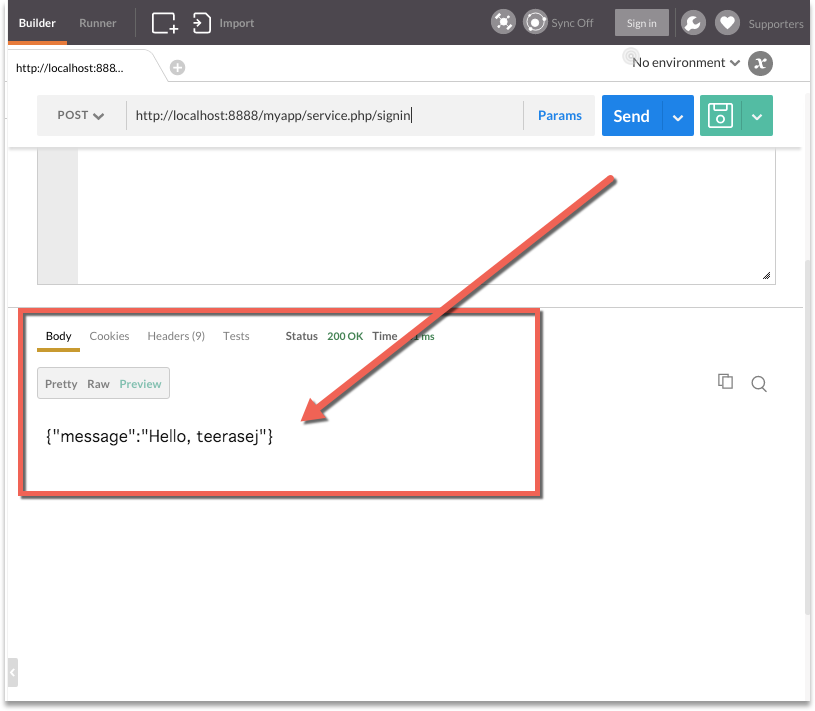
น่าจะเห็นข้อความเดียวกันปรากฎขึ้นในส่วนของ Result ด้านล่าง

ถือว่าเราสามารถส่งข้อความแบบ JSON กลับมาได้แล้วครับ
5. สรุป
เป็นไงครับ จากจุดนี้น่าจะพอมองภาพรวมออกว่า เราสามารถสร้าง URI เพื่อรับ Request แบบต่างๆ และส่งค่าไปทำงานในระบบต่อได้
เช่น เอาข้อมูลที่ได้ไปบันทึกไว้ในฐานข้อมูล (Database) หรือเอาไปประมวลผลต่างๆ ได้
เพราะถึงจุดนี้ Web API สามารถรับข้อมูลจากโปรแกรม หรือแอพพลิเคชั่นใดๆ ที่ส่ง HTTP Request ได้แล้ว พร้อมทั้งส่งข้อมูลกลับไปให้ทาง Client ประมวลผลต่อด้วย
ยินดีกับการที่เราได้ Web API ตัวแรกของพวกเรา 🙂
มีคำถาม หรือต้องการคุยกัน เม้นด้านล่างได้นะ
อ้างอิง