หลังจากงาน Google I/O 2014 นอกจากพวก Android L, Android Wear, Android Auto, และ Android TV แล้ว ของๆ Google อีกสิ่งหนึ่งที่ได้ขึ้นเวที ก็คือ Google Polymer มันมาจากไหน และทำไมมันถึงน่าสนใจ มาดูกันครับ
Google Polymer: แนวคิดใหม่ในการสร้าง Web Application
หาก Android L คือระบบนิเวศน์แอพตัวล่าสุดของ Google แล้ว Google Polymer ก็คือระบบนิเวศน์ในการสร้าง Web application ตัวล่าสุดของ Google นั่นเอง (คนละอย่างกับ AngularJS นะ)
โดยแนวคิดของ Google Polymer คือการแบ่งส่วนต่างๆ ใน Web Application ออกเป็นส่วนๆ (ตอนนี้เรียกกันว่า Web Component) สามารถแยกส่วน หรือประกอบกันทำงานได้อย่างอิสระ ซึ่งถ้านึกถึงของในโลกแห่งความเป็นจริง ก็คงเป็นตัวต่อเลโก้ (Lego) นั่นเอง
แนวคิดในการใช้งาน Google Polymer คือการมองส่วนต่างๆ ของ Web Application เป็นตัวต่อที่สามารถประกอบ หรือถอดออกได้อย่างอิสระ
Google Polymer และ Material Design
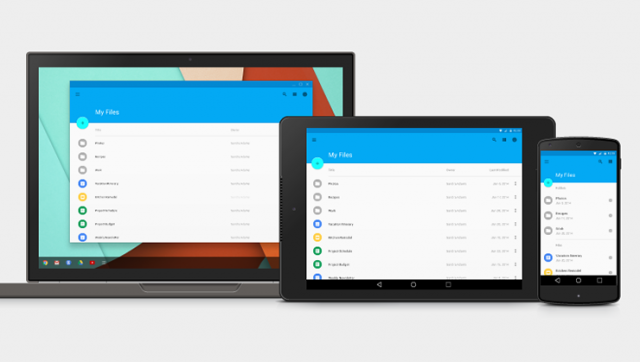
เห็นพี่เม่น เกริ่นเรื่องของ Material Design ที่ Google ใช้ชูโรงในงาน แล้วให้สังเกตว่า รูปแบบของการแสดงผล Material Design ใน Android L นั้นเหมือนกับ Google Polymer อย่างกับแกะ
ลองแวะดูแนวคิดของ Material Design ในวิดีโอนี้ก่อนอ่านต่อ
นั่นเป็นเพราะ Google ใช้ Polymer ในการทำ prototype ของ Material Design นั่นเอง! (คงเพราะ HTML, CSS, และ Javascript มันสร้างเร็วกว่าชิมิล่า)
ตอนที่ Android L Preview ปล่อยออกมาให้หลายๆ คนได้ลองกันอยู่ ทาง Google ก็กำลังพัฒนาความสามารถของ Material Design โดยมีการใช้ Google Polymer เป็นส่วนประกอบในการปรับปรุงด้วยครับ
Google Polymer เป็นเครื่องมือสำคัญในการพัฒนา Material Design ดังนั้นมันจึงถูกพัฒนาไปพร้อมๆ กัน
Google Polymer กับ Web Browser
แน่นอนว่าเมื่อมี Web framework ใหม่ปรากฎตัวขึ้นมา คำถามสำคัญคือมันทำงานบน Web browser รุ่นไหนได้บ้าง?
IE 6 โยนทิ้งไปครับ
เพราะ Google Polymer มีเป้าหมายที่จะรองรับการทำงานบน Web Browser สมัยใหม่ที่ปรับปรุงตัวเองอยู่ตลอดเวลา (Evergreen Web Browser) ซึ่ง Chrome, FireFox, และ Safari จัดอยู่ในกลุ่มนี้ รวมไปถึง IE รุ่นล่าสุดด้วย (เวอร์ชั่น 10 ขึ้นไป)
จากข้อมูล Chrome 36 จะเป็นเวอร์ชั่นแรกที่จะสนับสนุนการทำงานทุกอย่างของ Polymer แบบ Native
สามารถทำงานบน IE 9 ได้เกือบสมบูรณ์ และใน IE 8 อาจทำงานได้กระท่อนกระแท่น
ดูการสถานะความเข้ากันได้กับ Web Browser ต่างๆ ที่นี่ครับ
ข้อแตกต่างของ Polymer เมื่อเทียบกับ Bootstrap ของ Twitter และ Topcoat ของ Adobe
หากดูผิดเผินทั้ง 3 ตัวจะคล้ายกันมาก เพราะมันเหมือนเป็น UI Framework ที่ใช้ออกแบบหน้าตาของ Website หรือ Web Application ได้อย่างรวดเร็ว
แต่ถึงแม้ว่าตัว Google Polymer จะมีชุด UI ของตัวเอง Google ยังให้ความสำคัญต่อระบบแกนหลักของมันเอง คือการรวมระบบ Web Component ต่างๆ เข้าด้วยกัน เพื่อให้นักพัฒนาสามารถประกอบความสามารถต่างๆ ใช้งานได้โดยง่าย
ความเกี่ยวข้องของ Google Polymer กับ AngularJS, Closure, และ Google Web Toolkit
ข้อมูลตอนนี้คือ Polymer ไม่มีความเกี่ยวข้องกับทั้ง 3 ตัวเบื้องต้นเลยครับ
อย่างที่แนวทางของ Polymer บอกไว้ ว่าแกนหลักของระบบคือ การแบ่งส่วนต่างๆ ของ Web เป็นตัวต่อที่สามารถเสียบเข้า ถอดออกได้อย่างอิสระ ซึ่งไม่เหมือนกับจุดประสงค์ของ AngularJS, Closur, และ GWT
โดย Google เองก็ใบ้ว่าระบบ Web Component ที่อยู่ใน Google Polymer นี่แหละจะเป็นการเปลี่ยนแปลงครั้งสำคัญของการพัฒนา Web Application เลย
ซึ่งหมายความว่าต่อไป Google Polymer อาจจะทำงานได้เป็นอย่างดีกับทั้ง 3 ตัวก็ได้
อันนี้โค้ชพลต้องขอติดตามต่อไป
แล้ว Dart ล่ะ?
ด้านบนอาจจะปฏิเสธว่าไม่มีความเกี่ยวข้องกัน แต่ภาษา Dart (ที่มีอายุหนุ่มแน่น) กลับมีโครงการที่เชื่อมโยงกับ Polymer ที่เห็นได้ชัดคือ Polymer.dart ครับ
โดย Google ให้ข้อมูลตอนนี้เพียงแต่ ทีมงานของ Dart และ Polymer กำลังทำงานกัน “อย่างใกล้ชิด” เพื่อการทำงานที่เข้ากันได้ในอนาคตอันใกล้
หวยอาจจะไปออกที่ Dart ก็ได้ 🙂
เรื่องของ Performance ใน Google Polymer
ถ้าใครดู Session ของ Google Polymer บนเวที เขาวางแผนไว้ว่าเจ้า Polymer เนี่ยจะแสดงผลที่ความเร็ว 60 เฟรมต่อวินาที (fps)
นั่นคือเป้าหมายครับ ทีมงานบอกว่ามีหลายๆ อย่างกำลังพัฒนาอีกเยอะ
แต่ปัจจุบันถ้าคุณทดสอบ Google Polymer บน Smartphone หรือ Chrome บนคอมพิวเตอร์ปกติ คุณจะรู้สึกถึงความลื่นไหลมากๆ
สรุปว่า Google Polymer…
คือ Web Framework อีกตัวหนึงที่ Google คิดขึ้นมาเพื่อทำให้การสร้าง Web Application ยืดหยุ่นมากขึ้น โดยแบ่งส่วนต่างๆ ของเว็บเป็นชิ้นส่วนที่ใส่ หรือถอดออกได้อย่างอิสระ
โดยพัฒนาไปพร้อมๆ กับ Android L และยังอยู่ในขั้นตอนการพัฒนายังมีการเปลี่ยนแปลงอยู่เรื่อยๆ
ติดตามวิธีใช้งาน Google Polymer
ติดตามเนื้อหาของ Google Polymer ได้ที่นี่
หรือฝาก Email ไว้ที่นี่ เพื่อรับข่าวสารและวิดีโอด้านเทคโนโลยีเว็บ และการพัฒนาซอฟต์แวร์ให้อุปกรณ์ต่างๆ ที่นี่ครับ
ลองคลิกเข้าไปดูแอพตัวอย่าง “Topeka” และ “Paper Calculator” จาก Polymer-project กันครับ