เห็นโฆษณาแปะมาใน Facebook ของ CocoonJS (บริษัทชื่อ Ledei) แปะมาใน Facebook ได้สักระยะแล้ว แถมตั้งชื่อว่า “เร็วกว่า PhoneGap”
เอาล่ะหว่า ถ้ากล้าเคลมกันในระดับนี้ มันต้องมีดี โค้ชพล เลยขอแนะนำวิธีเบื้องต้นง่ายๆ ในการสร้าง Android Application ด้วย HTML5 และ CocoonJS ของ Ludei กัน
**บทความนี้ลองสดๆ เลยนะ เดี๋ยววิธีใช้แบบจัดเต็ม ติดตามได้ในหลักสูตรออนไลน์ที่นี่นะ
- สมัครเป็นสมาชิกของ CocoonJS
- สร้างโปรเจค Cordova ใน CocoonJS และอัพโหลดไฟล์
- Download ไฟล์ Android Application ที่สร้างเสร็จสมบูรณ์แล้ว
- ติดตามเนื้อหาเพิ่มเติม
1. วิธีสมัครเป็นสมาชิกของ CocoonJS
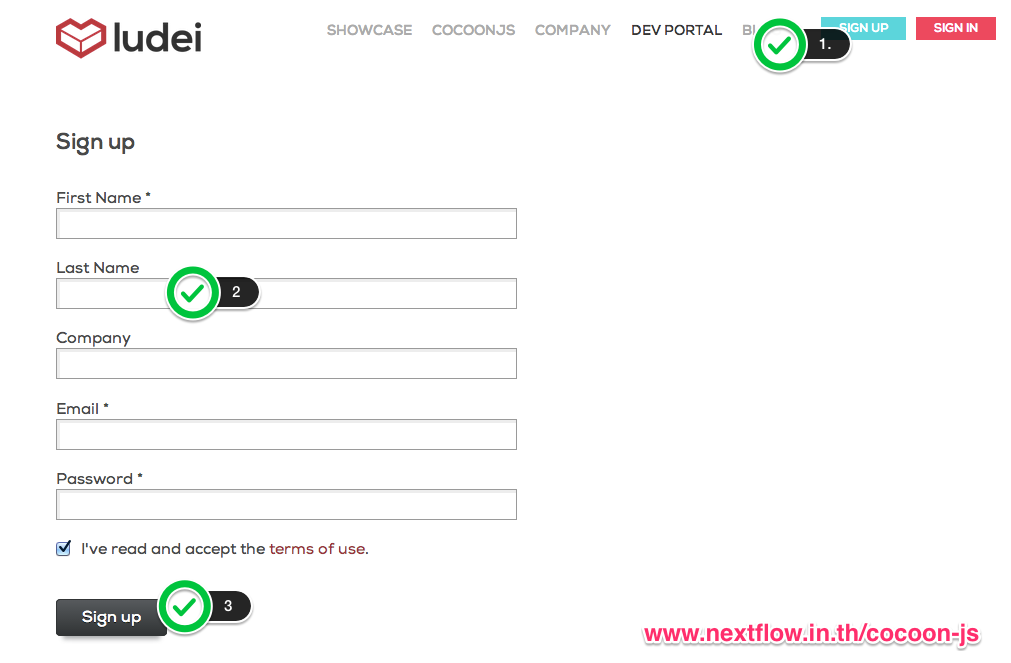
- คลิกปุ่ม Sign Up
- กรอกข้อมูลประจำตัว และ email ที่ติดต่อ
- กด Sign Up
- รอ Email ที่จะส่งมาให้คลิก link ด้านในเพื่อ Activate ตัว Account

2. วิธีสร้างโปรเจค Cordova ใน CocoonJS และอัพโหลดไฟล์
สร้างเราอยากได้อัลบั้มรูปบน Facebook ก็ต้องสร้างอัลบั้มรูปก่อน แล้วค่อยอัพโหลดภาพใช่ไหมครับ?
การสร้างโปรเจคสำหรับการ build โปรเจค Web application ของเราให้เป็น Mobile Application ด้วย CocoonJS ต้องมีการสร้างโปรเจคขึ้นมาก่อนเช่นเดียวกัน
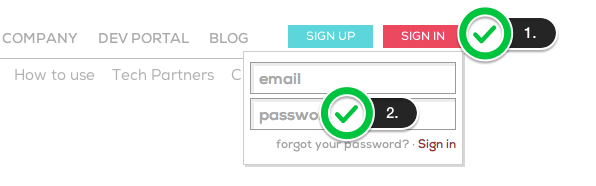
2.1 ขั้นตอนแรกต้อง Sign In ก่อน
ให้เรา Sign In ด้วย Account ที่เราสมัคร แล้วเข้าไปที่ Dev Portal

2.2 คลิก New Project

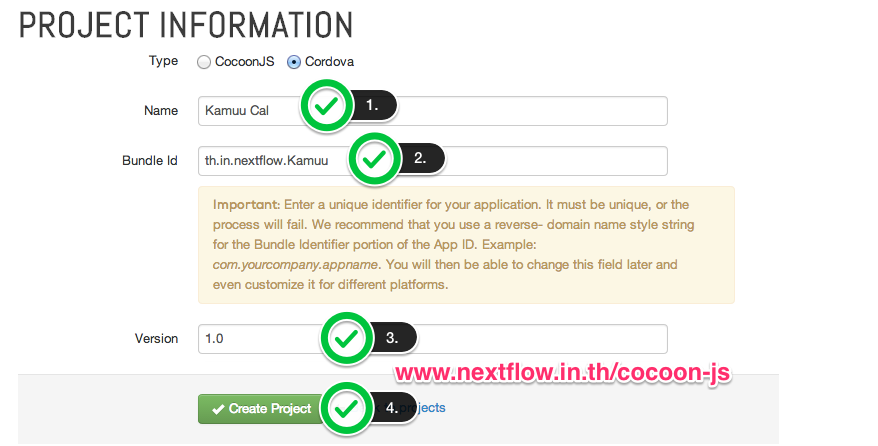
2.3 กำหนดประเภทของ Project
ให้เลือกเป็น Cordova (เพราะ Web App เราไม่ได้ใช้ HTML Canvas)
- ชื่อของ Mobile Application ที่เราต้องการ
- Bundle ID (Application ID ที่ผมอธิบายไว้ในหลักสูตร)
- Version ที่เราต้องการ
- กด Create Project เพื่อเข้าสู่การอัพโหลด Mobile Application

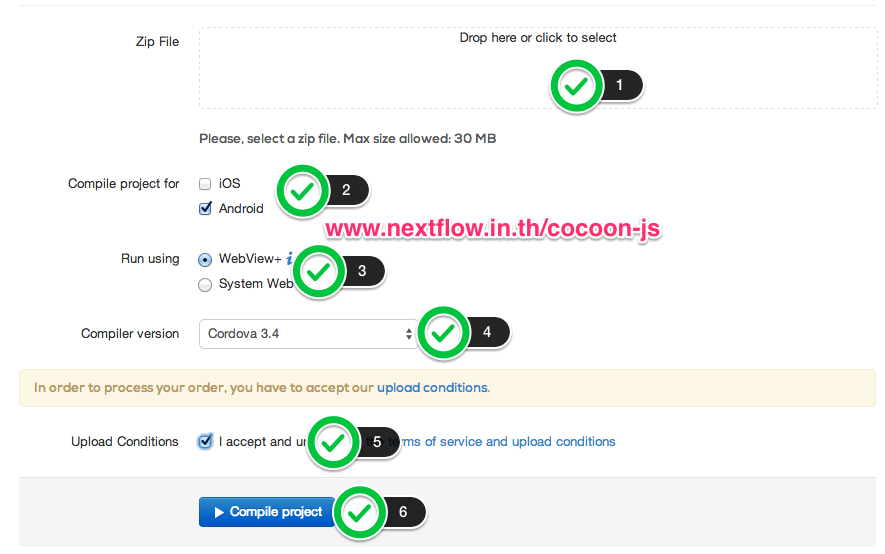
2.4 อัพโหลด Web application และกำหนด Mobile Platform ที่ต้องการ
ขึ้นตอนนี้ถึงคราวพระเอกของเราแล้ว นั่นคือให้เรา zip โปรเจค Web application หรือ Cordova application แล้วอัพโหลดขึ้นให้กับ CocoonJS
- คลิกเพื่ออัพโหลด Zip file ของ Web application หรือ Cordova application
- กำหนดว่าเราต้องการ Mobile platform อะไร? iOS หรือ Android?
- เลือก Engine ถ้าเป็น WebView+ ก็คือ Engine ที่ Ludei ปรับแต่งมา ซึ่งทำงานได้ใน Android เวอร์ชั่น 4.0 ขึ้นไป (นึกถึงรถยนต์แข่งที่ติดไอพ่น)
- เลือกว่าเป็น Cordova ที่ใช้เป็นรุ่นอะไร
- อันนี้ยินยอมตามกฎที่เขาตั้งไว้
- คลิก เพื่อเริ่มการ compile ตัวโปรเจค

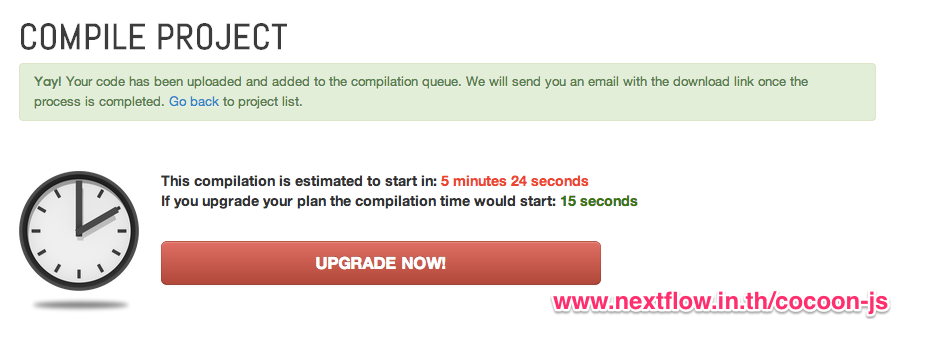
2.5 เข้าสู่ขั้นตอนการ Compile Mobile Application ด้วย CocoonJS
ตรงนี้ผมมาถึงบางอ้อครับ ว่าทำไมตอนนี้ (ที่ผมใช้งาน CocoonJS อยู่) มันฟรี เพราะตัว Web application ที่อัพโหลดขึ้นไปแล้วจะ “ไม่ถูกสร้างทันที” แต่จะมีการหน่วงความเร็วเอาไว้ดังภาพที่เห็น ซึ่งถ้าเราต้องการเร็วกว่านี้ ต้องเสียเงินครับ

3. Download ไฟล์ Android Application ที่สร้างเสร็จสมบูรณ์แล้ว
เมื่อการ compile เสร็จสมบูรณ์ จะมี Email ส่งไปแจ้งเรา ว่า Mobile application ของเราพร้อมใช้แล้ว ให้ Sign In กลับมาที่ Dashboard ของเราอีกครั้ง
จะมีไอคอนรูปหุ่น Android อยู่ คลิกตรงนี้ เพื่อ Download ไฟล์ APK มาใช้งานครับ

4. ติดตามเทคนิคมากกว่านี้
ลงทะเบียนรับ Email จากผมได้ที่นี่ หรือชอบดูเป็นวิดีโอก็เข้าไป Subscribe YouTube Channel ของผม ติดตามเนื้อหาที่ผมรวบรวมไว้ได้ “เรียนรู้วิธีสร้างแอพ iOS และ Android ความเร็วสูงกับ Cocoon JS” ที่นี่ครับ