วันนี้โค้ชพลได้ทดสอบ Microsoft Surface Pro 3 ที่เพิ่งได้มา โดยการติดตั้ง NodeJS (Download ตัวติดตั้ง npm ทีนี่) เพื่อเตรียมเครื่องให้พร้อมใช้สอนในหลักสูตรสร้างแอพ iOS และ Android ด้วย HTML5 และ PhoneGap/Cordova และ Ionic Framework แต่ทว่า…
ปัญหาที่เจอ: Error ENOENT
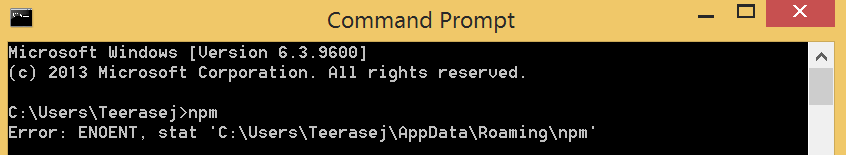
ทว่าตอนที่ดาวน์โหลดตัวติดตั้ง NPM จาก nodejs.org เจอปัญหาดังนี้ครับ
- ตอนติดตั้งเสร็จ เปิดโปรแกรม command prompt พิพม์ npm แล้วไม่เจอ
- หลังจาก Restart เครื่อง พิมพ์ npm ลงไปในโปรแกรม Command Prompt ใหม่ เจอ Error ENOENT
แบบด้านล่างนี่เลย

แย่ล่ะ…
วิธีแก้ปัญหา
หลังจากเสาะหาต้นเหตุ พบว่าเป็น bug ของตัวติดตั้ง (Installer) ที่ดาวน์โหลดมาครับ (ป้าดดดด)
ดังนั้นเราสามารถแก้ปัญหาได้โดยการสร้าง folder ที่ชื่อว่า npm ตาม path ที่มันแสดงออกมา ตามขั้นตอนดังนี้ครับ
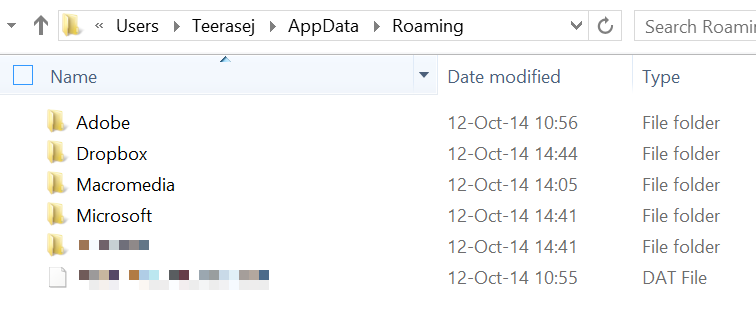
1. ไปที่ folder ‘Roaming’
ให้ไปที่ folder ที่ชื่อ ‘Roaming’ ตามที่ Error ระบุไว้ เช่น path ของผมก็คือ
Error: ENOENT, stat 'C:UsersTeerasejAppDataRoamingnpm'
ก็ให้เปิดโปรแกรม File Explorer (หรืออีกชื่อก็คือ Windows Explorer ให้ Windows รุ่นก่อนๆ) ขึ้นมา แล้วกรอก PATH ลงไปแบบไม่มี npm ต่อท้าย อย่างของผมก็จะใส่เป็น
C:UsersTeerasejAppDataRoaming
แล้วกด Enter จะเห็นว่าเรามาอยู่ใน Folder ที่ชื่อ ‘Roaming‘ ซึ่งในนี้ควรจะมี folder ที่ชื่อ ‘npm‘ อยู่ แต่มันไม่มี ซึ่งเป็นผลของปัญหาจาก bug ของตัวติดตั้ง

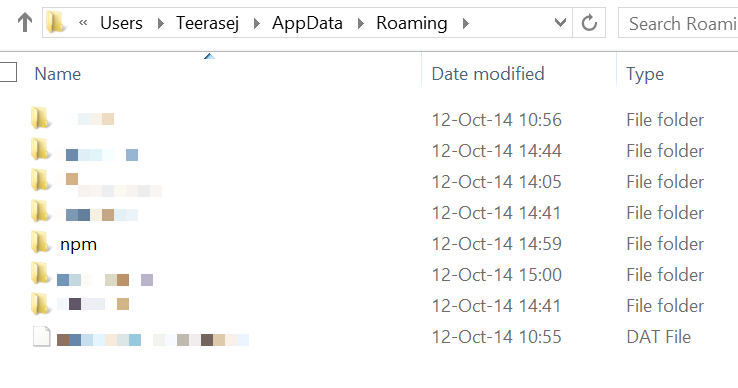
2. สร้าง folder ‘npm’ ขึ้นมา
จากนั้น ให้เราสร้าง folder ที่ชื่อ npm ขึ้นมา เสร็จแล้วจะได้คล้ายๆ กับตัวอย่างภาพในเครื่องผม

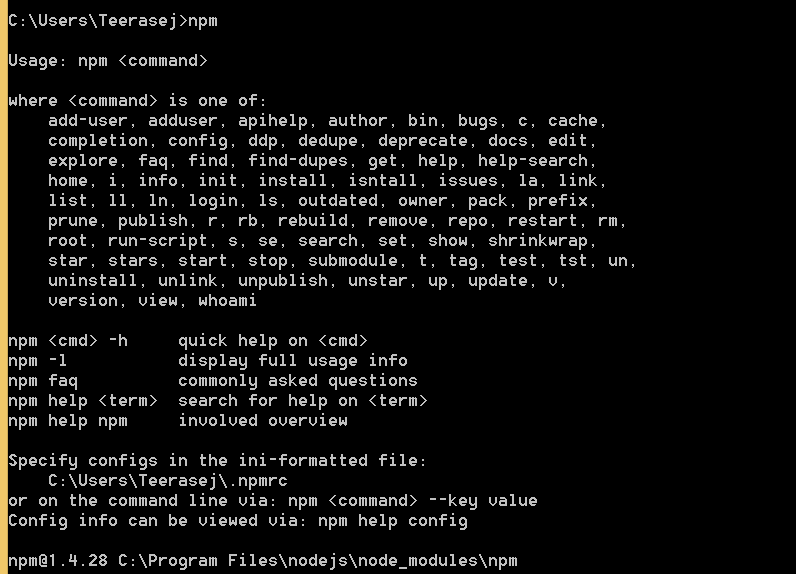
3. ทดสอบเรียก npm อีกครั้ง
ลองกลับไปที่ command prompt แล้วพิพม์คำสั่ง npm ลงไป แล้วกด enter ตัวระบบน่าจะทำงานคล้ายๆ กับในเครื่องผม ตามภาพครับ

ติดต่อ หรือมาเรียนสร้างแอพด้วย PhoneGap/Cordova อัพเดตล่าสุดกับโค้ชพล
ทำแอพได้จริง รู้ลึกจริง แนวคิดต่อยอดได้!
ถ้าสนใจเรียนรู้แนวคิดการใช้ PhoneGap/Cordova แบบ Workshop ทำจริง ได้แอพจริง ดูรายละเอียด และลงทะเบียนที่นี่เลย
หรือถ้าเป็นทีมมากกว่า 5 คนขึ้นไปติดต่อโค้ชพลไปอบรมถึงที่ คุ้มกว่า โทร 083-071-3373 หรือติดต่อที่ [email protected] ครับ
ที่มา – StackOverflow