เนื้อหาอัพเดตล่าสุดของบทความนี้ อยู่ที่ลิ้งค์นี้ครับ คลิกไปดูได้เลย
สำหรับวันนี้โค้ชพลจะมาสอนวิธีการติดตั้งระบบ Ionic Framework และ Cordova ให้พร้อมสำหรับการพัฒนาแอพ iOS และ Android ครับ
โดยขั้นตอนนี้ เราต้องมีการติดตั้งระบบ NodeJS ให้เรียบร้อยก่อน (ดูวิธีติดตั้งที่นี่ แล้วค่อยกลับมาต่อกัน 😉 )
วิดีโอแนะนำขั้นตอน
อธิบายขั้นตอนการติดตั้ง
1.หลังจากติดตั้ง NodeJS เรียบร้อยแล้ว ให้เปิดโปรแกรม Command Prompt ขึ้นมา
2.ให้แน่ใจว่าเครื่องคอมพิวเตอร์ของเราเชื่อมต่ออินเตอร์เน็ตที่เสถียร เพราะระบบจะมีการดาวน์โหลดไฟล์ติดตั้งมาจากอินเตอร์เน็ต
3.พิมพ์คำสั่งต่อไปนี้
npm install -g ionic npm install -g cordova
4.กด Enter
5.รอจนขั้นตอนการติดตั้งเสร็จสมบูรณ์ (ดูส่วนที่ติดตั้งเสร็จสมบูรณ์ได้จากวิดีโอ)
6.พิมพ์คำสั่งต่อไปนี้ และกด enter
ionic
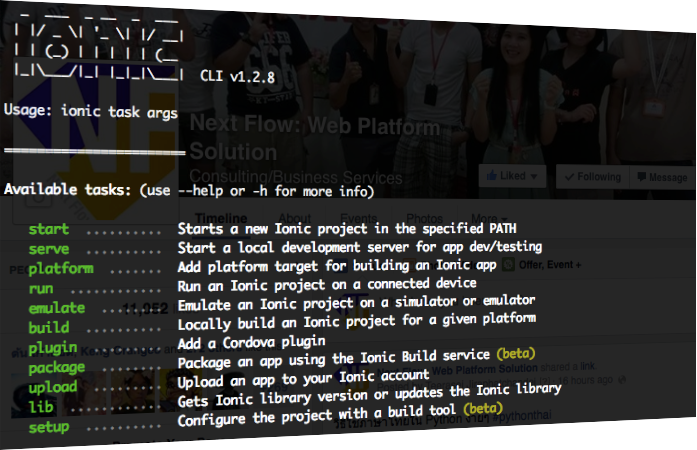
7.Ionic Framework จะขึ้นรายการคำสั่งคล้ายๆ กับภาพด้านล่าง (เวอร์ชั่นอาจจะแตกต่างกัน ไม่ต้องตกใจครับ)

8.พอมาถึงจุดนี้ถือว่าการติดตั้งเสร็จสมบูรณ์แล้ว
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework