พอดีได้ทำการค้นคว้าว่า HTML5 Mobile Application อย่าง PhoneGap, Cordova, หรือ Ionic framework จะแลกเปลี่ยนข้อมูลกับ Web service ของใหม่เอี่ยมอย่าง WCF ของ Microsoft .NET Framework กันอย่างไร
ค้นคว้าอย่างระห่ำมาก สรุปได้ตัวที่ทำงานได้จริง เลยเอามาเป็นแนวทางง่ายๆ ให้ลองทำตามได้ จะได้ไม่ต้องเสียเวลาปวดหัว
ถ้าต้องการอบรมทีม .NET
ให้พร้อมสำหรับทำ HTML5 Mobile Application แบบเจาะลึกกับ เนื้อหา .NET โดยเฉพาะ โทรสอบถามที่ 083-071-3373 หรือคลิกปุ่มเพื่อส่ง email ได้ครับ
เบื้องต้น กับ WCF ของ .NET (Windows Communication Foundation)
เอาง่ายๆ คุณน่าจะรู้จักชื่อ Web Service มาพอสมควรแล้ว มันเป็นวิธีที่จะทำให้ระบบต่างๆ สามารถแลกเปลี่ยนข้อมูลกับทางฝั่ง Server ได้ ไม่ว่าจะเป็น Web App, Desktop App, หรือ Mobile App ก็ตาม
ทีนี้วิธีทำ Web Service มันมีหลายวิธี เหมือนถนนในเมืองเรามีหลายแบบ ตั้งแต่ทางด่วน ยันลูกรัง แต่สุดท้ายมันพาไปถึงที่หมายได้เหมือนกัน
ความวุ่นวายอยู่ที่ว่า มีคนเลือกใช้ Web Service กันหลายแบบ Microsoft เลยสร้าง WCF มาเพื่อ “เหมา” ทุกมาตรฐาน ทุกวิธีที่มีอยู่ในปัจจุบันเข้าสู่อ้อมอกของระบบ .NET ตัวเอง เพื่อให้ง่ายต่อการดูแล และรองรับของใหม่ๆ ในอนาคต (ว่างั้นนะ)
WCF เลยเป็นระบบกลางสำหรับแลกเปลี่ยนข้อมูลเกือบทุกชนิดของ .NET นั่นเอง (นึกถึง Counter service ในเซเว่น ที่มันจ่ายได้เกือบทุกอย่างก็ได้)
ความท้าทายของคนที่ยังไม่เคยใช้ .NET WCF Service เลยก็คือ…
มันใช้ยังไง (ฟะ)
มาดูขั้นตอนกันเลยครับ
ขั้นตอน
1. สร้าง .NET WCF Service
ขั้นตอนแรก เราจะทำการสร้างในส่วน Web Service ก่อน ซึ่งโปรแกรมที่ผมใช้ในที่นี้คือ Visual Studio 2013 Express for Web เพราะจะมีโปรเจค WCF Service ให้เลือกทำได้ทันที
ในที่นี้ผมจะสร้างแบบใช้ C#.NET นะครับ คนใช้ VB.NET ก็สามารถประยุกต์ใช้ได้เหมือนกัน
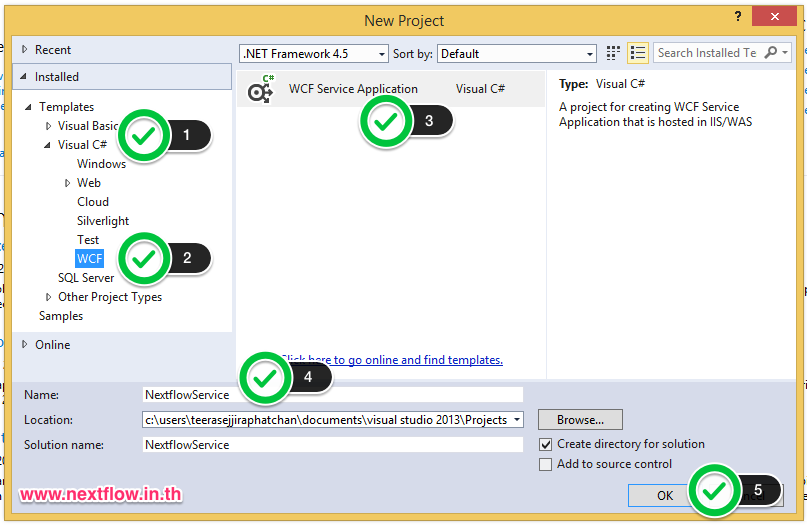
1.1 สร้าง Project ใหม่ใน Visual Studio 2013
เวอร์ชั่นของ .NET Framework ที่มากับ Visual Studio 2013 คือ .NET 4.5 นะครับ
- เลือก Template Project ในที่นี้ผมเลือกเป็น Visual C#
- เลือก WCF
- เลือก WCF Service Application
- ตั้งชื่อ Project ในที่นี้ให้ชื่อ NextflowService และใช้ชื่อเดียวกับ Solution name
- กดปุ่ม OK

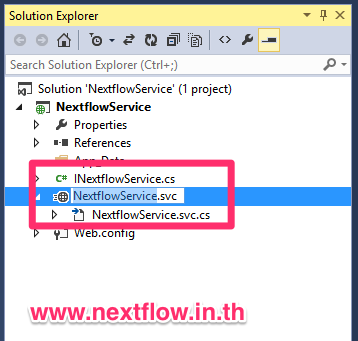
1.2 เปลี่ยนชื่อ Class และ Interface ใน Project
เราจะทำการเปลี่ยนชื่อ Class และ Inteface ใน Project เพื่อให้ดู และแก้ไขได้ง่ายขึ้น (มีผลตอนตั้งค่า Web.Config)
โดยคลิกขวาที่ IService1.cs แล้วเลือกคำสั่ง “Rename” เปลี่ยนชื่อเป็น INextflowService.cs (ด้านหน้าคือ “ไอ” ตัวใหญ่นะครับ) มันจะถามว่าให้เปลี่ยนชื่อใน Class อื่นๆ ด้วยไหม ให้ตอบตกลง
จากนั้น ให้เปลี่ยนชื่อไฟล์ Service1.svc เป็น NextflowService.svc ด้วยวิธีการเดิม

แต่คราวนี้เราต้องมาเปลี่ยนชื่อของ Class ในไฟล์ svc ด้วยให้ดัลเบิ้ลคลิก เปิดไฟล์ขึ้นมาให้เปลี่ยนจาก
namespace NextflowService
{
public class Service1 : INextflowService
...
เป็น
namespace NextflowService
{
public class NextflowService : INextflowService
...
1.3 กำหนด Operation ใน Class และ Interface
ขั้นตอนที่ 1
Method ใน Interface (INextflowService.cs) จะกลายเป็น operation ที่ส่วน Mobile application ของเราจะใช้อ้างอิงและแลกเปลี่ยนข้อมูลกัน
เราจะลองสร้าง Method ง่ายๆ ดังนี้
[ServiceContract]
public interface INextflowService
{
...
[OperationContract]
[WebInvoke(ResponseFormat = WebMessageFormat.Json)]
string sayHello();
}
ขั้นตอนที่ 2
กำหนดค่าให้กับ Class ดังต่อไปนี้ ส่วนนี้จะมีการใส่ using เพิ่มเติมด้วย
namespace NextflowService
{
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class NextflowService : INextflowService
{
...
สำหรับ VB.NET จะใส่แบบนี้
<AspNetCompatibilityRequirements(RequirementsMode:=AspNetCompatibilityRequirementsMode.Required)>
ขั้นตอนที่ 3
จากนั้นก็มา Implement ตัว Method ในไฟล์ svc (NextflowService.svc)
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class NextflowService : INextflowService
{
...
public string sayHello()
{
return "Hello, PhoneGap from Nextflow";
}
}
1.4 ปรับแต่ง Web.Config ให้รับส่งข้อมูลแบบ Cross-Domain ได้
ขั้นตอนที่ 1
เพิ่มส่วนประกอบนี้เข้าไปใน <system.serviceModel>
<system.serviceModel>
<bindings>
<webHttpBinding>
<binding name="webHttpBindingWithJsonP" crossDomainScriptAccessEnabled="true" />
</webHttpBinding>
</bindings>
<services>
<service name="NextflowService.NextflowService">
<host>
<baseAddresses>
<add baseAddress="http://localhost:49285"/>
</baseAddresses>
</host>
<endpoint address="NextflowService" binding="webHttpBinding"
bindingConfiguration="webHttpBindingWithJsonP"
contract="NextflowService.INextflowService"
behaviorConfiguration="webHttpBehavior"/>
</service>
</services>
...
</system.serviceModel>
ขั้นตอนที่ 2
เพิ่มส่วนประกอบนี้เข้าไปใน <behaviors> ที่อยู่ใน <system.serviceModel>
<behaviors>
<serviceBehaviors>
...
</serviceBehaviors>
<endpointBehaviors>
<behavior name="webHttpBehavior">
<webHttp />
</behavior>
</endpointBehaviors>
</behaviors>
ขั้นตอนที่ 3
เพิ่มส่วนประกอบใน <system.webServer>
ส่วนนี้จะทำให้ระบบ Ajax เรียกใช้ WCF Web Service แบบข้ามโดเมนได้ (Cross-domain policy)
<system.webServer>
...
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
1.5 ทดสอบ Web Service ผ่าน POST MAN Client
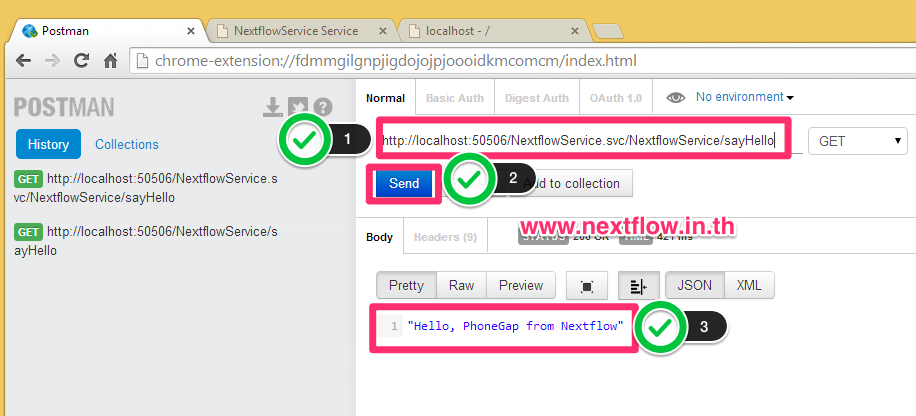
ในขั้นตอนนี้เราจะทำการทดสอบว่า WCF Service ที่สร้างขึ้นมานั้น ทำงานได้อย่างสมบูรณ์ โดยการใช้ POST MAN Client ซึ่งเป็นโปรแกรมเสริมบน Google Chrome ดาวน์โหลด Google Chrome ได้ที่นี่ และติดตั้ง POST MAN จากที่นี่)
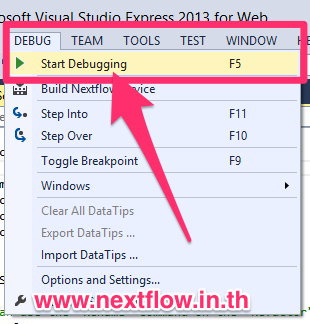
อย่างแรกให้ทำการ Debug ตัวโปรเจค WCF Service ของเราโดยไปที่ Debug Menu > Start Debugging
จากนั้นให้เปิด POST MAN Client ขึ้นมาใน Google Chrome
- กรอกข้อมูล endpoint ของ Web Service ลงไป
- กดปุ่ม Send
- จะได้ผลลัพธ์จากที่เรากำหนดไว้ใน Web Service
1.6 ตั้งค่าให้ HTML5 Mobile Application เข้าถึง IIS Express ได้
สำหรับการพัฒนา HTML5 Mobile Application ที่จะติดต่อกับ WCF Web Service ไม่ว่าจะใช้ PhoneGap, Cordova, AngularJS, หรือ Ionic Framework สิ่งสำคัญคือ web server ที่เราใช้ทดสอบกับ WCF Web Service นั้นไม่สามารถเข้าถึงได้จากนอกเครื่อง (เพราะทำงานอยู่บน localhost)
เราจำเป็นที่จะต้องตั้งค่าให้ IIS Express และเครื่องของเราเปิดให้ระบบอื่นสามารถส่งข้อมูล request เข้ามาได้ ทำตามขั้นตอนดังนี้ครับ (ข้อมูลจากคุณ Johan ตั้งแต่ปี 2011 แล้วแต่ใช้งานได้ดีทีเดียว)
ขั้นตอนที่ 1 กำหนด IP และ Port
เราต้องกำหนดก่อนว่าเราจะเอาชื่อเครื่อง หรือ IP Address และจะให้ยิงเข้าที่ port อะไร
เช่นถ้าผมเอาชื่อเครื่อง และ port 42000 ก็เป็น
teerasej-nextflow:42000
แต่ถ้าเอาเป็น IP Address และ port 42000 ก็เป็น
192.168.1.106:42000
ซึ่ง IP Address ของคุณอาจจะแตกต่างไปจากของผม ขึ้นอยู่กับระบบเครือข่ายของคุณนะครับ
ขั้นตอนที่ 2 ตั้งค่า Binding ให้ WCF Service ทำงานบน IP Address
ให้เข้าไปที่ Folder User เพื่อเปิดไฟล์ applicationhost.config ในระบบของคุณเช่น ของผมเป็น user ชื่อ teerasej ไฟล์ดังกล่าวจะอยู่ที่นี่
C:UsersteerasejDocumentsIISExpressconfigapplicationhost.config
จากนั้นให้หาส่วน <sites> และหา WCF Service ของเรา โดยตัวอย่าง WCF Service ที่ตั้งชื่อไว้ตอนแรกคือ NextflowService ก็จะเป็นแบบด้านล่าง
<sites>
...
<site name="NextflowService" id="2">
<application path="/" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="c:usersteerasejjiraphatchandocumentsvisual studio 2013ProjectsNextflowServiceNextflowService" />
</application>
<bindings>
<binding protocol="http" bindingInformation="*:50506:localhost" />
</bindings>
</site>
...
</sites>
ทีนี้ก็ให้ เพิ่ม <binding> สำหรับ ตัวอย่างเครื่องของผม IP Address คือ 192.168.1.106 และต้องการใช้ port 42000 ก็ใส่ไปแบบนี้
<sites>
...
<site name="NextflowService" id="2">
...
<bindings>
<binding protocol="http" bindingInformation="*:50506:localhost" />
<binding protocol="http" bindingInformation="*:42000:192.168.1.106"/>
</bindings>
</site>
...
</sites>
ขั้นตอนที่ 3 ตั้งค่า Windows System และ Windows Firewall
เราจะสั่งคำสั่งต่อไปนี้ผ่านโปรแกรม Command Line โดยใช้สิทธิ์ Administrator นะครับ
1. เราจะตั้งค่า http.sys เพิ่มเติม โดยพิมพ์คำสั่งต่อไปนี้และกด enter
netsh http add urlacl url=http://192.168.1.106:42000/ user=everyone
ให้สังเกตตรงค่า url ก็คือ IP Address และ port ที่เราเลือกไว้ตอนแรกนั่นเอง
2. เราจะตั้งค่า Windows Firewall ให้ปล่อยผ่าน IISExpress และ port ที่เราเลือกไว้
netsh advfirewall firewall add rule name="IISExpressWeb" dir=in protocol=tcp localport=58938 profile=private remoteip=localsubnet action=allow
ให้สังเกต
- localport คือ port ที่เราเลือกไว้ตอนแรก
- profile คือระบบ Firewall ที่ครอบคลุม private network และ public network ถ้าต้องการทั้ง 2 ระบบเลยก็ตั้งค่าเป็น private,public
2. สร้าง HTML5 Mobile Application
สำหรับคนที่เรียนรู้การทำงานกับ PhoneGap/Cordova จาก Workshop หรือสร้างโปรเจคตามวิดีโอที่ผมแนะนำเบื้องต้นแล้ว สามารถกำหนดให้ JQuery เรียกข้อมูลง่ายๆ จาก WCF Web Service ได้โดยใช้ JQuery
จากนั้นก็ทดสอบใน Smartphone ทั้ง Android และ iOS ก็ได้ผลดังภาพครับ (อย่าลืมต่อ Wifi วงเดียวกับเครื่องที่รัน WCF Service ด้วยล่ะ)


3. ติดต่ออบรม Workshop โดยละเอียด
สนใจอบรมทีมเว็บ .NET ให้พร้อมสร้าง Mobile Application แบบ Cross Platform (เหมาทั้ง iOS, Android & Windows Phone 8) ติดต่อกับ .NET Web Service
โทร 083-071-3373 เพื่อนัดวัน และขอข้อมูลเพิ่มเติมได้เลยครับ