หลายๆ ครั้งที่เราจำเป็นต้องสร้าง UI แบบ Tab ให้กับ Mobile Application ของเรา (นึกไม่ออก ให้นึกถึงแอพชื่อดังอย่าง Instagram ที่ด้านล่างเป็น Tab แยกแต่ละหน้าเพจ ดังภาพตัวอย่างด้านล่าง

ประโยชน์ของ User Interface แบบ Tab ด้านล่าง
ซึ่งประโยชน์ของการออกแบบส่วนติดต่อผู้ใช้แบบ Tab ด้านล่าง สรุปได้ดังนี้ครับ
- ส่วนการทำงานของแอพพลิเคชั่นแบ่งออกเป็นสัดส่วนชัดเจน
- ผู้ใช้คุ้นเคยกับการใช้งาน
- สามารถกดได้ง่าย เพราะใกล้กับนิ้วโป้ง ไม่ว่าจะเป็นมือซ้าย หรือมือขวา
วิธีสร้าง Tab UI ใน Ionic Framework
1.สร้างโปรเจค Ionic framework
ก่อนอื่นเราต้องติดตั้ง Ionic Framework ให้พร้อมใช้งานก่อน (ใครยังไม่ได้ติดตั้ง ก็ดูวิดีโอที่ผมสอนที่นี่ ขึ้นมาใน Folder ที่ต้องการ แล้วพิมพ์คำสั่ง
ionic start NextflowApp blank
จากนั้นก็ใช้คำสั่ง ‘ionic serve’ เพื่อเริ่มการทำงานของ Server จำลอง
ionic serve
เท่านี้เราก็พร้อมแล้วครับ
2.เปิดไฟล์ index.html
ให้เข้าไปที่ folder NextflowApp > www แล้วเปิดไฟล์ index.html ขึ้นมา (ในที่นี้โค้ชพลใช้ Sublime Text เปิดนะ เร็วดี)
3.สร้าง Tab Container และหน้า Tab View อันแรก
ในทำการลบ element ที่ Ionic framework ให้มาในส่วนของ <body> element ออกก่อน
<!DOCTYPE html> <html> ... <body ng-app="starter"> // ลบที่อยู่ในนี้ให้เกลี้ยงเล้ย ตอนนี้เราไม่ใช่ - โค้ชพล </body> </html>
จากนั้นก็ใส่ directive ที่ชื่อ <ion-tabs> ลงไปใน <body> element ครับ เพื่อสร้าง Tab container
<body ng-app="starter"> <ion-tabs> </ion-tabs> </body>
ถ้าบันทึกไฟล์ และดูใน Web browser จะเห็นเป็นแถบสีเทาๆ โผล่ขึ้นมาด้านล่าง

จากนั้นเราจะสร้าง Tab View แรกขึ้นมา โดยการใส่ directive ที่ชื่อ <ion-tab> ลงไปใน Tab container ดังนี้ครับ
... <ion-tabs> <ion-tab title=“หน้าแรก"> <ion-content> สวัสดีชาวโลก </ion-content> </ion-tab> </ion-tabs> ...
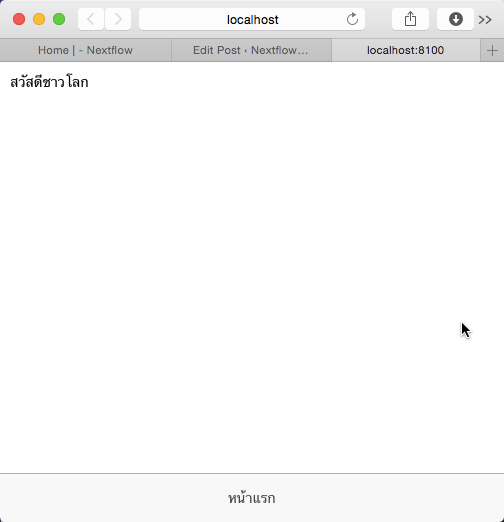
เราก็จะเห็น Tab ที่ชื่อ “หน้าแรก” ปรากฎขึ้นมาด้านล่าง และเห็นคำว่า “สวัสดีชาวโลก” ในส่วนของ View ตรงกลางดังภาพ

ให้ลองสร้าง Tab View อีก 2 ชุด โดยให้ชื่อ title ว่า
- ไทมไลน์
- ตั้งค่า
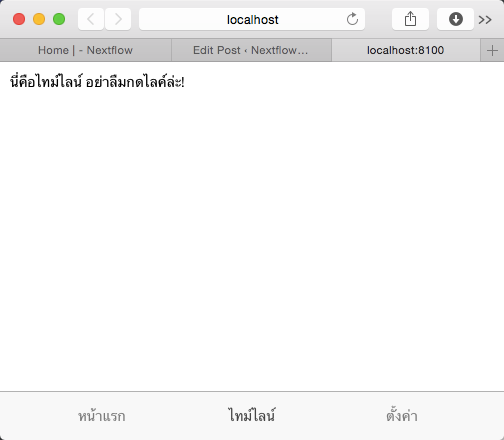
ลองฝึกดูนะครับ อย่าเพิ่งเลื่อนลงดูเฉลยใต้ภาพล่ะ 😉

เอ้านี่เฉลยครับ
<ion-tabs>
<ion-tab title="หน้าแรก">
<ion-content padding="true">
สวัสดีชาวโลก
</ion-content>
</ion-tab>
<ion-tab title="ไทม์ไลน์">
<ion-content padding="true">
นี่คือไทม์ไลน์ อย่าลืมกดไลค์ล่ะ!
</ion-content>
</ion-tab>
<ion-tab title="ตั้งค่า">
<ion-content padding="true">
เปลี่ยนการตั้งค่าที่นี่
</ion-content>
</ion-tab>
</ion-tabs>
4.สร้างส่วนของ Header และกำหนดชื่อของเพจแต่ละ Tab
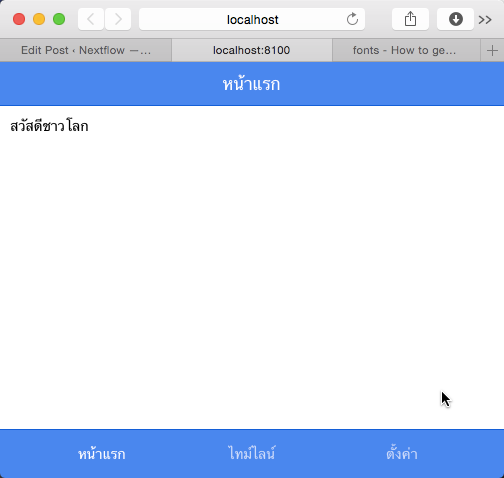
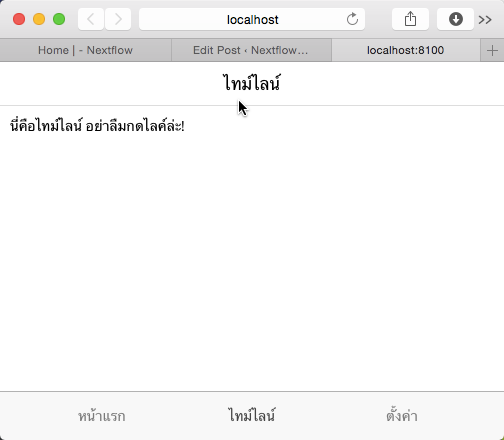
ทีนี้เราสามารถสร้างส่วน Header (ส่วนแถบที่อยู่ด้านบนของ User Interface) ดังภาพด้านล่างได้ด้วย

โดยการใช้ directive ที่ชื่อ <ion-header-bar> เพิ่มเข้าไปในแต่ละ Tab view ดังตัวอย่างครับ
<ion-tab title="หน้าแรก">
<ion-header-bar>
<h1 class="title">หน้าแรก</h1>
</ion-header-bar>
<ion-content padding="true">
สวัสดีชาวโลก
</ion-content>
</ion-tab>
แล้วลองเพิ่ม ให้กับ Tab view ที่เหลือกัน
<ion-tabs>
<ion-tab title="หน้าแรก">
<ion-header-bar>
<h1 class="title">หน้าแรก</h1>
</ion-header-bar>
<ion-content padding="true">
สวัสดีชาวโลก
</ion-content>
</ion-tab>
<ion-tab title="ไทม์ไลน์">
<ion-header-bar>
<h1 class="title">ไทม์ไลน์</h1>
</ion-header-bar>
<ion-content padding="true">
นี่คือไทม์ไลน์ อย่าลืมกดไลค์ล่ะ!
</ion-content>
</ion-tab>
<ion-tab title="ตั้งค่า">
<ion-header-bar>
<h1 class="title">ตั้งค่า</h1>
</ion-header-bar>
<ion-content padding="true">
เปลี่ยนการตั้งค่าที่นี่
</ion-content>
</ion-tab>
</ion-tabs>
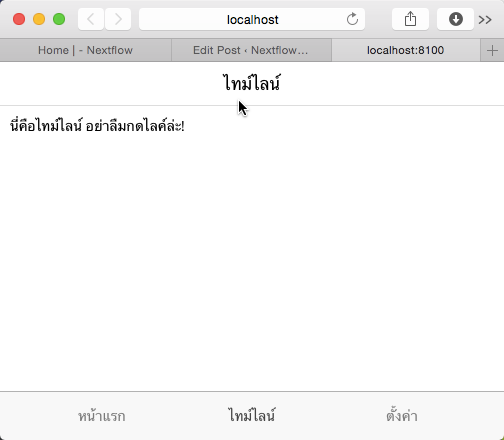
พอบันทึกไฟล์แล้ว ก็จะได้ดังภาพ

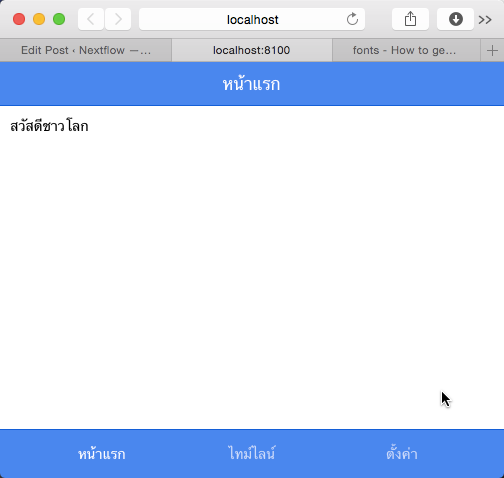
ใส่สีก็ดูดีไปอีกแบบ

สรุป
จะเห็นว่าการสร้าง Tab View นั้นตรงไปตรงมาเหมือนกับการใช้ <div> element ในการสร้างเว็บปกติด้วย HTML 5 โดย Ionic Framework นั้นเตรียม directive ไว้ดังนี้
- <ion-tabs> เป็น Container
- <ion-tab> เป็น View
ซึ่งเราสามารถประยุกต์ใช้กับ <ion-header-bar> directive เพื่อสร้างส่วนหัวที่อยู่ด้านบนของ User Interface ได้ด้วยครับ
[sb name=”ADS-post-bottom-ionic”]