1. Bower คืออะไร?
Bower เป็นระบบจัดการ Web framework (หรือ Web Library แล้วแต่จะเรียก) ที่ทำให้เราดึง Web Framework ต่างๆ มาไว้ในโปรเจคเราได้อย่างรวดเร็ว ไม่ต้องไปนั่งไล่ดาวน์โหลดจากเว็บต่างๆ อีกต่อไป
ถ้ายังไม่เคยใช้ โค้ชพลจะสรุปเป้าหมายของ Bower ที่เราจะใช้ให้เข้าใจได้ง่ายๆ…
เริ่มแรก ก่อนที่จะมี Bower เว็บยังง่ายๆ อยู่
เมื่อก่อนเรายังไม่มีระบบ Web Framework มากขนาดนี้ เรานั่งเขียน HTML, CSS, Javascript กันเอง ก๊อปแปะกันเองใช่ไหม?
ทีนี้พอมันมีคนเขียน Web Framework อย่างเช่น JQuery, JQueyr Mobile, AngularJS ขึ้นมาเยอะขึ้น บางทีโหลด framework ตัวเดียวมาไม่พอ ต้องโหลดตัวที่มันไปเรียนใช้งานตัวอื่นมาอีกด้วย ระบบมันเลยซับซ้อนขึ้น
ต่อมา ปัญหาที่เกิดจาก Web framework เริ่มเยอะ
หลังจาก Web Framework มันเกิดขึ้นเป็นดอกเห็ด และเริ่มอ้างอิงกันและกันเรื่อยๆ ทำให้เวลาดาวน์โหลดมาใช้งาน ไม่ได้หยุดอยู่ที่เว็บเดียวอีกต่อไป
เราต้องไปนั่งเข้าเว็บ, ไล่ดาวน์โหลดไฟล์แต่ละตัวมาไว้ในเครื่อง, แล้วมานั่งลากไฟล์รวมไว้ใน folder เดียวกันทุกครั้งอย่างนั้นหรือ?
ให้ลองนึกถึงโปรเจคที่เราจำเป็นต้องใช้ Framework 3 ตัวด้วยกัน กว่าจะเปิดเว็บ กว่าจะ download โอย ตายๆ
จนกระทั่ง กำเนิด Bower
Bower จึงกำเนิดขึ้นมา โดยทีมงานของ Twittter โดยใช้เป็นระบบ download และจัดการเครื่องมือที่เราจำเป็นต้องใช้ในการทำเว็บต่างๆ นั่นเองครับ ซึ่งปัจจุบันคนทำเว็บรุ่นใหม่ๆ เกือบทุกคนจะนิยมใช้ Bower มาก เพราะสะดวกสบาย และทำงานได้รวดเร็วกว่า
2. วิธีติดตั้ง Bower
สำหรับขั้นตอนการติดตั้ง Bower ไว้ใช้งานนั้น จะเป็นการติดตั้งผ่านโปรแกรม Command Prompt (สำหรับ Windows) และโปรแกรม Terminal (สำหรับ MAC OS X)
2.1 ติดตั้ง NodeJS Package Manager (NPM)
กด Download ตัว Setup มาติดตั้งได้จากที่นี่
2.2 ติดตั้ง และใช้งาน Bower
ลองดูวิดีโอ แล้วทำตามไปพร้อมกันครับ
1) เริ่มทำการติดตั้ง Bower
โดยการพิมพ์คำสั่งต่อไปนี้ในโปรแกรม Command Prompt (Windows) หรือโปรแกรม Terminal (MAC OS X)
ให้แน่ใจว่าเครื่องของเราเชื่อมต่อกับอินเตอร์เน็ตอยู่ เพราะเจ้า npm จะทำการดาวน์โหลดระบบของ Bower และติดตั้งให้เอง
//Windows npm install bower //MAC OS X sudo npm install bower
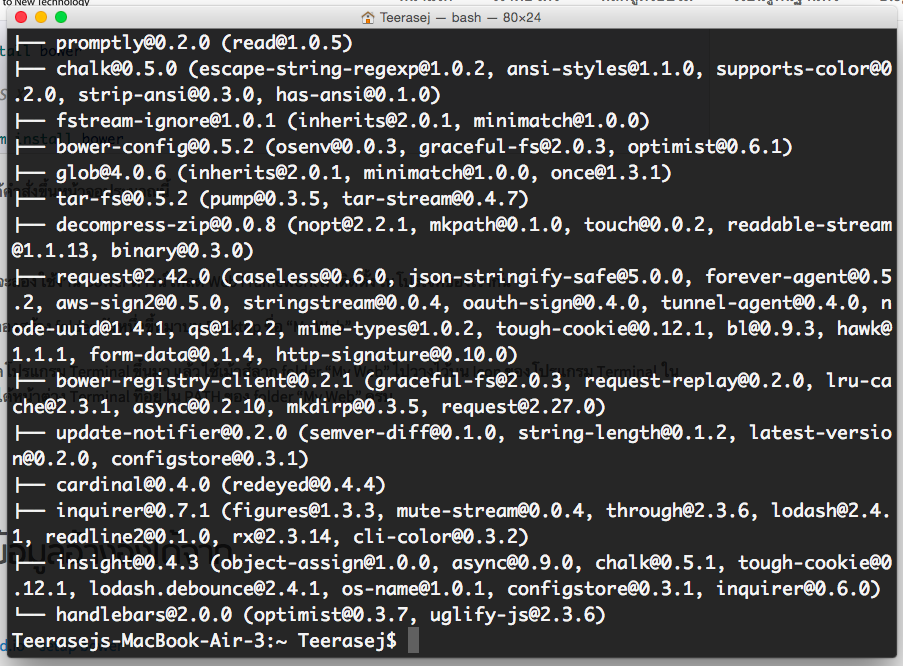
เสร็จแล้วจะได้คำสั่งขึ้นหน้าจอประมาณนี้ (ดูคร่าวๆ ไม่ต้องเหมือนเป๊ะๆ ก็ได้)

2) ทดสอบใช้งาน Bower
เอาล่ะ ทีนี้เราจะลองใช้งาน Bower ดาวน์โหลด Web Framework อย่าง JQuery มาติดตั้งในโปรเจคของเรากัน
ขั้นแรกให้ลองสร้าง folder อันหนึ่งขึ้นมาบน Desktop ชื่อ “My Web App”


ทีนี้เราจะทำการเปิดโปรแกรม Command Prompt (Windows) หรือโปรแกรม Terminal (MAC OS X) ขึ้นมาจาก folder ดังกล่าว
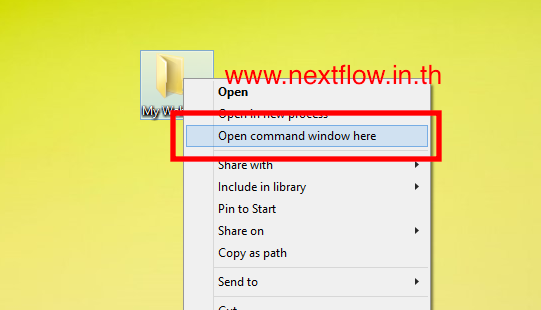
- กดปุ่ม Shift ค้างไว้
- คลิกขวาที่ folder
- เลือกคำสั่ง Open Command Windows Here…

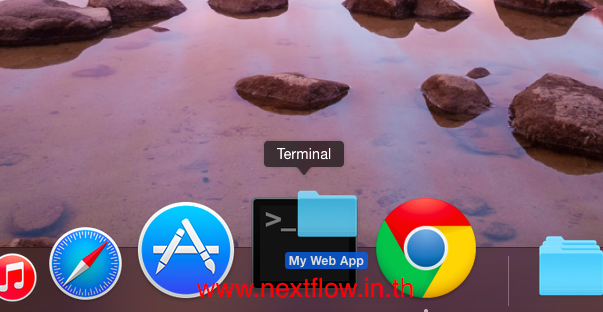
- เปิดโปรแกรม Terminal ขึ้นมา
- ใช้เม้าส์ลาก folder “My Web” ไปวางไว้บน Icon ของโปรแกรม Terminal ใน Dock
- เราก็จะได้หน้าต่าง Terminal ที่อยู่ใน PATH ของ folder “My Web” ครับ

เปิดโปรแกรมแล้ว ลองพิมพ์คำสั่งด้านล่าง แล้วกด enter
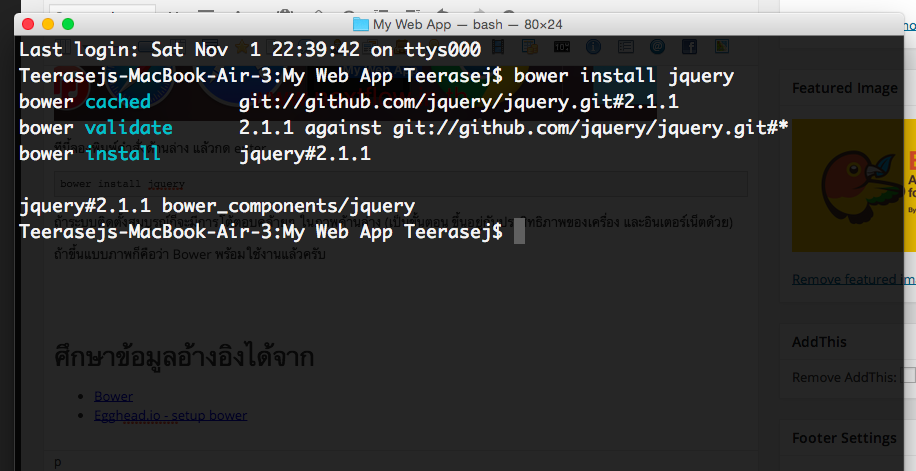
bower install jquery
ถ้าระบบติดตั้งสมบูรณ์ก็จะมีการโต้ตอบคล้ายๆ ในภาพด้านล่าง (เป็นขั้นตอน ขึ้นอยู่กับประสิทธิภาพของเครื่อง และอินเตอร์เน็ตด้วย)
ถ้าขึ้นแบบภาพก็คือว่า Bower พร้อมใช้งานแล้วครับ ลองดูเนื้อหาเพิ่มเติมเกี่ยวกับ