เกริ่นความเป็นมาของ Chrome Dev Editor ไปแล้ว ทีนี้มาลองติดตั้งกัน
ขั้นตอนการติดตั้ง Chrome Dev Editor
อย่างแรกต้องไป Download Google Chrome มาก่อน คลิก download ได้จากที่นี่ พอติดตั้งเสร็จแล้ว ให้ Sign In ด้วย Google Account (ใครมี Gmail ก็ใช้ Gmail ได้เลย)
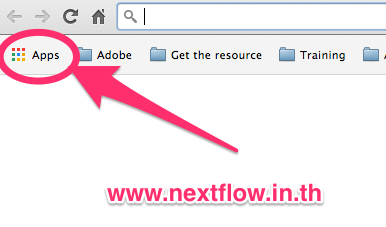
1. ไปที่ Chrome Web Store โดยการคลิกที่ด้านบนซ้ายของตัวโปรแกรม

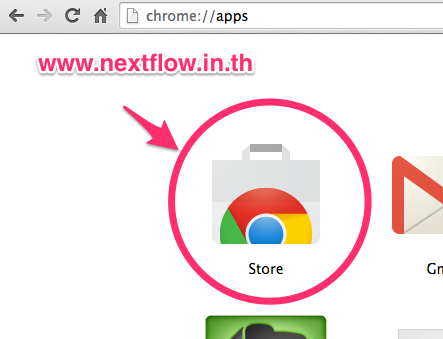
2. คลิกไอคอน Web Store (ตอนที่บันทึกวิดีโออยู่เป็นรูปถุงผ้า มีโลโก้ Chrome แปะอยู่)

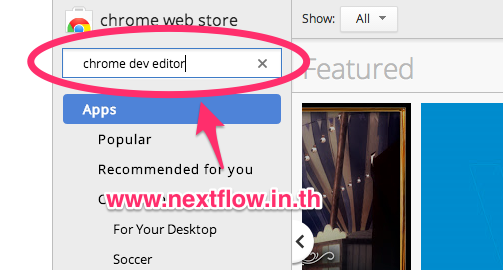
3. พิมพ์ในช่องค้นหาว่า “Chrome Dev Editor” แล้วกด Enter

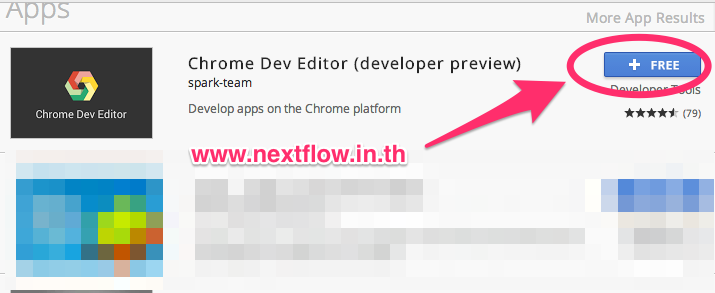
4. พอแอพ Chrome Dev Editor ปรากฎบนหน้าจอแล้ว ก็คลิกปุ่มสีฟ้า (+ Free) เพื่อติดตั้ง

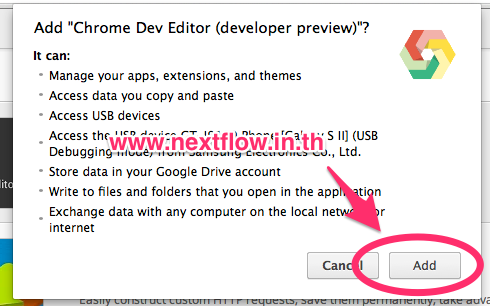
5. กด Add และให้มันเริ่ม Download

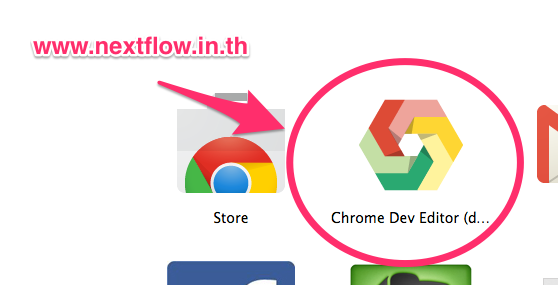
6. เสร็จแล้วก็สามารถเปิดใช้งานได้จากหน้าแอพใน Chrome App ได้เลย