ระบบ Grid มีประสิทธิภาพในการช่วยให้ Web designer ออกแบบ Layout ของเว็บไซต์ได้ดียิ่งขึ้น ยิ่งเข้าสู่ยุคของ Responsive Web Design ระบบ Grid ก็พัฒนาให้ตอบโจทย์ความต้องการของพวกเราได้มากขึ้น แต่ถ้าเราต้องการปรับความเข้าใจในการใช้ Grid กับ Responsive Layout มีอะไรที่เราต้องรู้เพิ่มเติมนะ
ต้องขอขอบคุณ Adam Kaplan มีเทคนิคดีๆ ที่น่าสนใจสำหรับคนที่คล่องตัวในการใช้ CSS ออกแบบเว็บไซต์อยู่แล้ว และอนุญาติให้ผมสรุปเป็นภาษาไทย พร้อมยก code ตัวอย่างจาก page ของเขามาเผื่อเป็นประโยชน์กับเพื่อนๆ ดังนี้
1. ใช้ Normalize.css
เพื่อความชัวร์ว่า Web Browser ทุกเจ้าจะแสดงผล CSS ของเราเหมือนกันหมด แนะนำให้ใช้ Normalize.css ช่วยโดยใส่ก่อน CSS ไฟล์อื่น
<link rel="stylesheet" href="/css/normalize.css" type="text/css"> <link rel="stylesheet" href="/css/grid.css" type="text/css">
2. ใช้ Viewport meta tag
เพื่อให้ใช้ media queries ได้ชัวร์ๆ ใส่ Viewport Meta tag ในส่วน <head>
<meta name="viewport" content="width=device-width, initial-scale=1">
3. พิจารณา box-sizing: border-box เป็นตัวเลือกในการคิด Layout ของ Box Model
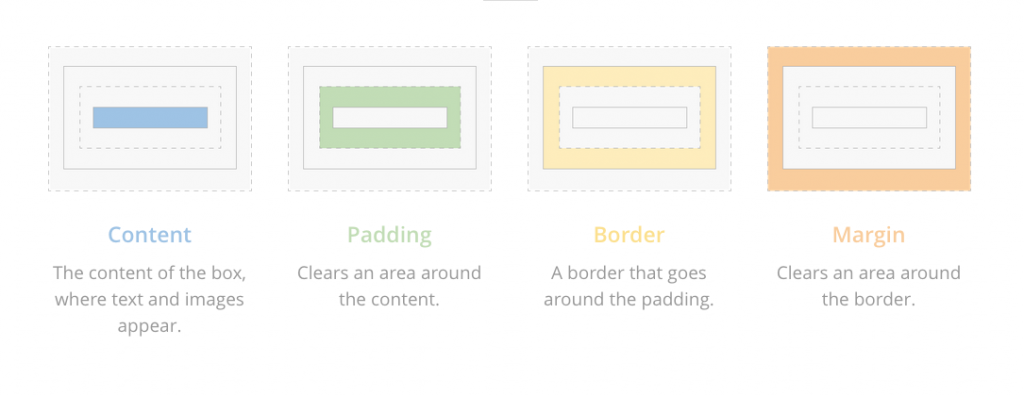
ระบบ Box Model ที่เป็นพื้นฐานการวาง layout ของ web ยังมีผลเช่นเดิม
แต่ก็มีทางเลือก 2 แบบคือ
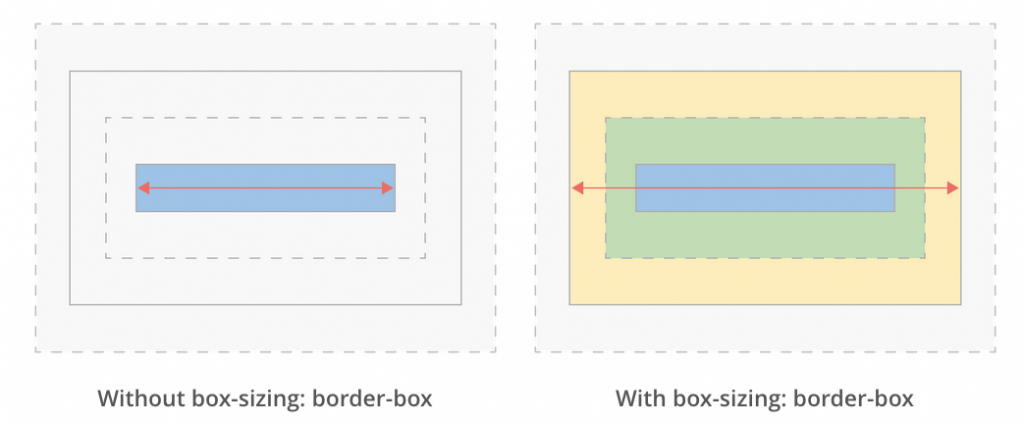
- แบบปกติ: จะวาด padding และ border ต่อจากขนาดของ width ใน Box model
- แบบ border-box: จะวาด padding และ border ให้อยู่ภายในขนาด width ที่กำหนด (ยังไม่นับ Margin เหมือนเดิม)
ซึ่งถ้าเลือกแบบ border-box คุณ Adam แนะนำให้ใส่ CSS Rule แบบด้านล่างลงไปด้านบนสุดของ CSS ทั้งมวล
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
4. ใช้ Container เพื่อความง่าย
โดยปกติผมและเพื่อนๆ หลายๆ คนก็ใช้ Container (หรืออีกชื่อคือ Wrapper) อยู่แล้ว พอมายุค Responsive Web ก็ปรับใช้ได้ไม่ยาก การรวมทุก element ในเว็บเพจไว้ใน Container สักตัวจะทำให้การแปลง Responsive Web Layout ง่ายกว่าแบบที่ไม่ใช้มาก
.container {
margin: 0 auto;
max-width: 48rem;
width: 90%;
}
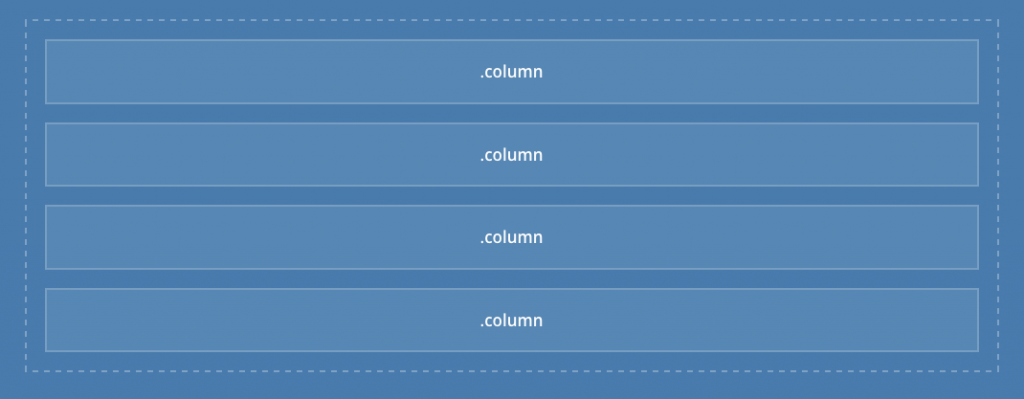
5. สร้าง Column และกำหนดขนาด
แนวคิดการแบ่ง column ในระบบ grid จะมีบทบาทมาก โดยเราสามารถแบ่ง column ใน layout สำหรับมือถือสมาร์ทโฟน (Mobile-First) เป็น stack เรียงกันตามธรรมชาติของ Web layout ก็คือเรียงจากบนลงล่าง สำหรับ block element
แล้วค่อยมาใส่ float:left เมื่อขนาดหน้าจอการแสดงผลใหญ่ขึ้น
HTML:
<div class="container">
<div class="row clearfix">
<div class="column half">
<!-- Your Content -->
</div>
<div class="column half">
<!-- Your Content -->
</div>
</div>
</div>
CSS:
@media (min-width: 40rem) {
.column {
float: left;
padding-left: 1rem;
padding-right: 1rem;
}
.column.full { width: 100%; }
.column.two-thirds { width: 66.7%; }
.column.half { width: 50%; }
.column.third { width: 33.3%; }
.column.fourth { width: 24.95%; }
.column.flow-opposite { float: right; }
}
6. สร้าง Row (แถว) ครอบ Column ไว้เพื่อป้องกันการซ้อนทับกันในแนวดิ่ง
ใช้ Clearfix กับ Row ที่ครอบ Column ไว้ เป็นเทคนิคเดียวกันกับที่คิดค้นโดย Nicolas Gallagher
CSS:
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
สามารถเข้าไปดูรายละเอียดเพิ่มเติม ได้ใน Link ของ Adam เลยครับ
[sb name=”Bottom-Post-Ads”]