As I got Surface Pro 3, I started setup it to be ready for my PhoneGap/Cordova course and Ionic framework course this week. But unfortunately I encountered with some strange error after setup NPM (aka. Node Package Manager).
So if you found same problem like me. Please follow the instruction.
Hi, Error ENOENT
I downloaded the installer from nodejs.org, start the setup, and I found following situation:
- After the setup completed, the system seems can’t find out what is npm command.
- After restart the machine, the npm command raised the Error ENOENT
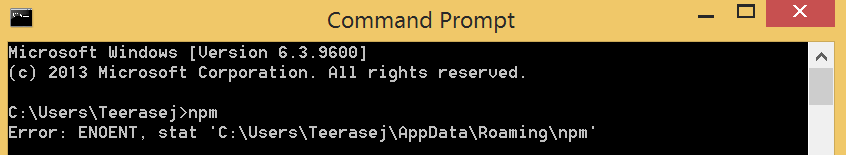
like you’ll see my problem here:

Here how to fix
According to folks’ discussion from StackOverflow. It looks like the installer’s bug caused this problem.
So in short solution: create npm folder manually. Let’s start the fix.
1. Go to ‘Roaming’ folder
Navigate to the folder that caused the problem, Roaming folder.
You can find your ‘Roaming‘ folder by use the path that error raised in Command Prompt.
For example, this is mine.
Error: ENOENT, stat 'C:\Users\Teerasej\AppData\Roaming\npm'
You can use File Explorer (aka. Windows Explorer in previous version) to navigate to your ‘Roaming‘ folder.
You have to remove ‘npm‘ at the end of path, like my example below:
C:\Users\Teerasej\AppData\Roaming\
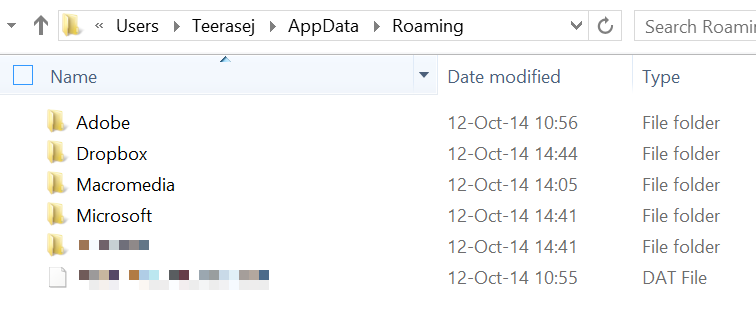
After you are in ‘Roaming‘ folder. You’ll notice that there’s no ‘npm‘ folder in there.

2. Create ‘npm’ folder
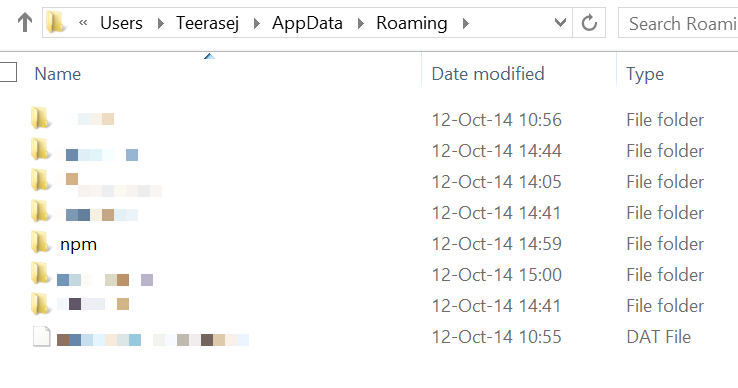
So you just need to create ‘npm‘ folder in here:

3. Try to invoke ‘npm’ command again
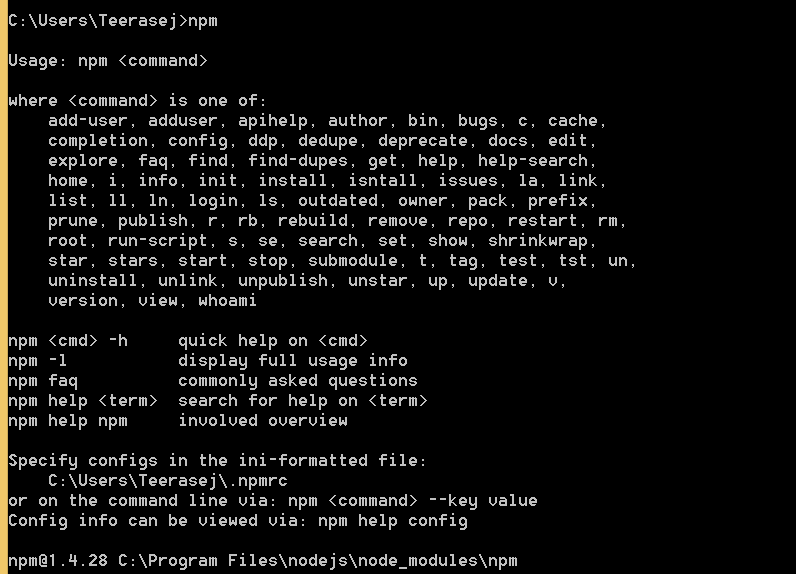
Switch back to Command Prompt, then try npm command again. Your problem should be fixed already.

Need PhoneGap/Cordova or Ionic framework training?
Currently, I host my private PhoneGap/Cordova and Ionic Framework training in Bangkok, Thailand. They are tailored for local people so we communicate in Thai.
But if you interests to host your own training for your team in English, it doesn’t matter where you are. Just contact me via email: [email protected] or Send me direct message via my twitter