เมื่อต้นสัปดาห์ที่ผ่านมา Adobe ปล่อยอัพเดตให้ Adobe Muse CC เป็นเวอร์ชั่น 2014.2 ซึ่งเพิ่มความสามารถใหม่ๆ ดังนี้ครับ
1. SVG Support
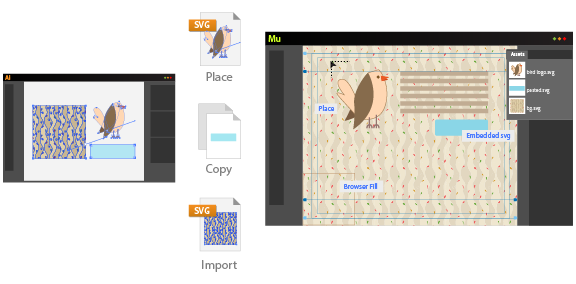
ในรุ่น 2014.2 ก็ได้สนับสนุนการนำไฟล์ SVG (Scalable Vector Graphic) ในใช้งานในเว็บไซต์ของเราแล้ว
เราสามารถใช้ไฟล์ SVG ได้ในส่วนต่างๆ ของเว็บไซต์ เช่น Logo, Icons, หรือทำเป็นพื้นหลัง (Background & Browser Fills) ก็ได้
โดยประโยชน์ของการใช้ไฟล์ประเภท SVG คือมันเป็นภาพแบบเวคเตอร์ (Vector) ที่ย่อยขยายได้โดยไม่แตกเหมือนภาพ Bitmap, มีขนาดเบากว่า, และใช้งานได้ดีบนหน้าจอความละเอียดสูง (HiDPI หรือที่รู้จักกับในชื่อ HD และ Retina Display) ครับ
2. Synchronised Text
ถึงแม้ว่า Adobe Muse จะมาพร้อมกับ Web Layout ที่รองรับการทำเว็บสำหรับ Smart phone และ Tablet แต่เนื้อหาทั้งหมดในแต่ละ Layout นั้นแยกเป็นของใครของมัน ทำให้เวลาแก้ไขต้องมาไว้แก้ทีละ Layout ซึ่งเป็นขั้นตอนที่เสียเวลามาก
ในเวอร์ชั่น 2014.2 นี้ Adobe ได้เพิ่มระบบที่เรียกว่า Synchronise Text มาให้เรา
นั่นคือเราสามารถแก้ไขข้อความที่อยู่ใน Layout หนึ่ง แล้วไม่ต้องไปแก้ใน Layout อื่นๆ แล้ว ตัวโปรแกรม Adobe Muse จะทำการ Synchronize ให้ข้อความเหมือนกันเลย โดยการแก้ไขนี้ จะไม่ไปเปลี่ยน format หรือ style ที่เรากำหนดไว้ด้วยครับ สะดวกมากๆ

3. Secure FTP
ส่วนนี้ไม่ใช่ feature ใหม่ใน Adobe Muse CC 2014 นะครับ แต่เป็นการเพิ่มประสิทธิภาพให้ระบบอัพโหลดโปรเจคเราผ่าน FTP ให้รองรับความปลอดภัยในระดับ SFTP (Secure FTP) แทน
โดยจะมีการเข้ารหัสข้อมูลทั้งหมดของคุณ เพื่อให้การทำงานนอกสถานที่ (เช่นร้านกาแฟ) มีความปลอดภัยมากขึ้น ไม่โดนแฮกง่ายๆ แน่นอน
4. Find & Replace
อีกความสามารถที่โค้ชพลคิดว่าทุกคนคงรอมานาน นั่นคือความสามารถในการ “ค้นหา (Find)” และ “แทนที่ (Replace)” นั่นเอง โดยความสามารถนี้เพิ่มเข้ามาในเวอร์ชั่น 2014.2 แล้ว
โดยความสามารถนี้ ทำให้เรากำหนดขอบเขตของการทำงานได้ทั้งในหน้าเว็บเพจเพจเดียว หรือทั้งเว็บไซต์ก็ได้ โดยการแก้ไข จะไม่ไปเปลี่ยน format หรือ style ที่มีอยู่ในข้อความเดิมอยู่แล้วครับ

วิธีอัพเดต Adobe Muse CC 2014.2
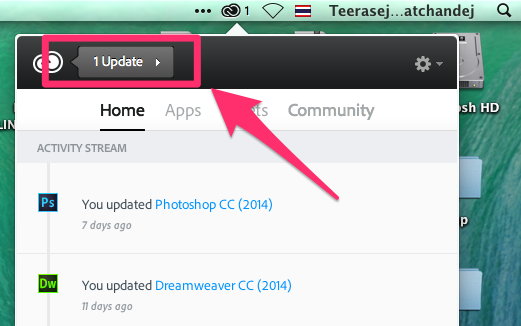
1. เปิดดูตัวเตือนอัพเดต
ให้เปิดโปรแกรม Creative Cloud Desktop แล้วจะเห็นปุ่มแจ้งเตือนอัพเดตสีแดง (ของผมสีเทา เพราะกดเข้าไปดูก่อนหน้านี้แล้ว)

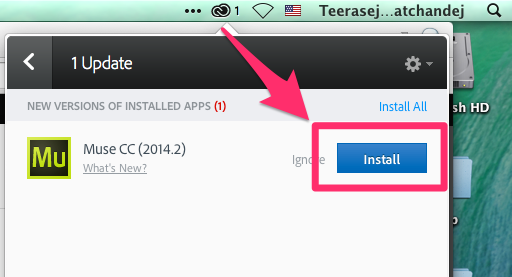
2. กดยืนยันการอัพเดต
พอกดเข้ามาจะเห็นแจ้งให้ติดตั้งอัพเดตของ Adobe Muse CC ก็กดปุ่ม install ได้เลยครับ

สร้างเว็บไม่เป็น? แล้วอยากเรียนสร้างเว็บ ไม่ต้องเขียนโค้ดกับโค้ชพล
มาเรียนรู้แบบ Workshop กับหลักสูตร 2 วัน พร้อมเข้ากลุ่มถามตอบ หลังอบรมจบกัน ดูรายละเอียด และลงทะเบียนที่นี่ครับ