การใช้ตัวอักษรใน Web design เป็นเรื่องหนึงที่ผมหลงไหลมาตลอด วันนี้ก็ได้ไปเจอความรู้ดีๆ จาก Dan Mall จาก Superfriendly มา ซึ่งได้แนะนำเทคนิคในการออกแบบมาเล่าสู่กันฟัง ผมจึงสรุปเนื้อหา พร้อมยกตัวอย่างภาษาไทยประกอบมาด้วย มาดูกันดีกว่าว่ามีอะไรบ้าง
ปัญหาในการปรับแต่งตัวอักษร
เมื่อเราปรับแต่งตัวอักษรให้ผิดไปจากเดิม สิ่งหนึ่งที่มักจะเกิดขึ้นคือ ข้อความอ่านไม่ออก (ที่ฝรั่งจะเรียกกันว่า less readability) จะลองผิดลองถูกบ้างครั้งก็ออกมาดี บางครั้งก็ห่วย แต่ในเมื่อคนอื่นสามารถสร้าง logo หรือแบบข้อความที่สวย ดูดี และยังอ่านได้ง่าย มันต้องมีอะไรที่เรามองข้ามไปสิน่า งั้นผมว่าเรามาดูเคล็ดลับเล็กๆ น้อยๆ ที่สามารถเอาไปใช้งานได้กัน
1. การปรับแต่งส่วนล่างของตัวอักษร จะไม่มีผลต่อการอ่านข้อความ
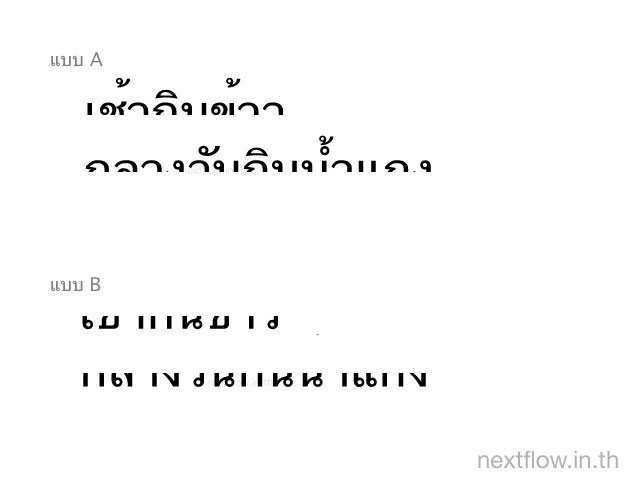
ทีนี้ผมมีตัวอย่างของคุณ Dan กับของผมที่เป็นภาษาไทย มาให้ทดลองอ่านกัน ดูว่าแบบไหนอ่านง่ายกว่า

จะพบว่าแบบ A อ่านง่ายกว่า เพราะส่วนบนของตัวอักษรจะมี “รูปทรง” ที่แตกต่างกันชัดเจนมากกว่า ซึ่งส่วนล่างจะไม่มีคุณสมบัตินี้ ทำให้เราได้เทคนิคที่ว่า
การแก้ไขส่วนล่างของตัวอักษร แทนที่จะไปแก้ไขส่วนบน จะทำให้เราสามารถรักษา readability ไว้ได้ หรือข้อความยังอ่านรู้เรื่องอยู่นั่นเอง
2. รูปทรงของข้อความจะสังเกตได้ง่ายเสมอ
ทีนี้เราเริ่มรู้แล้วว่าตัวอักษรที่อยู่รวมกันเป็นข้อความ จะสร้างรูปทรงที่เราสามารถตีความได้ เรามาดูภาพตัวอย่างกันอีกอันหนึ่ง เพื่อให้แน่ใจถึงทฤษฎีนี้กัน 
แบบแรกกับแบบที่สองจะสร้างรูปทรงที่แตกต่างกัน สมองเราจดจำและแยกแยะ “รูปทรง” ของตัวอักษรได้ชัดเจน (พวกตัวพิมพ์เล็ก) มากกว่าทรงเรียบแบบตัวพิมพ์ใหญ่ ลองทดสบกับภาพตัวอย่างของคุณ Dan ด้านล่างครับ

ดังนั้นเทคนิคข้อที่ 2 ที่เราต้องจำขึ้นใจไว้เลยว่า
การแก้ไข หรือปรับแต่งตัวอักษรในข้อความ ต้องไม่ทำให้ “รูปทรง” ของข้อความเดิมเปลี่ยนไปนั่นเอง
สรุป
ดังนั้นเคล็ดลับในการปรับแต่งตัวอักษรเพื่อใช้ในงานออกแบบวันนี้ คือ เล่นกับมันได้เหมือนเดิม ลองพยายามเล่นกับส่วนล่างของตัวอักษร แต่ระวังอย่าให้รูปทรงของข้อความเปลี่ยนไป จะทำให้อ่านยากขึ้น
หวังว่าคงได้เคล็ดลับดีๆ เอาไปลองออกแบบกันนะครับ แล้วเจอกับผมได้บน Google+, Facebook, หรือ Behance