PhoneGap 3 สามารถทำออกมาเป็นแอพพลิเคชั่นได้หลากหลายระบบ iOS 7 ก็ไม่พ้นพลังอำนาจนี้ครับ (ก็แน่ล่ะสิ มันเปิดเว็บได้นี่)
เพียงแต่ถ้าเราทำการเพิ่ม iOS เป็น platform สำหรับ web project ของเราแล้ว จะพบว่าใน iOS 7 มันมีอะไรไม่ชอบมาพากล!?
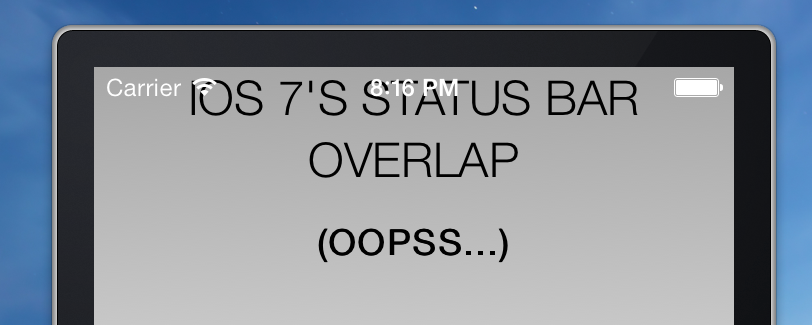
ทำไมแอพเรามันเลื่อนลงไปซ้อนใต้ Status bar จั๋งซี่!!! (กระอักเลือกอ้อกๆ)
ต้นเหตุของปัญหา
พวกเราบางคนอาจคิดว่าเราสร้าง bug เข้าให้แล้ว แต่ไม่ใช่ครับ! เพราะไม่ว่าใช้ PhoneGap แบบผม (ที่นี่) หรือเขียนด้วย Native (Objective-C) (เหยื่อ 1, เหยื่อ 2) ก็เงิบกันเป็นแถบๆ นั่นเพราะเป็นค่าเริ่มต้นที่กำหนดมาใน iOS 7 SDK นั่นเอง
วิธีการแก้ไข
แน่นอนว่าทาง PhoneGap Team เขาก็ไม่ได้นิ่งนอนใจ ออก plugin พิเศษ ชื่อ Status bar ครับ ชื่อตรงมาก ซึ่งผมคาดว่ามันคงจะกลายเป็น plugin สามัญไปในเร็วๆ นี้ เพราะถ้าใครใช้ PhoneGap ทำแอพ iOS 7 ก็คงต้องเพิ่ม plugin นี้เข้าไปใน project กันทุกคน (ยกเว้นคนที่อาจเขียน CSS กันระยะเผื่อเอาไว้แล้ว ซึ่งบางแอพผมก็ใช้วิธีนี้นะ)
1. ติดตั้ง status bar plugin ให้กับ PhoneGap project
ขั้นแรกต้องติดตั้ง Status bar plugin ก่อน ซึ่งใช้การเชื่อมต่อ internet และใช้เวลาในการติดตั้งเล็กน้อยนะครับ เอาล่ะ ให้เปิด Command prompt (Windows) หรือ Terminal (OS X) ที่ folder ของ phonegap application ของเรา เพื่อรันคำสั่งต่อไปนี้ครับ
OS X
cordova plugin add org.apache.cordova.statusbar
Windows
cordova plugin add org.apache.cordova.statusbar
2. เรียกใช้ status bar plugin ใน function device ready
จากนั้นให้เราเรียกคำสั่งด้านล่างในส่วนของ function device ready เจ้าประจำของเราครับ
StatusBar.overlaysWebView(false);
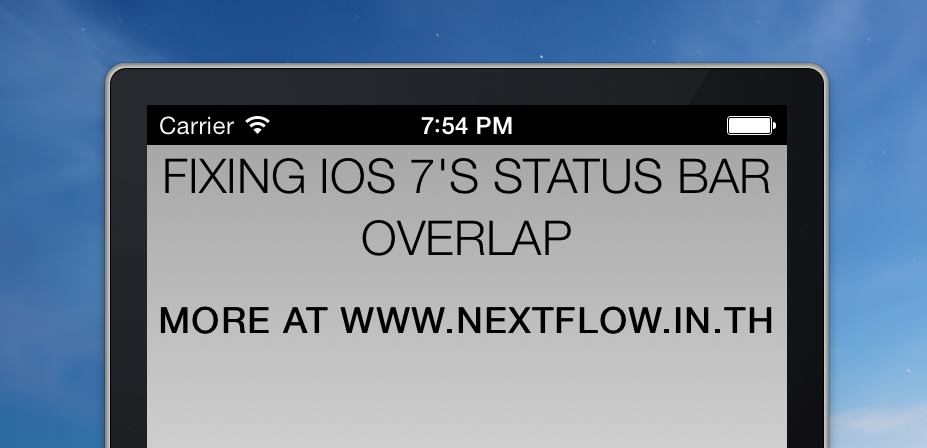
3. ทดสอบ
จากนั้นให้ทดสอบแอพของเราใน iOS Simulator หรือใครมีเครื่อง (พร้อมลงทะเบียนเสียเงิน $99 เรียบร้อย) ก็เสียบสายทดสอบแอพกันเลยครับ
ก่อนไป
ขึ้นชื่อว่าการเขียน code ย่อมมาพร้อมกับ bug และความคิดใหม่ๆ เสมอ ถ้าใครติด ทำส่วนนี้ไม่ผ่าน comment คุยกันด้านล่างได้ครับ หรือถ้าใครคิดว่า status bar plugin ตัวนี้น่าจะทำอะไรได้เพิ่ม ก็ comment คุยกันด้านล่างได้เช่นกัน
กด like กด share ให้เพื่อนๆ ได้ตามสะดวกครับ แล้วอย่าลืมตาม YouTube, Fan page, และ Vimeo Channel ของผมกันนะ 🙂
สนใจเรื่อง Web Design, Adobe for Web, และ PhoneGap ฝาก Email รับบทความใหม่ๆ จากผมได้ที่นี่ครับ
ดูเนื้อหารวมเรื่อง PhoneGap ได้ที่ nextflow.in.th/phonegap
[sc:Promo-below-post ]